Firefox WebRender Rollout begins with the release of Firefox 67

Mozilla plans to release Firefox 67 to the Stable channel tomorrow on May 21, 2019. The release was pushed back a week, likely to take into account the time it took to address the add-on signing issue earlier this month.
Rollout of a component, called WebRender, begins tomorrow when Firefox 67 is released to the public. WebRender, which was known as Quantum Render previously, is a component that Mozilla has been working on for a while as part of the Quantum project.
Mozilla ran a WebRender study back in July 2018 in Firefox Nightly, and started to enable the new technology on compatible systems in Firefox Nightly in September 2018.
Basically, what Mozilla plans to do is replace the existing Compositor component of Firefox with WebRender promising that this will improve performance and stability of the browser significantly.
Mozilla's ultimate goal is to run apps and services in Firefox at least in "silky smooth 60 frames per second" with the help of the component; this is achieved by letting the graphics processing unit do the heavy lifting when it comes to the rendering of web content instead of the processor.
The rollout is limited in two ways when Firefox 67 gets released:
- Only 5% of compatible Firefox systems will have WebRender switched on, the remaining 95% stay on the existing compositor for now.
- The feature only supports Windows 10 and Nvidia graphics adapters at the time.
Mozilla plans to change these limitations in 2019. The organization plans to support WebRender, at least in development builds, on Windows 7 and 8.1, Mac OS X, laptops (Linux already supported), and devices with AMD and Intel hardware.
Checking the WebRender status

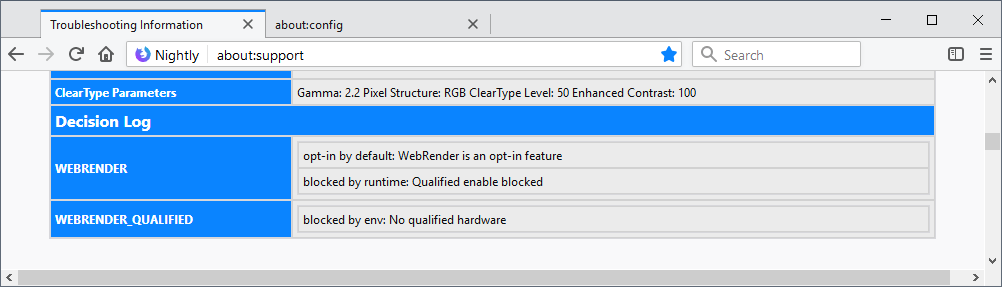
You can check the active status of WebRender in Firefox by loading about:support in the browser's address bar.
Scroll down to the graphics section or use F3 to search for Webrender to find out about that. Firefox should highlight whether WebRender is enabled or not, and whether it is blocked.
Enable or Disable WebRender
Firefox users can enable or disable WebRender in the advanced configuration of the browser currently.
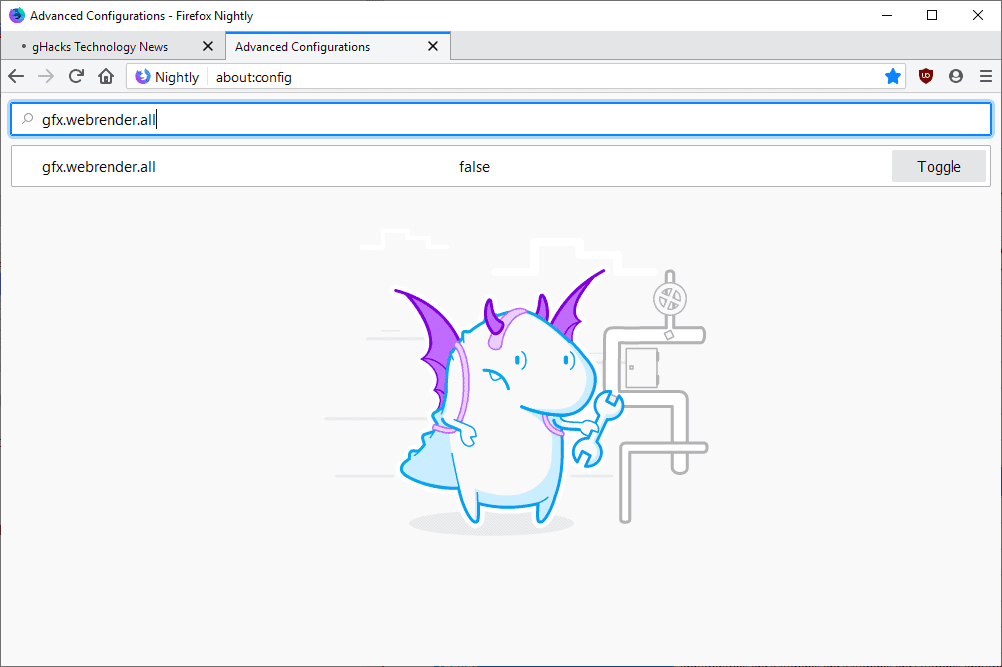
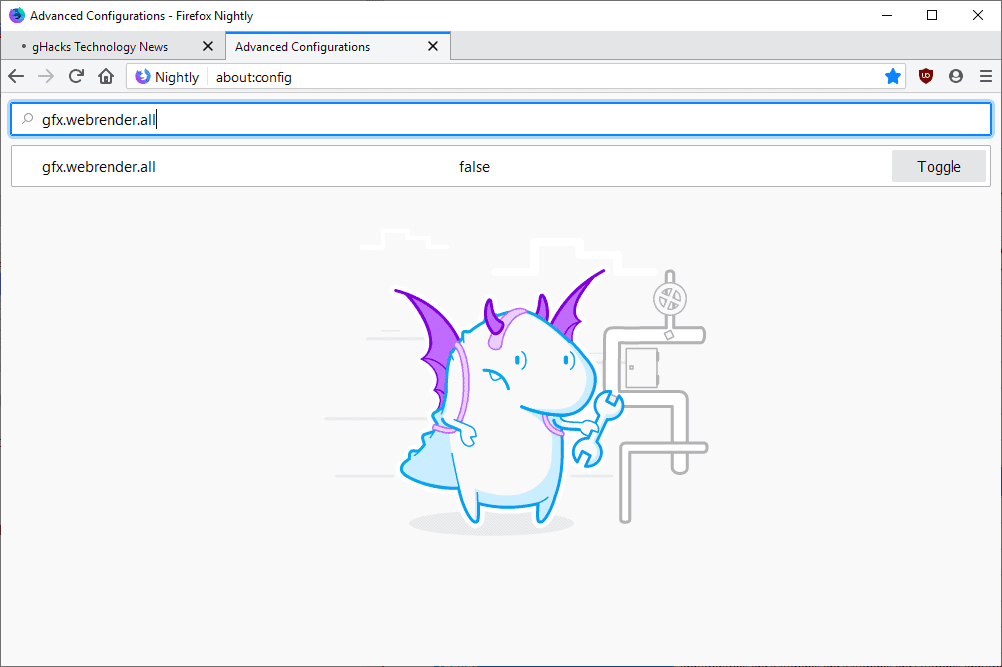
- Load about:config in the browser's address bar.
- Search for gfx.webrender.all.
- Set the value to True to enable WebRender or to False to disable it.
It is recommended that you enable WebRender only on compatible systems at the time of writing. Firefox will still start if you enable the component on a non-Windows 10/Nvidia system.
Closing Words
