Customize Firefox 57 with CSS

Custom CSS for Fx is a collection of CSS styles for Firefox 57 and newer by the author of the popular Firefox add-on Classic Theme Restorer.
Firefox 57 won't support Classic Theme Restorer or any other interface changing extensions or themes anymore because of the switch to a WebExtensions exclusive system. The new WebExtensions system prevents changes to the browser's user interface by not providing APIs to extensions developers.
The only option that is left for Firefox users to modify the UI, apart from what Mozilla provides natively in Firefox, is to use CSS.
Firefox users who know their way around CSS may edit CSS files manually to modify their version of the web browser. Most Firefox users on the other hand probably don't, and that's where Custom CSS for Fx comes into play.
Customize Firefox 57 with CSS

The project is hosted on GitHub, and it is maintained by Aris who is known for popular Firefox add-ons such as Classic Theme Restorer and NoiaButtons. Classic Theme Restorer was created as a response to the Australis interface that Mozilla launched in Firefox 29. The extension won't work in Firefox 57 or newer anymore because Mozilla dropped support for legacy add-ons in that Firefox version, and did not introduce capabilities to modify the user interface as WebExtensions API.
The startpage of the project offers information on locating the profile folder of the Firefox web browser, and using the provided styles to modify Firefox.
The easiest way to locate the profile folder is by loading about:support in the browser's address bar, and clicking on the "open folder" button under Application Basics > Profile Folder.
You need to create a folder called chrome if it does not exist in the root of the profile directory. Once done, copy the content of the archive into that folder. Make sure that userChrome.css and userContent.css are located in the root of the chrome folder.
This is all that needs to be done to add these custom styles to Firefox. There is however another step that you may want to take, and that is customizing the tweaks.
The default set of tweaks may appeal to some users, but the CSS files come with options to enable or disable different tweaks to change the interface further.

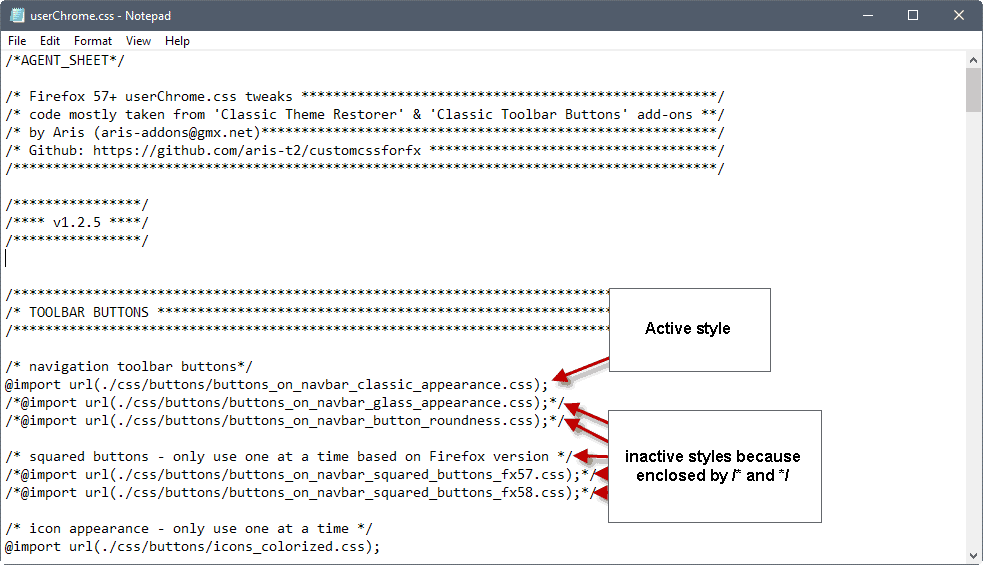
Open the userChrome.css file in a plain text editor. The file uses the @import command to import the actual CSS styles from CSS files. This is done to keep the main userChrome.css tidy and make it easier for users of Firefox to modify it.
Lines that begin with /* are commented out and the CSS files they link to are not imported because of that.
What you need to do is go through the listing one section at a time to determine which of the available tweaks you'd like enabled in Firefox.
You unload tweaks by adding /* in front of the line and */ at the back. Similarly, you remove /* in front and */ at the back to enable a tweak.
Here is the list of tweaks that is available right now:
- Modify navigation toolbar buttons.
- Enable Squared buttons
- Change icon appearance
- Change the app button popup.
- Change bookmarks menu and popup appearance.
- Old bookmarks toolbar button appearance
- Other button settings (Forward button hide, back and forward buttons separated history popups, zoom buttons hide reset).
- Custom back and forward buttons appearance
- Application/hamburger button on navigation toolbar
- Application/hamburger button in Firefox titlebar (Windows only)
- Tabs appearance (style, toolbar position for instance below toolbars (read: tabs not on top), tab titles, icons, and more.
- Modify searchbar, context menus, icons, and other toolbars.
- Change the style of the location bar.
Some of these are self-explanatory. Others are not, but you have two options when it comes to these. Either enable them and check them out directly, or open the CSS file that gets loaded to find out what they do. The latter requires some knowledge of CSS however.
