How to avoid saving images in webp format in Google Chrome

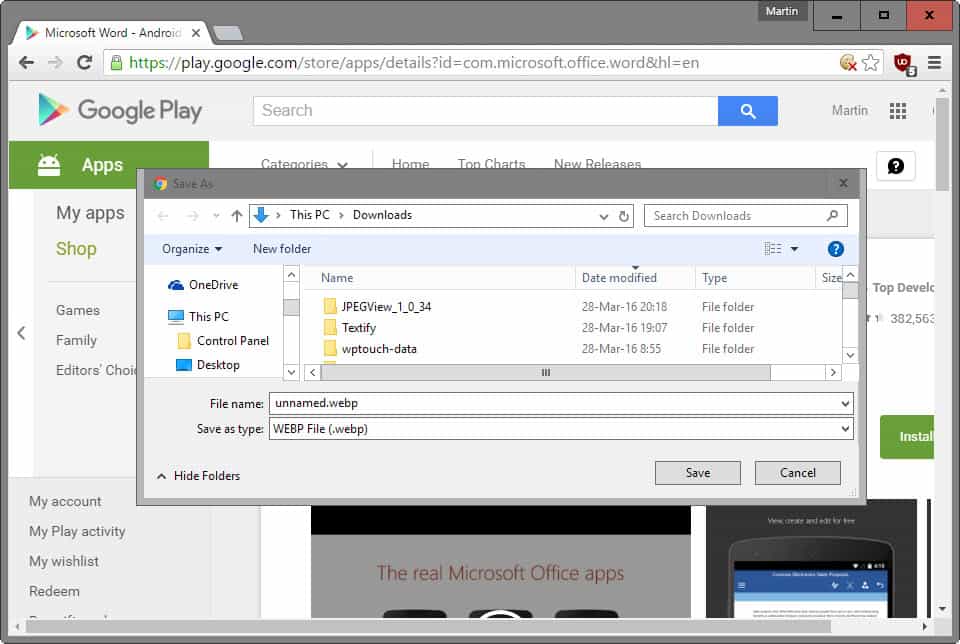
If you are using the Google Chrome browser you may have noticed that images on select websites, many Google properties like Google Play for example, display images in Google's webp format and not a standard format like jpg or png.
Google claims that webp reduces the size of images significantly in comparison to png and jpg. It reduces the file size in comparison to png images by up to 26%, and by up to 34% in comparison to jpg images.
If you are running Chrome, you get webp images exclusively on those websites, while Firefox or Internet Explorer users get the standard image formats instead. The websites in question check the browser you are connecting with and either deliver webp if supported, or fall back to jpg or png if it is not.
While that is not a big issue, since most modern image viewers support the webp format by now, it is still something that you may not like that much, depending on what you do with the images.

While you can view them in many programs that support the format out of the box or by installing a codec on your system that adds system-wide support for the format, you may not be able to use them in all programs or make them your desktop wallpaper. If you try, you will notice that the format may not be supported.
Conversion comes to mind, and programs like XnConvert support the webp format so that you can convert the downloaded images into another image format.There are numerous online converters available as well for that.
That's however only a solution for the occasional download, but if you need to download images regularly that are only offered in the webp format, you may not want to go down that route as it adds another unnecessary step to the process.
I'd like to present you with two options that you can use to avoid saving webp images and save them as png or jpg images instead.
How to not save webp images
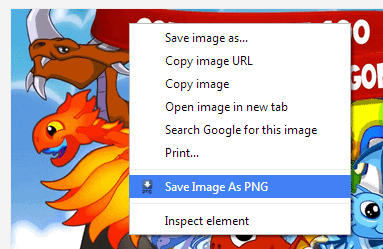
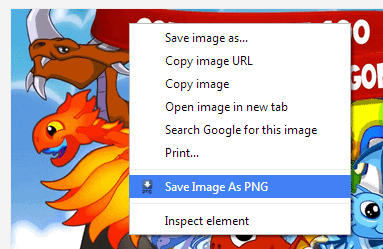
1. Chrome Save as png
The first option is the Chrome extension Save Image As Png. It adds an option to the browser's right-click context menu to save any image that you hover over as png instead of the format it is supplied in.
While I cannot say exactly what is happening behind the scenes, the author notes that it converts the image on the fly. There is no mentioning of a remote service that it uses for that which means it is not really clear how the conversion is handled in the background.
2. Use a browser that does not support webp
Not all web browsers support the webp format, and most web services that use the webp format fall back to png or jpg images instead when such a browser is used.
You can run Firefox or Internet Explorer instead for all your image downloading needs, so that the images are automatically saved as png or jpg images.
If you rely on Chrome, try the User Agent Switcher extension instead which fakes the browser you are using. Select the user agent of a browser that does not support webp, and you should get the same png or jpg delivery that those browsers get.
Now Read: Why the Google Play website is faster on Chrome




















In Chrome, if you open the image in a new tab, and then use “save page” from the browser menu instead of “save image” from the right-click menu it saves the image correctly in its native format.
