Firebug 2.0 offers a boatload of new features and improvements

When Firebug was first released back in the good old days, there were not many comparable web development extensions available.
Web browsers did not ship with Developer Tools included, and Chrome was not even born yet. This changed over the years, and nearly every browser ships with its set of dev tools included nowadays.
Firebug on the other hand as been in development ever since, and while it still offers several interesting features, some core mechanics of it were lacking.
Older versions of the add-on used Firefox's debugging engine JSD1 for example which slowed down the browser significantly. Mozilla removed the debugging engine in Firefox 30 which is one reason why the new version of Firebug got released by the development team.
Firebug 2.0 changes that by switching over to the new debugging engine JSD2 which means that performance related issues in this regard should be a thing of the past.
But that is just one new feature of the new version. You can check out the official release notes to go through them all if you want, or take a look at the list of major new features, improvements and changes below.
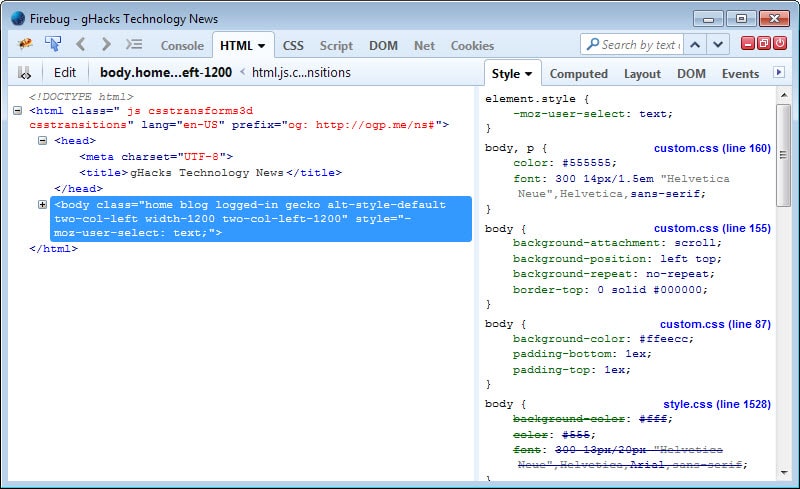
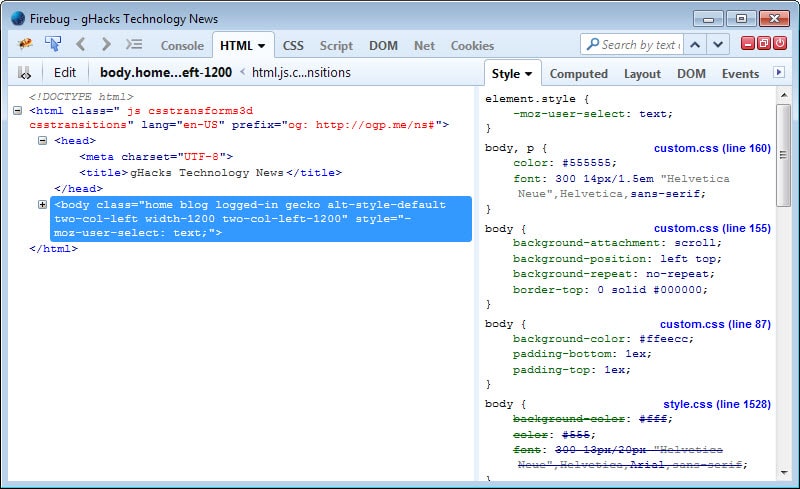
- JavaScript syntax highlighting support and syntax coloring for HTML and CSS added.
- Pretty Print feature makes sure that long lines of code, for instance JavaScript minification code, is displayed properly on the page to improve readability.
- The EventBug extension for Dom Events has been integrated into the add-on.
- The HTML panel search has been improved. It supports regular expressions and CSS selectors now.
- Code auto complete has been improved as well. It is now available in the editor within the console panel. Press Tab to open suggestions on the screen.
- JavaScript Expressions Inspector helps you explore JavaScript expressions in the code.
- Logs can now be grouped in the console.
- An option was added to inspect JavaScript function return values.
- You can now show or hide specific Firebug 2.0 panels, e.g. remove Cookies or Script.
- A new Color as authored option under CSS is now available to compare style information with the output of the browser.
- Options to create new HTML attributes faster. To do so, hover the mouse cursor over the closing bracket and click on it. This opens an inline editor that you can use to add an attribute.
- The command history is now limited to improve visibility.
- The Quick Info box of the Inspector can now be pinned.
When you install Firebug, it will take over the default Firefox Developer Tools shortcut (F12).
Firebug 2.0 adds several interesting new features to the web development extension, especially the upgrade to the new engine should improve performance of the add-on for users.





















I use both Firebug and the built-in Firefox dev tools. Each has its good/bad points. Without writing a blog post on the subject, my most basic reason is I like the built-in’s GUI (layout/styling) but I like Firebug’s blue-border inspection coloring; I can just see it better. When the Hell is Firefox going to use some coloring for inspecting? Not to mention, if Firebug can make a one-click inspection button on the navbar, why can’t the built-in? It’s 2 clicks – I’ve checked every developer’s add-ons for YEARS – am I the only dev who prefers clicking over hotkeys? :)
I should have said this years ago …… Your blood is worth drinking, Martin …. Ghacks should be compulsory reading!
Not sure about the blood thing ;) but +1 to Ghacks being compulsory reading
I used to use Firebug back in the day but now I don’t see any point as Firefox’s built in developer tools do everything I want. What is the main selling point of Firebug over Firefox’s own dev tools?
Depends what development you do.
Some of the Firebug features that i use and are not available in Firefox’s built in tools.
In firebug you can expand the script console.
Firebug has the DOM panel.
Firefox tools have “Box Model” vs Firebug’s “Layout”. In the “Layout” you can modify the values(margin,padding etc) .You can’t do it in the “Box Model”.
Above are from previous versions. I did not upgrade yet.
“Firefox tools have “Box Model” vs Firebug’s “Layout”. In the “Layout” you can modify the values(margin,padding etc) .You can’t do it in the “Box Model”.”
Wait six weeks. In Firefox 31 you can modify the values. ;-)
Maybe the extensions that you can load into it?