The userContent.css file uses the same layout. It imports CSS files, and it is up to you to enable or disable those.
A list of suggested native interface tweaks and about:config tweaks are provided as well by the project to modify Firefox's appearance further.
Closing Words
Custom CSS for Fx offers plenty of interface modifications for Firefox 57's interface that cannot be done using extensions or using built-in features. Existing Firefox users may find it useful, especially if they have used Classic Theme Restorer or a comparable add-on until now.
Updates are released regularly by Aris; that's good not only for new functionality that may get introduced through tweaks, but also to keep the styles compatible with new Firefox releases.


























Can someone please explain how to customize css to remove the address bar fog and bookmarks bar fog. I tried to edit both the custom userchrome.css file and menu_bar_fog_hidden.css to no avail.
i am using Firefox 62.0.2. Any help would be appreciated.
The separate Search Box no longer works in Firefox 60.
Tried starting FF60 in Safe Mode with no addons and it still fails.
Refreshed FF60 removing all addons and mods and it works.
Added only “Custom CSS for Fx” back in and separate search box does not work.
Refreshing Firefox stores your Profile in a desktop folder. Easily returned to my original Firefox setup and will keep using Custom CSS for FX if only for “tabs below toolbars” and the “cool icons”.
CSS helps but not enough.
Can anyone explain why Mozilla’s own addons site thinks I’m running 52 when I’m actually running 57?
https://i.imgur.com/9mTMCtI.png
A late thanks for this, am giving userContent.css a go with rather surprising success.
A little concerning that Mozilla would to add some telemetry to gain user stats on the use of userChrome.css
https://bugzilla.mozilla.org/show_bug.cgi?id=1416044
Gotta wonder where this will lead.
:(
Hello!
(text by a translator)
I write about new Firefox 57 and possibilities of supporting css code.
In firefox 56 I was using with “stylish” add-on the follow code (see below) for transparent
background in “about:newtab”. (see pic} https://i.stack.imgur.com/PVqeF.jpg
————————————————————————————————
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
@media all and (-moz-windows-compositor) {
#main-window[stylish-url=”about:newtab”]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content browser,
#main-window[stylish-url=” “]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content browser {
opacity: 0 !important;
background-color:transparent !important;
}
#main-window[stylish-url=”about:newtab”]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content,
#main-window[stylish-url=” “]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content{
background-color: rgba(255,255,127,.0) !important;
}
#appcontent, #content > tabbox > tabpanels {
background-color: transparent !important;
}
————————————————————————————————————-
Now I’m trying to do the same with firefox 57 in chrome folder and “userChrome.css”.
Unfortunately, with no results. Is there someone who knows how to do this?
Thanks!
adding to my previous comment, can this also be included?
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
.tabbrowser-tab {
min-width: 1em !important;
clip-width: 1em !important;
}
Delete previous comment as this is updated.
Can someone please create a css file or as close to it with the configurations from below for Firefox 57? Also could I have round tabs because the Firefox 57 new squared tabs look awful? I am not that good with CSS. I would like to use dark theme also included css please.
Thank you.
————–
CTR_Preferences__DO_NOT_EDIT__’=’->booleans__’:’->strings__’~’->integers
tabseparator:tabsep_default
tabfbold_def=false
tabcolor_pen=false
bmbutpanelm=true
noconicons=true
hideprivmask=true
ctabpen2:#007700
altautocompl=true
sbsize_minw~200
bookbarfs=false
alt_addonsp=true
oldtoplevimg2=true
anewtaburl:about:newtab
ctabtsh:#FFFFFF
findb_widthva~170
nonavtbborder=false
am_hovshowb=false
contextfind=true
oldfontgfx=true
tabtextc_def=false
nbcompact=false
combrelstop=true
showalltabsb=false
lbradius_left~0
ctab2:#007700
autocompl_not=false
cntab2:#007700
alt_newtabp=true
emptyfavico_g:emptyfavico_g_def
appbclmmenus=true
tabfita_def=false
hidezoomres=true
menubarnofog=false
iat_notf_vt=false
search_ant=true
tabtextsh_act=false
sbfontsize~12
tabcolor_act=false
nodevtheme2=true
ctab1:#00FF00
tabcolor_hov=false
aboutprefsww~850
nobookbarbg=false
lb_roundness=false
dblclnewtab=true
autocompl_hlb=false
urlbardropm=false
cappbutpc2:#993399
cappbutpc1:#CC33CC
bmbunsortbm=true
toptb_oldpad=false
starinurl=true
autocompl_hlu=false
invicoextrabar=false
invicobookbar=false
appbautocol=false
