Convert Colors Into Greyscale For Better Readability

Washer is a free program for Windows that you may use to change the color scheme of any program on Windows to grayscale.
Font and background colors as well as images can reduce the readability of text on websites and on the desktop at times, especially for the color blind or users with limited eye sight.
Most websites use colors for links and headings only, some use it to accentuate the site's design while some may use too many colors or colorful background images that make it harder than necessary for some users to read text on the site.
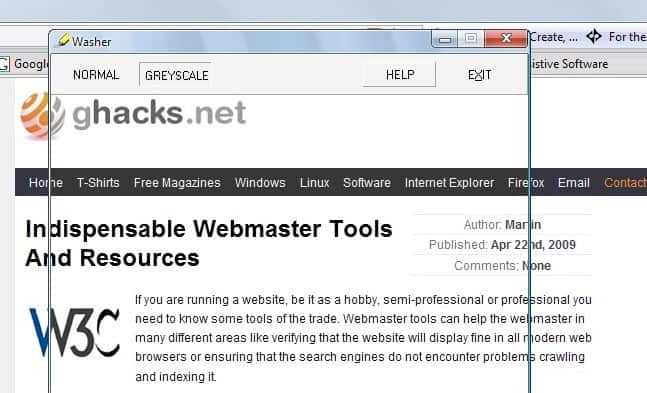
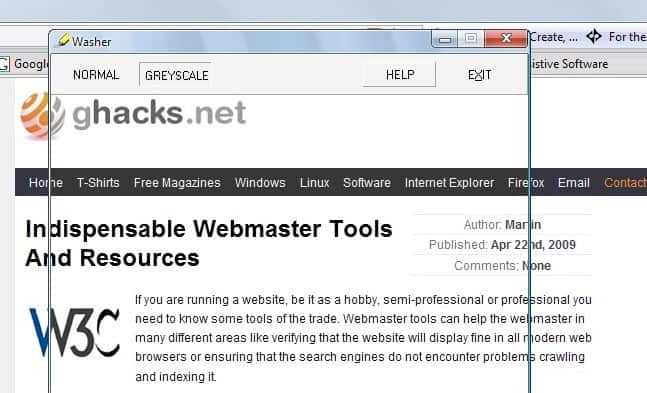
Washer for windows

Washer is a lightweight application for the Windows operating system that resembles software magnifying glasses, but with the difference that it does not magnify text but converts all colors to grayscale.
It displays a window with a see-through rectangle that turns any color in the rectangle to grey-tone making it easier for the eye to read. The window can be dragged around on the screen, the color conversion happens in real-time while you do so.
The program has been designed for ease of use. It can be used right after startup and the only options available are to switch to color mode and to exit the software program.
The main problem that some users may run into is the fact that the window of the program cannot be resized. It will always use the same size which looks to be in the region of about 400 pixels to 300 pixels.
This means that you will have to move the window fairly regular around on the computer monitor as most websites and applications make use of a larger area to display information.
Since there is no way of resizing the area, it is best used on smaller screens or in situations where content is displayed in an area that the program window covers.
Firefox or Chrome users can install browser extensions instead which add the same functionality to their web browser. Firefox users can install the paintitgreyscale extension and Chrome users the Grayscale Tool.
Verdict
Washer is a handy, but somewhat limited, program to improve accessibility of text and other objects on the screen by turning any color to grayscale.
Update: The developer of Washer has shut down the company website and downloads of the applications. We have uploaded the latest release version of Washer to our own server. Please note that we have done so for archiving purposes only, and that we don't support the program in any way.
You can download Washer with a click on the following link: (Download Removed)


























@OAlexander
Tried you bookmarklet right here and doesn’t work for me. :( In IE either, status says “error on page”.
Anyway I am quite content with using Readability, had you tried that one?
A bookmarklet as per Rarst:
javascript:(function(){var newSS, styles=’* { background: #FFF ! important; color: black !important;Font-Family:Verdana,sans-Serif !important }A:link, A:link * { color: #008 !important }A:visited, A:visited * { color: #808 !important }A:hover, A:hover *,A:active; A:Active * {color:#C04 !important;background:#FFD !important} body {Padding:10 20 !important} PRE{Font:300 10px Lucida Console !important}’;if(document.createStyleSheet) { document.createStyleSheet(%22javascript:’%22+styles+%22’%22); } else { newSS=document.createElement(‘link’); newSS.rel=’stylesheet’; newSS.href=’data:text/css,’+escape(styles); document.documentElement.childNodes[0].appendChild(newSS); } })();
Can be adjsted to all sorts of desires. On the linkbar it is a one-click solution and affords immediate visibility!
For actual reading reading I think it’s better to use page trasnformaing bookmarklets. I did post on those while back and now using Readability extensively while reading blogs. :)
But for non-browser or other purposes grayscale filter does make sense I guess.