Google Chrome HTML5 Roll-out plan

Google revealed yesterday how it plans to make the shift to prioritizing HTML5 over Flash in the company's Chrome browser.
The company announced previously that it will deprioritize Flash content on the web in favor of HTML5 content.
The decision left many questions unanswered: will Chrome block all Flash content eventually? What is the time frame for the change? What happens to sites that only support Flash but not HTML5?
This article will answer all those questions and a couple more.
Google Chrome HTML5 Roll-out plan

The roll out runs from January 2017 to October 2017 if things go as planned. Chrome uses the site engagement metric to determine whether "activate Flash" prompts are displayed to the user on sites that don't support HTML5 fallbacks.
Site engagement describes how often a site is accessed by a Chrome user. The value gets higher with visits, and starts at 0 for sites that have not been visited yet.
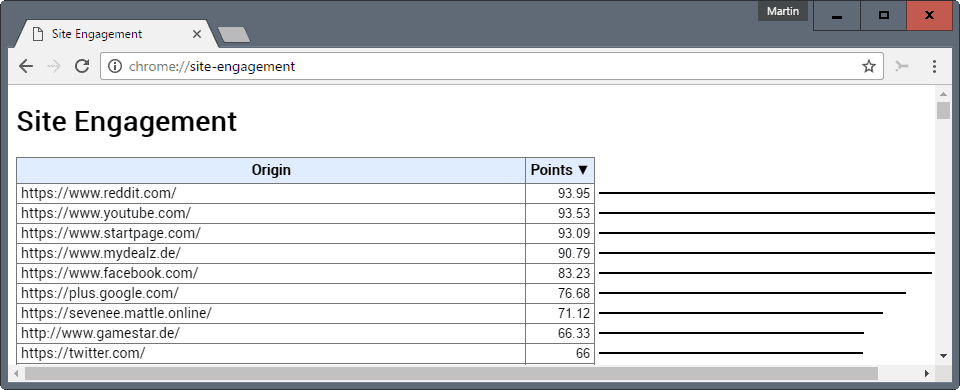
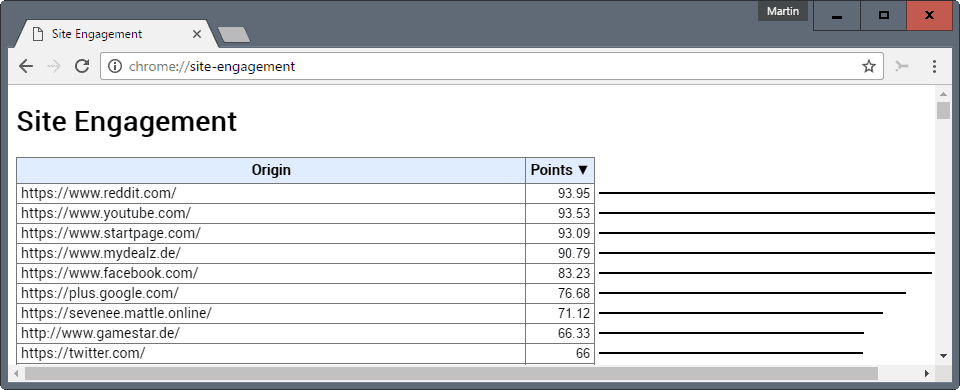
Tip: You can display the site engagement values for all visited sites in Chrome by loading Google chrome://site-engagement in the address bar. Points can be edited for any site. This can be useful for testing purposes, but also to raise the score of a site above a certain threshold.

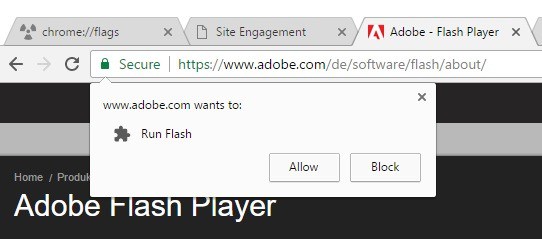
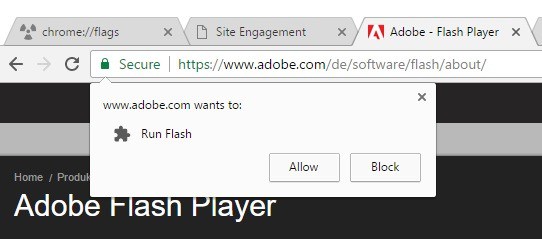
Chrome will display a Flash prompt for any site visited in the browser that falls below a selected threshold for the given month.