closeonleft=false
hidesbclose=true
tabmokcolor4=false
emptyfavico_t:emptyfavico_t_gen
ib_graycolor=false
hidetbwot=false
lbfontsize~12
tabtitlepos:tabtitlepos_default
icopageinfo=false
autocompl_rhl=true
notabbg=false
ibinfoico2=false
cstatextlb=false
altreaderico=true
am_showrecup=true
invicoaddonbar=true
oldtoplevimg=true
addonversion=true
altabico:altabico_white
invicotabsbar=false
urlbardropm2=false
bmbviewbmsb=true
nonavbarbg=false
bf_space=true
cappbutc2:#007700
cssoverride=false
aboutprefs:category-security
pananimation=true
bmbutnotb=true
lbradius_right~0
padlockex=true
ctabact2:#FF0000
locsearchbw10=false
bmbutclpopup=true
hide_bf_popup=false
nosnippets=true
ctroldsearch=false
altmenubar=false
appbuttontxt:
altoptions:options_win_alt
tabfbold_unr=false
tabmokcolor=false
highaddonsbar=false
os_spsize_minw~200
hideeditbm=false
findbar:findbar_bottoma
ttoverflow:ttoverfl_def
cpanelmenus=true
verifiedcolors=true
contextitem=true
tttitlebar=true
osearch_dm=false
nbiconsize:small
alt_addonsm=true
aboutprefsInd~3
am_compact2=true
tabtextc_pen=false
osearch_meoit=false
sbradius_right~0
appbutton:appbutton_off
appbuttonc:appbuttonc_orange
ctabheightcb=false
noresizerxp=false
tabthrobber:throbber_nav
lbsize_maxw~4000
appbutmhi=false
nonavborder=false
ctabheight~28
tabtextsh_hov=false
tabcolor_def=false
sbsize_maxw~4000
nav_txt_ico:icons
aboutprefswh~670
transpttbew10=false
altalertbox=true
ctabpen1:#00FF00
lessaddonsbar=false
ctabactt:#000000
feedinurl=true
smallnavbut=false
addonbarfs=false
noemptypticon=true
closeicon:closeicon_default
hideurlsrg=true
anewtaburlcb=false
search_abl=true
alttabstb=false
extraurltarget:tab
activndicat=true
mbarpositionl:toolbar-menubar
hightabpososx=true
tbconmenu=true
ctabunrtsh:#FFFFFF
tabfbold_act=false
urlbardark=false
tabmokcolor2=false
tabcolor_unr=false
extraurlkeycb=false
sbfontsizecb=false
bmbviewbmtb=true
ctabfontsize~12
ctabhovtsh:#FFFFFF
pmhidelabels=true
fsaduration=true
invicomenubar=true
tabc_hov_unl=false
lbfontsizecb=false
ctroldsearchr=false
closetabhfl=false
tabs:tabs_squaredc2
ctabact1:#FF8800
transpttbw10=false
closeabarbut=true
restartapp=true
ibinfoico=false
inviconavbar=false
backforward=true
tabtextc_unr=false
bmbunsortbm2=true
skipprintpr=true
tabc_act_tb=false
dblclclosefx=false
hidenavbar=false
findb_widthcb=false
tabtextsh_pen=false
search_aho=true
tabsontop:unset
ctabhov1:#FFFFBB
navbarmar_l~0
panelmenucol=false
navbarpad=false
nbisizedelay~0
ctabt:#000000
oldsearch=true
lbsize_minw~200
autocompl_hln=false
ntabcolor_hov=false
cappbutc1:#00FF00
altdlprogbar=true
autocompl_sep=false
menubarfs=false
searchbardark=false
tabmokcolor3=false
sbradius_left~0
cresultsh~400
optionsrem=true
tabfita_pen=false
ctabacttsh:#FFFFFF
hideurlzoom=false
osearch_iwidth=true
tbsep_winc=false
notextshadow=false
am_nowarning=true
ctrnewinv=true
padlock:padlock_modern2
oldplacesbut=true
puibuttonsep:puib_nosep
cresultshcb=false
sb_roundness=false
ctabpentsh:#FFFFFF
cntabhov2:#FFFF00
tabtextc_hov=false
autocompl_hli=false
navbarpad_r~3
ctabwidth~250
tabtextc_act=false
tabtextsh_unr=false
bmbutnotext=true
tabfbold_hov=false
mbarforceleft=false
am_buticons=false
closeicong:closeicong_red
ctrosearchct~0
tablowopa_pen=false
anewtaburlp:about:privatebrowsing
mbarposition:toolbar-menubar
autocompl_it2=true
noaddonbarbg=false
toolsitem=true
tabfita_act=false
chevronfix=true
hide_bf_pitem=false
iblabels=false
ctabhovt:#000000
svgfilters=true
bmbnounsort=true
urlresults=false
ctabunrt:#000000
closetabbig=true
os_spsize_maxw~200
ntabcolor_def=false
sb_width=false
autocompl_it=false
ib_nohovcolor=false
faviconurl=true
transptcw10=false
cntabhov1:#FFFFBB
bmanimation=true
tabfbold_pen=false
cuibuttons=true
html5warning=true
osearch_meoit2=true
altmbarpos:altmbarpos0
tabc_hov_unr=false
am_compact=false
appmenuitem=true
hidetbwote2=true
aerocolors=false
statusbar=true
ctrosearchrt~0
ctabunr2:#007700
tabfita_unr=false
cssoverridec:
anewtaburlpcb=false
hideurelstop=false
ctroldsearchc=false
hideurlgo=false
ctabpent:#000000
square_edges=false
puictrbutton=true
hideprbutton=true
osearch_cwidth=false
tablowopa_unr=false
ctabhov2:#FFFF00
appbutbdl=false
aerocolorsg=false
showfx57pcomp=false
hideurelstop2=false
mbarforceright=false
anewtaburlpf=false
closetab:closetab_default
tabtextsh_def=false
findb_hide_ws=false
appbuttonct=false
athrobberurl:
notabfog=false
tabfita_hov=false
navbarpad_l~3
tttitlebar_c=false
menupopupscr=true
hidetbwote=true
am_extrabars~1
ctabmwidth~100
wincontrols=true
lb_width=false
ctabfontsizecb=false
restartapp2=true
navbarmar_r~0
am_highlight=false
alttabstb2=true
aboutpages=true
ctabunr1:#00FF00
cntab1:#00FF00
Martin Brinkmann thanks I will update you on my issue
Mr Brinkmann I will post their ask for him or first ask my ? what do you think ?