The enabling of WebRender in Firefox Stable marks an important step in the development process even though it is fairly limited at this point in time. Mozilla plans to add support for AMD and Intel to cover most of the desktop and laptops, as well as Mac in 2019.






















Well I’ve added all the required entires into firefox v70 to enable webrender but i can’t get it to work, i’ve even added the /MOZ_WEBRENDER=1 to my firefox icon, but all I get on about:support is……
Decision Log
HW_COMPOSITING force_enabled by user: Force-enabled by pref
WEBRENDER opt-in by default: WebRender is an opt-in feature
available by user: Force enabled by pref
unavailable-no-gpu-process by runtime: GPU Process is disabled
Can’t think of any reason why it wouldn’t work.
My operating system is windows 10 pro ( display adapters intel HD graphics 4600 and Nividia geoforce710M ) .
Hello Martin
After updating to firefox 67 , i found this ” WEBRENDER_QUALIFIED
blocked by env: Has battery ” , what does it mean ?
I don’t know. Maybe it is not yet available for laptops or tablets? Do you use such a device?
I guess what bugs me is that I REALLY, REALLY like ESR 60. I like how I can customize and disable things like Activity Stream, and what not. I really only wish I could add WebRenderer. But I think that there is going to be took much control options removed by ESR 68.
Should I? Gulp? Reconsider Pale Moon? I mean, with v28.5, I can use the Photonic theme.
Firefox 67 is doing a much better job at rendering d3.js compared to prior Firefox releases
http://www.trevorbedford.com/performance/d3/
which is great news for those who want to use Firefox to contribute towards OpenStreetMap, it’s browser based map editor interface is based on d3.js
I have had to use Chrome to do so up until now due to it rendering the JavaScript Library better than previous Firefox releases
“Firefox will still start if you enable the component on a non-Windows 10/Nvidia system…”
I think you probably meant “won’t,” Martin. :)
Thanks Martin, Firefox updated, webrenderer enabled! Everything works great so far.
Moving heavy tasks to the more efficient GPU is always a good idea. It saves power and thus battery life, and improves performance. Good move from Mozilla.
Does appear that this new render requires some sort of dedicated graphics in order to be beneficial? I mean will all Intel graphics even work with it as it makes it to mainstream releases? Even AMD is left out of this trial which tells me its very GPU specific. I don’t see how this will benefit Firefox if getting better performance means having certain hardware. Chrome runs just fine on any type of GPU for hardware acceleration.