In January 2017, any site below 1% will throw a prompt to activate Flash. This goes up to a threshold of 32 in June 2017, and to 100 in October 2017.
Only new sites will display prompts in the beginning, but this will change over the course of the year 2017 until all sites will prompt the user for activation.
January 2017 is special, as only 1% of all stable users of Chrome will join the Flash deprioritizing group. Google plans to increase the value to 100% with the release of Chrome 56 Stable in February 2017.
Testing
Developers may test the functionality in Chrome Beta. To do so, load chrome://flags/#prefer-html-over-flash in the browser and set the flag to enabled. Restart the browser to complete the change.
This enables the HTML5 over Flash functionality in the browser with a fixed site engagement rating of 30.
Any site below that threshold will prompt to enable Flash, any site above it won't.
Closing Words
Flash will remain a part of Google Chrome for the foreseeable future but users will face more and more prompts when they want to run Flash in the browser. The change is of concern to website operators as well who use Flash exclusively or predominantly on their sites as part of Chrome's user base will probably exit the site instead of following the prompt to enable Flash.
Mozilla plans to drop NPAPI plugin support in Firefox 53 which will be out April 18th, 2017 (Google did so in Chrome 45 already, but Flash is not NPAPI but PPAPI in Chrome so it did not affect the technology).
Flash will likely be the only exception to the rule as plans are underway to whitelist Flash so that it remains available.
Now You: Do you visit sites that rely on Flash?



















Mozilla will remove support for its own Netscape Plugin API (NPAPI) in the future but their Project Mortar will keep support for Flash Player by using a subset of the Pepper API (PPAPI).
As a technology, I think Flash has outlived its used by date. The real culprits in its lingering death are websites that use it but are not willing to update to HTML5 because they fear someone IE6 will not be able to view the videos.
Flash is much better than HTML5, because you can’t use Click to Play blocking for HTML5 media. All HTML5 media gets downloaded on all sites. Flash supports Click to Play blocking.
@anon
Yes, they’re useless unfortunately, because of the facts I already wrote about them.
No, vosie, they’re not useless. They work with Firefox’s own media player but custom players are a wholly distinct and complex issue.
@anon
Those Firefox settings are totally useless.
– media.autoplay.enabled
It doesn’t block the downloading of HTML5 media, it just pauses the autoplay, so it’s useless. Moreover, it doesn’t even work globally on all sites.
– media.block-autoplay-until-in-foreground
It doesn’t block the downloading of HTML5 media, it just pauses the autoplay in background tabs, so it’s useless. Same as the other setting.
These are nowhere near the true Click-to-Play for Adobe Flash. Click to Play for Adobe Flash completely blocks the downloading of Flash, works on all sites, works on both foreground and background tabs, you can whitelist sites.
NPAPI and/or Flash have always been, are and will always be better than HTML5.
@M
Your URL doesn’t work. And what you want to say is not relevant, because that’s their intentions. But if they want to download it for you automatically, then they can. Look at for example Youtube, where you can’t stop the downloading of HTML5 videos. So you are dependent on the website. You can’t control it from your browser.
How about Unity WebPlayer ? I hated it because it phoned home for updated with a referrer, but HTML5 is yeaaaars away from reaching it. Yet this is an NPAPI plugin, one that enabled Desktop grade 3D experience inside browsers.
Well, the hasty move to HTML5 got it killed too.
(No, WebGL can’t hope to reach that level, not even WebGL 2 can and it is not even released yet, that’s for Firefox 51.)