I’d give it a try. Best of luck!
Martin Brinkmann I a new issue on the page: https://github.com/Aris-t2/CustomCSSforFx/issues do you know this person or has anything to do with github here is a link http://www.markheadrick.com/firefox/firefox_config.php ?
Gary, I don’t know him but he seems to have modified the custom CSS that is posted on the GitHub page. Maybe contact him on his site for assistance on getting this to run on your system?
Hi!
(text by a translator)
I write about new Firefox 57 and possibilities of supporting css code.
In firefox 56 I was using with stylish addo-on the follow code for transparent background in “about:newtab”
____________________________________________________________________________
@namespace url(“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
@media all and (-moz-windows-compositor) {
#main-window[stylish-url=”about:newtab”]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content browser,
#main-window[stylish-url=” “]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content browser {
opacity: 0 !important;
background-color:transparent !important;
}
#main-window[stylish-url=”about:newtab”]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content,
#main-window[stylish-url=” “]:not([onclose=”PrintUtils.exitPrintPreview(); return false;”]) #content{
background-color: rgba(255,255,127,.0) !important;
}
#appcontent, #content > tabbox > tabpanels {
background-color: transparent !important;
}
___________________________________________________________________________
Now I’m trying to do the same with firefox 57 in chrome folder and “userChrome.css”
Unfortunately, with no results. Do you have any idea how to fix it and what code I could use?
Thank you very much!
Mr Brinkmann is this link you gave me https://github.com/Aris-t2/CustomCSSforFx can I ask my ?I am a disabled person not technical Dose Firefox 57 have the Classic Look, (Grey Menus of Windows 98) how is this done ?
who do I contact is their forum ?
I suggest you posts this as a new issue on the page: https://github.com/Aris-t2/CustomCSSforFx/issues
Mr Brinkmann is their a way to post a screenshot here or show you a link ?
No, this functionality does not exist. You can check out this article on customizing Firefox with CSS code that exists already: https://www.ghacks.net/2017/11/13/customize-firefox-57-with-css/
I don’t know if you find what you are looking for there, but you may open an issue on GitHub to ask for that there: https://github.com/Aris-t2/CustomCSSforFx
Mr Brinkmann I am a disabled person not technical can you please guide me thru it ?
I don’t have this ready, it requires analyzing Firefox styles and modifying them. It is not a simple process, and I don’t know if a solution exists for that.
I am a disabled person not technical Dose Firefox 57 have the Classic Look, (Grey Menus of Windows 98) how is this done ?
I don’t think so, not without modifying the CSS.
A few questions.
1. How to remove the circle-i (info) icon to the left of the URL.
2. How to remove the padlock icon to the left of the URL. I show the full URL, including https:, so the padlock is useless.
3. How to remove the reader icon to the right of the URL.
4. How to remove the star (bookmark) icon to the right of the URL.
5. How to remove all bolding or other emphasis in the URL itself.
6. How to remove the Firefox Menu.
Can Firefox Nightly be customized using CSS?
This is for bookmarks, correct? I want to add words to the toolbar buttons.
Is there some way to modify the.CSS file to display the buttons with words, or words and icons, instead of just icons? This was an option in Classic Restorer.
Thanks.
#personal-bookmarks .bookmark-item:not([container]) .toolbarbutton-icon { display: none !important; }
Wow. An excellent project no thanks to the Firefox developers!
I have been trying to get multiple bookmark toolbar rows and finally did it.
But it needs some slight tweaking. Now the toolbar no longer shows the overflow menu. Is there a way to limit the toolbar size to two rows and add the overflow menu?
Actually the whole CSS code editing ability would be completely thanks to the Firefox developers, wouldn’t it? :)
Well actually I was just being a smart alec, but I know what you meant :)
I stand corrected Jody.
I need this answer, too.
I like the new look of FF 57. I hate the whiteout on the book marks and the internal option screens; addons, etc.
I’ve installed this customized CSS, how do I just edit the bookmark side menu to have a black or dark background with white or blue text associated with the actual bookmarks displayed?
I’ve very comfortable in with CSS as I use it every day, just trying to efficiently identify the correct file/class to edit.
Thanks in advance!
Somebody please develop something similar to the classic theme restorer, or…
Give us a complete userchrome.css file so that we can easily restore the classic look in a few clicks!
I did it already but it’s not perfect and I hate how I can’t read enough text on my tabs…
Is there a way to make the tabs larger?