After more than a decade of being Firefox user I switched to Brave. Mozilla, Firefox, Firefox Focus etc. are dead for me. Now that’s a study they can run without my knowlege.
You lost me at “Mozillas goal is to run apps…”. FF is a browser not an OS or are they trying to change this?
Apps, as in anything that runs on a website, e.g. a web game or web application.
Sure, but smart people keep WASM disabled and use desktop applications instead.
WR is not ready to be turned on by Default, least not till firefox70 IMO
Glad to see that WebRender updates are being pushed out!
I haven’t tried it in a while so I just enabled it to see how it’s working on my Win7 with Nvidia graphics card system. Not seeing any major problems but like my last attempt to use WebRender I’m still seeing some micro-stutter when scrolling a page. Without WebRender, no matter how graphics heavy a site is, scrolling is perfectly smooth. Back to leaving it disabled.
I have a free upgrade to Win10 Pro and I seriously wonder how it would work right now on my hardware but I think I’ll wait to see how the Win7 implementation works out in the future. ;)
Sadly, my Win10 useragent made no difference during my brief test drive today. LoL
In my earlier post I had tried WebRender in Nightly v68. Nightly just updated to v69 and I’m now seeing less micro-stutter when scrolling a page but it’s still not ready for full-time use on my end, not on Win7 anyways. I’ll wait, cant’ give up smoothScroll perfection just to say I have WebRender enabled. :)
How is this handled on devices with hybrid iGPU/GPU solutions? Will Fx force the use of the dedicated GPU or will this functionality just be disabled?
imgur.com/Jxmrgoa
Still noticeable slower than Chromium. WIth or without WR, Chromium mops the floor with firefox.
And both browsers (in both configs, for fx) scroll/animate the page at 60fps, so the “it’s smoother animations” argument is invalid.
Well… I’m seeing the exact opposite. There is a very huge difference when slowly scrolling a page in a chromium browser because it looks like it’s jumping 5 lines at a time. In FF I can scroll half a line if I want. Reading text while slowly scrolling a page in any chromium browser is impossible whereas in FF it’s a non-issue. In chromium it’s scroll then read, scroll then read. Slowly scrolling And reading at the same time is wishful thinking. Maybe I just need OIS implanted into my eyeballs. Yep, that’s what I need. ;)
Fast scrolling a page feels more fluid and responsive in FF and WF compared to Chrome and Vivaldi does better than Chrome on my hardware. That said, fast scrolling in chromium browsers has improved in the last year but I think it could still use further improvement, especially when compared to my FF & WF config.
Browser UI animations in Firefox definitely feel smoother to me than in Chrome. In Chrome it feels to me like some of the Ui animations have been removed or seriously sped up. Either way I don’t really care about browser UI animations, my hardware can handle them just fine if they are used, if they are not that’s fine too. I do like the UI animations in Vivaldi better than I do in Chrome.
I had a ton of relatives visiting last week and I’m always curious what people’s reactions will be when using Firefox on my system, so I take every opportunity available to see their reactions. If there is time I also try to get them to use Chrome so that they can give me a comparison. Everyone is always impressed with how fast and smooth Firefox feels, on my desktop. When their first word is “whoa” or “wow” I can’t help but laugh. There were over a dozen mobile devices connected to my network so it was hard for people to get things done so I ended up letting a few adults use my desktop.
For anyone using FF that is not using the following about:config settings, you are missing out. I’m always experimenting but this is what I’m currrently using:
user_pref(“general.smoothScroll.currentVelocityWeighting”, “0.20”);
user_pref(“general.smoothScroll.lines.durationMaxMS”, 600);
user_pref(“general.smoothScroll.lines.durationMinMS”, 400);
user_pref(“general.smoothScroll.mouseWheel.durationMaxMS”, 800);
user_pref(“general.smoothScroll.mouseWheel.durationMinMS”, 450);
user_pref(“general.smoothScroll.other.durationMaxMS”, 400);
user_pref(“general.smoothScroll.other.durationMinMS”, 200);
user_pref(“general.smoothScroll.pages.durationMaxMS”, 400);
user_pref(“general.smoothScroll.pages.durationMinMS”, 200);
user_pref(“general.smoothScroll.pixels.durationMaxMS”, 400);
user_pref(“general.smoothScroll.pixels.durationMinMS”, 200);
user_pref(“general.smoothScroll.scrollbars.durationMaxMS”, 400);
user_pref(“general.smoothScroll.scrollbars.durationMinMS”, 200);
user_pref(“mousewheel.acceleration.factor”, 8);
user_pref(“mousewheel.acceleration.start”, 0);
“Chromium mops the floor with firefox” Thanks, I always enjoy your humour! LoL
haha these settings are the bomb. Going back to Chrome after these settings it feels slow.
And I like you writing fiction on GHacks comments. Say hello to “ton of relatives”. ROFL
Hey Martin, you got a typo there: “letting the graphics processing unit to the heavy lifting”
Thank you!