A similar case can be made for Flash.
vosie, Firefox has the following settings:
– media.autoplay.enabled which controls autoplay of HTML audio and video globally
– media.block-autoplay-until-in-foreground which blocks autoplay until you focus the tab
media.block-autoplay-until-in-foreground replaces media.block-play-until-visible
NPAPI and/or Flash are not better than HTML5 nor will they ever be.
@vosie Well it does. Example at hand: http://www.bbc.co.uk/cbbc/games/little-roy-wonder-doodler. All the media assets get loaded when you click to play to start the game – not on page load.
@anon
No, you can’t enable Click-to-Play for HTML5 media, unfortunately. That’s why Flash is better.
You can also enable click-to-play for HTML5 media. And Flash is definitely not better.
It is not straightforward to migrate content from Flash to “HTML5”. It’s not fear, it’s work.
Internet is supposed to be almost-forever backwards compatible for a reason.
@restart: Firefox 51 releases WebGL 2. Not sure but I think it’s still not quite as good as Flash’s Stage3D due to Flash’s extended GPU profiles allowing more for those people who have the hardware.
That’s for GPU. CPU wise, still not sure but I think Flash has been beaten for a while now. Even more so when you add asm.js to the mix (WebAssembly soon), and SIMD.js which is parallel computing accessible to websites through JavaScript, coming soon to a browser near you.
The GPU is the reason HTML5 hasn’t completely caught up with Flash yet. (9 years later ? Killing technologies too soon is stupid, except of course that Flash’s pogrom had originally little to do with the well being of internet users. [Now it has to do with it, because sane people are actually here to fix the stupid])
Indeed I would say that CPU wise, HTML5 Canvas vs Flash DisplayList, Flash wins; assuming bitmap graphics for fair comparison.
But I was talking about WebGL, not Canvas. With Firefox 50, 95% of people are WebGL compatible. So when web games developers had to program with Canvas in mind previously because there was going to be a lot of fallback, they can target WebGL safely nowadays.
Input is a different metric and definitely an important one, I haven’t checked for myself which technology works best so I’ll go with what you say.
Regarding ease of development I don’t know where HTML5 is at. It used to be awful indeed and Flash was neat, but years have passed since I last checked first hand.
Unity exports to WebGL now, although it’s not as impressive as Unity WebPlayer obviously. That one was a couple levels above Flash in 3D, so it makes sense. Good news is that Unity is pushing for browsers to have “HTML5” able to reach feature & performance parity with other Unity platforms. They’re contributing code and money I think, though I deduced that from reading between the lines. Parity is years away though, and meanwhile Unity WebPlayer is even deader than Flash.
Superior technology got killed by inferior shit, that’s for sure, but good people are filling the gaps
The reason HTML5 has not caught up to flash is in the speed and interactive side. If you’re tried developing a game using HTML5 you would know this problem. HTML5 does not have text input or in built scrolling for example. It’s hard to create interactive game in HTML5. The alternative was using Unity plugin but sadly 3rd party plugins have been abandoned by major browsers.
CPU wise, HTML5 is not better than Flash. HTML5 games are quite laggy, there’s small lag everytime you input control. This is quite noticeable in action games.
Sorry, SIMD is parallelized number crunching. Very useful but not quite the same.
Truly parallel JS is still under research as far as I know.
I think flash will still live for a long time. Games and video players are still in flash. Video players in HTML5 are now quite good but there’s no alternative for games yet.
@Heimen
Those games are just simple games. For more advanced games, HTML5 cannot do it yet. Read my post below.
If it’s not an alternative for games yet, then how come there are so many HTML5 games already and the number is increasing still?
IMHO they should start by shifting over more YouTube videos to HTML5. Every once in a while I stumble across a YouTube video that still requires Flash.
There are quite a few other non-Google websites where I encounter the same but I will not really complain about those right now because YouTube IS a Google product these days so they should really complete the transition there first. Same goes for Google+ videos btw.
If I recall correctly, the Flash-exclusive videos on YouTube still exist due to licensing-related issues.
Then they should solve that. I mean: how can they start rolling out HTML5-over-Flash if two of their own multimedia products (YouTube and Google+) aren’t even fully converted yet?