The code provided by “HK-Rapper” above doesn’t work on my side.
LET USERS ANFD ADDONS CUSTOMIZE THE UI AGAIN!!!!! IF NOT WHY THE F*** SHOULD FIREFOY BE BETTER THAN ANY OTHER BROWSER???? ALL THE OTHERS ARE FAST THERE IS NO USP TO FF ANYMORE!!!!!!!!!!!!! I USED IT BECAUSE IT WAS SO COMPACT AND HIGHLY ADAPTED DTO MY NEEDS! I DON’T WANT TO SPEND HOURS LEARNING TO ORIENT MYSELF IN THE CSS LANDSCAPE OF FF WHATF****** EVER VERSION!!!
Amen!!!
Anyone have any clue how to combine the Back Forward buttons part of the search URL bar like FF56 and prior. Using CSS not add-on
How about Tabs at the bottom of the screen? I’ve found Tabs at the bottom, but it puts Tabs below address bar, not at the bottom of the screen. Is that possible?
Trying to disable “Pocket” in the user.js [user_pref(“extensions.pocket.enabled”, false);], it does not work!?
Isn’t there a pref for that one?
Of course there is, I just wonder why it does not work with the user.js like with earlier FF versions.
!?
What is the “archive”? You write “copy the content of the archive into that folder.” What and where is it?
You download the file archive that contains all the files from the GitHub repository.
Hello to all the community, i’m trying to find a fix for the last mozilla “broking-something-on-every-release” politic.
In Firefox 56 i was using a css for making more smaller tabs in height.
The css have in syntax:
.tabbrowser-tabs {min-height: 23px !important;}
I have tryed:
tab {max-height: 23px !important;}
The tab is more tinner, but i have a extra margin on bottom between tabs and toolbar.
someone know how to fix that on Firefox 57?
In “personalize” menu (right-click so called hamburger) there is an option to change tab height, not sure if will be thin enough for you though.
Has anyone managed to change the extremely annoying white background which is showed while a page is loading? The background that appears just before the one that can be set with userChrome.css for about:whatever I mean, it is purple in Private Browsing.
#content in userChrome fixed my issue
I have the same issue i posted it on http://forums.mozillazine.org/ support forum. No solution yet. This is and the fact you can’t combine forward back buttons really irks me.
Only one thing pops to mind after upgrading to FireFox 57…visually it has become… BORING !!
I need multiple tab rows. How i do it?
please
https://github.com/Aris-t2/CustomCSSforFx/blob/master/classic/css/toolbars/bookmarks_toolbar_multiple_lines.css
Create file userChrome.css (simple text file) in folder “chrome” (create if missing) inside your Firefox profile folder (C:\Users\\AppData\Roaming\Mozilla\Firefox\Profiles\.default\ )
Copy/paste the code from above link in userChrome.css, save and restart Firefox.
Enjoy,
If Mozilla is anything like I am thinking then it comes with all the UI limitations that both chrome and vivaldi come with and there is no way (aside from those dicky little extensions to add stupid little lists of tabs) manipulate the tab bar. It’s a huge oversight in my opinion so I struggle to imagine that Mozilla would allow it to stand but I haven’t anything that would suggest it is possible.
So it happens.
My solution: Mozilla’s new Chrome inspired browser deinstall, Otter-Browser with QTWebkit-NG install.
Mozilla and their Google Chrome inspired simplicity fetish is of no interest for me. Fully customizable old Firefox versions have been rocking, this new “average joe/Chrome user optimized” Firefox 57 is garbage if i compare the still built in feature set with Firefox versions before 29.
Seriously, dumping most complex built in features to be attractive for simple users aka fighting from now on for the same target user group like Chrome, IE, Safari or similar… in earlier years something like that never would have been Mozilla’s focus, where they still cared for feature diversity and a more than rich option set.
Anyway…
Have fun with simple minded Chrome users Mozilla :)
I’ve been wondering for a while, why people like the tabs on top of address bar? I rarely touch address bar while I navigate around the tabs a lot. That’s why I don’t understand why you need to make navigating the tab harder, am I the only one navigating the tabs using mouse?
I’ve never been stuck on that either. There was a CSS script method to fix this in Vivaldi, but it stopped working. It can be changed in Quantum though.
Google Chrome does it too, and it is considered “modern”. I guess some people prefer it that way even though it seems harder, exactly as you describe. Perhaps they work mostly on the address bar, I wouldn’t know. The real question is: why FORCE it to be like that and take away the option from the user?
I haven’t tested these CSS solutions but hopefully they’ll work well across browser updates, with no impact on performance or browser operation.
“The new WebExtensions system prevents changes to the browser’s user interface by not providing APIs to extensions developers.”
This sentence has something terrifying.
52.4.0 ESR will be the last FF version i use. My important addons and my preferred themes work. I can always fool sites about the user agent with the addon i have. Still even if much do work as i have it now, much is also blocked (by me). I am quite satisfied as it is with what i have.
All this talk about webextensions seem pretty stupid to me. Mozilla seems to change things just because it is a change, not because of that it is userfriendly !
Why not let the user make the choice ?