WebP Engine converts your image files online from JPG to WebP, PNG to WebP. Along with many others image formats, we support PNG, JPG conversion to WebP. This is the best JPG to WebP converter available online.
Start your conversation today at http://webpengine.com/
Thanks @jaqi – the only fix that worked for me
THE ONLY FIX for this!!!
1. Open regedit.
2. Find HKEY_CLASSES_ROOT\MIME\Database\Content Type\image/jpeg
3. Double-click on Extension.
4. Change jfif to jpg and confirm.
The same applies for webp, just look for the webp entry instead of jfif.
DONE, although if you use a deep registry cleaner, it might reset.
OMG – Hilarious. It’s me again (Jaqi) on a new system, and I had lost my hack. I did not remember until I was looking again and was about to comment that they needed to add the regedit fix, that I had posted it! YEAY me! ;) <3
Please either remove this unhelpful page, or add the regedit hack. Mine keeps resetting after I clean the registry (monthly), but the registry change does the trick. The problem is that I never save it so when I search, THIS page (again, no help) always pops up.
@spurdo ‘s comment is the only thing that worked and did exactly what I wanted. Thank you for posting this!
I download lots of images for reference libraries and prefer to have my ref folder open while I drag-and-drop images from Chrome into that folder. It makes downloading dozens of images fast and easy while right-click>save as>choose folder>enter is much slower.
Spurdo’s modheader method restores the drag-and-drop behavior so images are saved in their original format
other way: in chrome, RClick -> Inspection -> Sources -> (find the image) -> RClick -> Save
doesn’t work in 2021 unfortunately. I got a corrupted WEBP renamed to JPG.
for pages that serve images as regular format but then save as webp, you can use the chrome extension ModHeader (https://chrome.google.com/webstore/detail/modheader/idgpnmonknjnojddfkpgkljpfnnfcklj?hl=en) and and then add a new request header to disable webp.
name the first field Accept and the put this in the second: application/json, text/plain, image/png
this will force the servers to serve you original images instead of webp. there won’t be any conversions, recompressing and potential image quality degradation this way.
this works! Thank you for instructions
A fifth possible solution (counting from all of those listed here by various users), which may or may work on all websites, but certainly works on some:
Remove the “.webp”, and do NOT add “.jpg” or anything. For example, if the URL is “example.com/image.webp”, go to “example.com/image” and then download THAT image (I repeat, DO NOT ADD ANYTHING).
Chrome sucks this article is kinda useless, what i did, fortunately, i have a IDM (internet download manager installed) so simply right click and save works with original format i think chrome must be having option to save and shuffle between formats
**WARNING** Saving an image in “.png” format is great for images you are going to manipulate before coming to a final image to publish, but in my opinion, they are far less than ideal for the final published format. Their file sizes are just too big. .png is a loss-less format and you can do all kinds of manipulations to it without degrading the picture itself just like you can with eps, tiff, and.psd files, which are not viewable online. HOWEVER, .png images have huge file sizes, often 6 or more times larger than a .jpg.
The whole idea behind a jpeg (.jpg) is that it can drop out a lot of information from the image file and still present a very nice looking picture for online use. That is why it can compress an image from an eps. psd, or tiff file down to a fraction of its original file size and still look good online as a jpeg. However, you can’t open it and save it multiple times without throwing out a LOT of image info and getting artifacts in the image.
Jpegs are however an excellent format for the final product. Personally, when I was the webmaster for the Orvis Company in its early days, I manipulated files as .eps, .tiff, or .psd files. Then once I had the images where I wanted them, I ran a batch to convert them all to .jpg files at once and then published them on our web site.
.PNG files look really good, but if your web site where you wish to post pictures has a file size limit, odds are you are going to exceed their limits because .png files are huge! And, if your customer doesn’t have a high speed FIOS (Fiber optics) connection, it is going to load incredibly slowly. Up on the hill in Washington state where I live now, the fastest connection available to me is a 6mbs DSL line, which usually connects around 5mbs. I can always tell when a decent size pic has been saved as a .png image because it slowly loads onto the screen from top to bottom…PNG is a poor choice for everyday publishing of pictures online. It is a good choice if you need to get lots of detail and don’t care how huge the file is.
Bear in mind that most online pics are displayed at either 72-dpi (72 dots per inch) or 96-dpi resolution. Compare that to print which is commonly 300-dpi and sometimes 600-dpi.
Notice how we didn t specify the file extension for the output image? That s because, by default, the decoder converts images into PNG format but can output into TIFF, BMP, and a few other when using other switches. The full documentation can is on the Google WebP website .
“An error occurred while saving the image: Invalid filename”
yeah helps … not.
better disable that crap complete in chrome
I’m seeing people leaving comments dating back to 2013 but the very first time I ever encountered webp was around Dec. 1, 2019 when I tried to download some animated gifs off Tumblr. I’d never encountered it before then and I’d been downloading a LOT of gifs. The only reason I can figure is that for some reason (either against my preference settings or I clicked something by mistake) around that date my Firefox updated. Ever since, it’s been about 50/50 that an ani-gif will save properly. That online converter linked in the article seems a good free/non-app or extension option for archiving anti-gifs in a readable format, if a bit slow.
