Identify The Digital Camera A Photo Was Taken With On Flickr

Flickr is probably the most popular photo hosting and sharing on the Internet with thousands of new photos posted to the site every minute. It is great for discovering photos and locations in the world, meeting people and sharing experiences. One thing that many users do not know is that it is also possible to identify the digital camera a photo was taken with on Flickr. This can be useful if you are currently shopping for a new digital camera and want to check out the photo quality of some models that you are interested in.
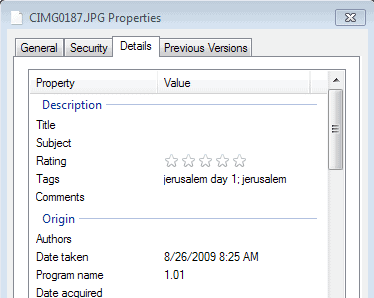
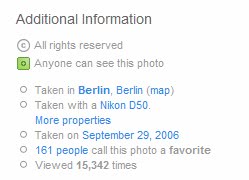
All that needs to be done is to open a photo on the Flickr website. You notice the information that are posted on the same page like comments by other Flickr users or groups the photo has been added to. If you scroll down the page you will eventually come to a section called Additional Information in the right sidebar of the website.
This section contains information about the location and date the photo was taken, the number of views and the digital camera. The Taken With A [digital camera model] row will provide the information for registered users and guests alike. This seems actually like a very good way of researching a digital camera before purchasing it. If you got a few models that you would like to compare you can go to Flickr and check out the Camera Finder section of the site.
This section lists the most popular cameras used by Flickr users and provides information about many other digital cameras and brands as well.
Update: Flickr has modified the site's layout a bit. You now find information about the camera used to shot a photo on the right side next to the photo. You can click on the camera model to be taken to that camera's page on Flickr where you can browse photos by other users of the camera.
Advertisement