Well the way I see it is this. No question performance is better in Quantum. Now Appster has pointed out that Servo can be enable as of v56. Even still upgrade to 57 and the performance improves quite perceptibly. So could the presence of XUL still cause some overhead?
And since Mozilla wants to allow multi-processing for tabs, many XUL extensions weren’t compatible. So I’m not sure “stupid talk” is appropriate to term this as. If you are hard set on your extensions, you’ll never be happy with Quantum. But if you have the extensions you need (I just need uBlock Origin, and I can use CSS to customize the tab bar), then you’ll love Quantum (that is, if you give it a fair chance – it really is NOT a change for the sake of change).
Remember, I was completely against Firefox 57 changes when I first heard about them – but then I tried Nightly. Now, I’m getting a newer machine that will get the most out of Quantum.
ESR 52.5.0 is the same as 52.4.0 but with all the new security fixes. Legacy addons will keep working in all future ESR 52.x versions.
For visual learners:
Demo – How to Create a userChrome.css File on Vimeo
https://vimeo.com/241645477
(Yes, I had a cold at the time!)
At least use Notepad++ when you doing this.
Kind of going over my head, but with the tutorial given, I open a whole different Firefox–nice interface!
Which makes me wonder why Mozilla developers don’t-can’t do the same.
Anyway, thanks–good lesson for me.
How to get the bottom status bar back?
> Which makes me wonder why Mozilla developers don’t-can’t do the same.
Mozilla refuses to grant WebExtensions access to the UI aside from creating a single button.
> How to get the bottom status bar back?
No chance, Mozilla has not implemented a (proposed) API for that, so WebExtensions can’t create toolbars of any kind.
WebExtensions are sucking big time.
See that would be one shortcoming I’d like to hurdle over. I do like having a status bar and a progress bar at the bottom
:)
A touch of lyricism as I face this valuable work, ‘Custom CSS tweaks for Firefox 57+ ‘ developed by Aris who’s work with ‘Classic Theme Restorer’ has enchanted so many Firefox users who couldn’t bear the Australis atrocity, and who now carries on the work, as a man knocked to the ground, rising yet on one knee, fist raised, declaring “I’m not done, yet, you jerks!”. We know who he’d have in mind.
Most valuable work. Unfortunately Firefox 57 does more harm than what may be partially repaired with this ‘Custom CSS tweaks for Firefox 57+ ‘ workaround using Firefox’s userChrome and userContent. I won’t repeat what we all know. But but but … if I were to surrender to Mozilla and forget pre-57 Firefox versions then I’d welcome this work with enthusiasm and gratitude.
I am shocked, that was soooo hurtful! What happened to “Tolerance”? Loving your fellow browser. There is so much hate and discontent nowadays. Just messing. ;)
By the way, Nightly just updated to v59. BOOM Shaka Lacka (I love old R&B;)
This is good news. Right now I’m just using a CSS script for two things, square tabs and “close tab” button on the left. I hope at least the latter one will be available when the time comes. I can live without the rest.
When will NoScript be released as a full webextension? The unavailibility of this Add-On is the only reason why I can’t start with Firefox 57.
Word on the street is could be now could be a couple more days or longer. For what ever reason it looks that Firefox 57 needed to be released before Giorgio could finish.
Personally Im staying put, at lest on that pc, til NoScript is on AMO with a few reviews.
You know, we used to have actual add-ons for that kind of stuff. In all honesty, how is Firefox different now from Vivaldi? I can customize Vivaldi via CSS code all the same, obviously.
You’re kind of overstating the ability in Vivaldi aren’t you?
For one thing, after Every update the css is Removed and you will need to be sure to save all of your custom css in a separate file as a reference. After you are sure to have done that you can then modify the browser.html file inside the Application folder, then, you have to open the ‘style’ folder and copy your custom css file into that folder. If you per chance use the snapshots then you will actually get very familiar with the Whole process because Vivaldi is by no means bashful about pushing out frequent updates (a good thing) even the stable channel gets it’s share.
As Annoying as it is to keep re-doing the css I appreciate the fact that Vivaldi has that ability, I’m using a bit myself and probably always will.
@Appster
One more thing. Copy/paste chrome://settings in the Vivaldi address bar, enter, click on Advanced and tell me what you see under “Privacy and Security”. I can post a screenshot if you need me to. Is everything in chrome://flags optimized for privacy and security? Not even close. ;)
@Appster
Geez, now you’re understating the facts trying to justify your rational. That’s awesome, thank you for the laugh! Did you even read the article? Are you aware of how much the elements can be changed? Or did you see that the article was about FFv57 and went straight to the comments? There is a github link to Aris-t2’s work, go check it out and then tell me Vivaldi has the abiltiy to do the same.
Cliqz? Correct me if I’m wrong but that is only in Germany and affects less than 1% of those users… in Germany. Don’t live in Germany, don’t care. Just being honest. And of course it can’t be opted out of. Right?