Google’s dwebp command line converter works well. It converts to png by default, but you can specify different formats. I made a Hazel rule on my Mac that automatically converts downloaded webp image to png format.
Does not work on a different browser. Tried with Firefox with the same results. Safari on Mac works great. No Webp.
Hi, can you explain what you tried please?
A solution I just found after reading this helpful information:
I used a cache refresh for the page with “CTRL+F5” (or “CMD+R” for apple/mac I suppose), after that chrome allowed me to save as .jpg.
clearing the cache helped me. Also Chrome has extensions to save images as jpgs and pngs so you can just bypass all the webp bs.
– Right click the image
– Select “Open the image in a new tabâ€
– Move your cursor to the end of the image URL
– Add: “?1†or any random set of characters after the “?â€
– Hit enter
I’ve been experimenting with another approach that works “most” of the time.
– Right click the image
– Select “Open the image in a new tab”
– Move your cursor to the end of the image URL
– Add: “?1” or any random set of characters after the “?”
– Hit enter
In most cases this second request tricks Chrome into allowing the file to be saved as it’s native format
Nice! Works for me. Thank you.
Please – someone help me disable this nonsense!!! After the latest Firefox update, it is forcing my image downloads into this format, and I cannot see their thumbnails in File Explorer or edit them, or even open them on my home computer. Why don’t they have an easy way to disable this??
The PNG app doesn not work. I just get a message on my download that it failed due to the system being busy.
I couldn’t figure out how to use the Agent Switcher app(no instructions). Admittedly I am not computer savvy.
Changing the extension does not work.
One other option: If the URL of the webp image ends with -rw or -rw-no, just delete those final characters and Chrome will reload the image in the original jpg or png format.
Source: https://www.howtogeek.com/325864/how-to-save-googles-webp-images-as-jpeg-or-png/
One more option: If the URL of the webp image ends with -rw or -rw-no, just delete those final characters and Chrome will reload the image in its original jpg or png format.
THIS!!!! and its not limited to -rw, -rw-no etc…. if you see “.jpg” or whatever in the address bar, delete everything after it. So far this has had a 100% success rate. Latest image i saved saw me delete the suffix ” ?c=2 “
thanks man it’s really helpful, cheers!
TY, well done!
Thank you so much that’s exactly what I needed !!
fu©k google. google is full of idiots, from the top down, who only want to cannibalize everything the same way microsoft did: by producing shit.
google is the stinkiest, tiredest, most petrified heap of dung ever to happen to the internet.
i wish Schmidt and all his minions horrific and violent deaths, drawn out and slow so they feel the rest of the pain and rot that they’ve tried to hang on everyone else.
FU©K GOOGLE!
they ripped off savvysearch anyway, way back in the 1990s.
just like microsoft. a bunch of thieves and low quality ones at that.
I agree!!! GOOGLE SUCKS HARD POLE!!!!
Totally useless advice. The fundamental problem is that Google is forcing webp to users. When there’s a link with perfectly fine .JPG file, why can’t Chrome save as it is? This is just plain stupid and that’s all there to it.
We need a fundamental solution to disable webp.
Completely useless advice, since the biggest reason people want to save images from their browser is to post them on Facebook, and Facebook doesn’t support webp.
Thank you so much!
nice share…it works successfully tnx…
Interestingly, you can right click and rename the file, just deleting .webp and adding .jpg as the file extension, and it works fine – no converter necessary! Pain to do each one, but it works.
Actually this does not work. It indeed renames the file but still saves in webp format.
If you try to open it with a program which supports webp it works (obviously the format is recognised on the fly) but trying to open the renamed file with sw which doesn’t support webp fails.
I tried a User-Agent Switcher extension on Opera and no matter what I set it to, it still wants to save images from certain websites as .webp when I drag-and-drop. If I manually save them, it offers the proper .jpg extension, but dragging and dropping is a billion times faster. Any ideas?
Useful post… thanks, Martin.
I’m thinking, though, that the right way to do it is the way at least I always have as new formats emerge and haven’t caught-on yet: Save ’em to the local hard drive in their native format, then convert ’em using something like the very thing you mentioned, xnConvert. Or, better yet, just use xnView as one’s image viewer, as I have for years, because anything xnConvert can do, xnView can do…
…which means that when the oddball, saved-to-disk image is finally viewed in xnView, one need only save-as or export it to something more standard. And even if the viewer can’t convert (but as long as it can at least view), all anyone would have to do is take a screenshot of it of it or something.
There are many way to skin a cat. I’m not sure, though, that it’s worth adding yet another extension to the Chrome browser (the more one has, the slower becomes the browser) just for that right-click save-as option. Just my opinion, mind you.
Still, great post.
__________________________________
Gregg L. DesElms
Napa, California USA
gregg at greggdeselms dot com
Gregg, I think it depends on how often you save webp images to your system. If you do it regularly, you may fare better with the extension or a local video converter.
Thanks Martin, this is useful but the PNG’s it saves are uncompressed. I was using an online file converter service to convert them prior to editing/saving. Now I can skip that step.
Thx.
Thanks, very useful share.