“The fact alone that one has to considerably change Firefox’s about:config options to make it acceptable privacy-wise speaks volumes” Of course we all know that Chrome and Vivaldi have zero settings that need to be opted out of. What was I thinking. *joins crowd, sheds crocodile tears
> not even close to the same UI customizability
It’s pretty close. Look what is still possible in Firefox 57: Rearranging some UI elements and fiddling with CSS. The former is still a (albeit pretty small) advantage of Firefox, the latter also works with Vivaldi. Pathetic when you think about what was possible with Firefox not too long ago. Remember full themes? Remember CTR? Roomy Bookmarks?
> or available security and privacy options.
The fact alone that one has to considerably change Firefox’s about:config options to make it acceptable privacy-wise speaks volumes about Mozzarella, pardon, Mozilla. Ever heard of Cliqz in this particular case? I distrust Mozilla for reasons.
By the way, tweaking the browser alone is not enough. Your OS does some stuff, too. I use Little Snitch on macOS which blocks unnecessary conncetions. If it’s that bad on macOS I can’t even imagine how bad it must me on the Windows 10 botnet.
I agree with you about the mediocre scrolling performance of Blink-based browsers.
WebExtensions deliberately not having access to UI elements sucks big time and is a reason to ditch Firefox if you don’t intend to fiddle as Mozilla in its infinite wisdom intends you to do.
@Appster
Obviously, I know, that you know, that I know, that you know the process on using css in Vivaldi. LoL. I broke it down for all those that don’t use Vivaldi and those that do but don’t use css. You did say “I can customize Vivaldi via CSS code all the same” and the reality is, considering it’s just temporary, it’s not the same.
“vvialdi and Firefox are now in the same league” not even close to the same UI customizability or available security and privacy options. Don’t get me wrong, I like Vivaldi, performance is excellent and after using the Chrome useragent in a command line switch the inconsistent page load times that I was seeing finally went away. If someone would figure out the mediocre smooth scrolling in chromium browsers I would be happy to use it more than I do now.
I will agree that it sucks that FF WebExtensions do not have browser UI level css access anymore but I don’t know anyone ‘personally’ that cares about a browser UI being customizable. Seriously. Actually, I don’t care all that much about webext UI level css access either because I’ve been using userchrome since FFv3 so for me it’s not a thing. I feel for you!!! :-D
* Vivaldi
@Richard Allen: As a Vivaldi user I’m of course aware of the procedure. It’s kind of annoying, that’s very true. However – and this was the basic essence of my post – we should really ask ourselves how it could come that vvialdi and Firefox are now in the same league and why Mozilla is forcing us to fiddle with userChrome.css in the first place instead of giving us back actual, far more comfortable add-ons. They should introduce the ability to change UI elements to WebExtensions, but they won’t do it. Brand recognition, you know. After all, UI is a central part of branding. How dare the users touching it? Let’s make it much harder for them.
Addendum: I find it ridiculous what users are willing to put up with when these changes were clearly deliberately introduced by Mozilla. Instead of promoting comfortable add-ons Mozilla is now forcing you to fiddle with userChrome.css.
Most of the stuff people do with CSS code came with Classic Theme Restorer options anyway. But instead of pressuring Mozilla to make CTR and/or Stylish in its most feature-rich forms compatible with the current code base, people are satisfied with the shenanigans forced on them and call the feces on their collective heads nice hats.
Humorously spoken, if Mozilla hid the option to access userChrome.css away in an unknown location, additionally protecting it with a secret password only Mozilla knows, you guys would try and go search for it. Hilarious!
It has always been possible to edit Firefox with userChrome.css. What’s sad is that now Mozilla make it so much harder for people to do it easily with the gutted Stylish addon. I’m just going to wait for some nefarious actor coming out with a third-party software that messes with the Firefox profile folder pretending to fill the gap that Stylish used to be able to do. No security threat there!
Also if you know your way around CSS just a little bit, you can inspect the whole FF interface by enabling “Enable browser chrome and addon debugging” and “enable remote debugging” from the advanced settings of the developer console. After that you press “ctrl+alt+shift+i” and it opens a new FF window in which you can inspect UI elements just as you would with a regular website.
^^ Yup, … and from that “Developer Toolbox”, the easiest way to identify something is to just use the element picker in the top left (the icon is a rectangle with a mouse cursor in it)
Hello Nightly friends, want FF57+ look again like Firefox Classic?
Preview: https://i.imgur.com/qmGdeqX.png
1) Select dark theme
2) go to customize
3) add menu bar, bookmark bar, you MUST select small/compact layout (most important step!)
4) try my userChrome.css
Link: https://hastebin.com/efunisosem.css
Some of the features: Bottom Tabs, slim tabbar, clean integrated search (limited width)
You will never want to turn back again from the new Firefox.
@HK-Rapper This is just perfect. Thank you
I’m really new to CSS. When you say on point 4. try my userChrome.css what do you mean? Am I to copy the lines into my userChrome.css? Where do I copy them or make changes. Any insight will be most appreciated. Like so-o many others, I’m aggravated with Firefox. They present a “better” product, but they always screw us on the visuals! Millions of us really like the Classic look and don’t want to change.
Can this script be imported into Tampermonkey or GreaseMonkey?
No. WebExtensions have no access to the UI.
@HK-Rapper:
Wow, truly impressed… I am not attempting to diminish your work in any way, as it’s better than nothing obviously, but you should be aware that most of the stuff you posted could be done within CTR with five clicks or so before. Again, I don’t get how people can put up with fiddling when Mozilla has removed far more comfortable options just hours before. It’s beyond me. We should pressure them to do something about weak ass WebExtensions instead of fiddling ourselves. They ruined it, they need to fix it. It’s not up to us.
Also, saying that Firefox 57 “is going to turn out well” just because of your userChrome.css is a bit of an overstatement, don’t you think? I’ll show you why. If you can show me how to replicate:
– the entire Tab Mix Plus
– private tabs
– a separate downloads window (as opposed to the damn built-in pop-up)
Then we are talking! Legacy add-ons had more capabilities than fiddling with the UI. They brought actual feature enhancements.
Still, your CSS code might help people who don’t need anything more. I just wouldn’t overrate it as much as you do.
@Appster:
All you have contributed today was extreme black and white thinking full of surrenderism and cynicism. You have not provided a single astute solution to deal with the ESR v52 being discontinued and replaced next year.
Despite your tantrum even you will either evolve (ESR 59), leave to Chrome (I can dream), or be stuck on outdated insecure code (end of life ESR ~April 2018).
>Who uses Nightly anyway? I won’t test any Beta/Alpha unstable crap for Mozilla, nor will I report data to them, that’s for sure. Don’t know about you.
People who care, I filed dozens of bug reports under my real name and helped developers when they asked for replicating a bug.
>CTR is not bloat. It utilizes userChrome.cssjust as much as you would, just in a way easier and more comfortable way.
It is for the average joe who doesn’t like bare metal tweaking.
>Unhappiness is sometimes induced by others, especially when they are deliberately breaking your stuff.
>Generalizations do not always work, son.
That’s still sir to you, I pay my own food, water, electricity and real estate. God who hurt you, and what is up with these inane infantile smileys?
>Watch out for Cliqz while you cheer. It may record that, too. :D
Cliqz won’t install on those machines where users manually downloaded an offline installer instead of the <1MB webinstaller. Please educate yourself.
Please try working on your netiquette, for the sake of your fellow humans that have to put up with you.
@HK-Rapper:
> I avoid bloat like CTR because it often broke for me after Nightly updates in the past.
1) CTR is/was meant for stable or ESR, not Nightly.
2) Who uses Nightly anyway? I won’t test any Beta/Alpha unstable crap for Mozilla, nor will I report data to them, that’s for sure. Don’t know about you.
3) CTR is not bloat. It utilizes userChrome.cssjust as much as you would, just in a way easier and more comfortable way.
> A simple userChrome.css is puristic, minimalistic and directly interfaces with Mozilla official standards.
It’s neither puristic (in a masochistic sense of the word, maybe) nor minimal. It’s fiddling with stuff when 99% of what you are doing has been already available in an add-on.
> It can be rolled out with custom installers if someone would, let’s say want to use it in a corporate or educational environment.
Nobody actually does that AFAIK.
> You should try some of the suggested addons in my followup post which give me 90% of the same experience as I previously had on FF52 ESR.
With all due respect… Most of the add-ons shown there are pretty nonsensical when it comes to recreating UI elements Mozilla deliberately broke. Except Downloads Window, which is legacy, haha.
> Shame there is no help for people who always 100+ tabs open, a strange case of digital compulsive hoarding.
You realize that Tab Mix Plus is not only for tab hoarders, right? Using it despite not being a tab hoarder myself.
> What for? I never save history and uMatrix prevents most cookies from being created, CookieAutoDelete scrubs them after closing tabs.
You want your history saved in some cases, especially when researching things. It’s useful if you have to separate those work-related tabs from your own hobby stuff. A general setting won’t achieve that.
> But there is no cure for the always unhappy.
Unhappiness is sometimes induced by others, especially when they are deliberately breaking your stuff. Generalizations do not always work, son.
> Leave a man some joy, you could need a cheer up it seems.
Watch out for Cliqz while you cheer. It may record that, too. :D
I avoid bloat like CTR because it often broke for me after Nightly updates in the past. A simple userChrome.css is puristic, minimalistic and directly interfaces with Mozilla official standards. It can be rolled out with custom installers if someone would, let’s say want to use it in a corporate or educational environment.
You should try some of the suggested addons in my followup post which give me 90% of the same experience as I previously had on FF52 ESR.
Shame there is no help for people who always 100+ tabs open, a strange case of digital compulsive hoarding.
>private tabs
What for? I never save history and uMatrix prevents most cookies from being created, CookieAutoDelete scrubs them after closing tabs.
>I just wouldn’t overrate it as much as you do.
But there is no cure for the always unhappy. Regarding bookmarks: https://i.imgur.com/5wdqvXL.png
Leave a man some joy, you could need a cheer up it seems.
For optimal experience and un-breaking some changes, please also try the following addons:
https://i.imgur.com/Ge8T9As.png
PS: If they don’t dramatically change FF59 (the base build for the 2018 ESR version) and these addons and CSS continue to work, I feel like all is going to turn out well despite the paradigm change with webextensions.
greetings
You’re are using a lot of add-ons concerning privacy, included uMatrix, and for “optimal experience” you put a link on Ghacks redirecting to a page with 20 scripts just to see an image. Nonsense?