Google Chrome flags all HTTP sites as not secure starting today

If you are using the Google Chrome web browser for your browsing, at least partially, you may have noticed an increase in sites flagged as not secure by the browser.
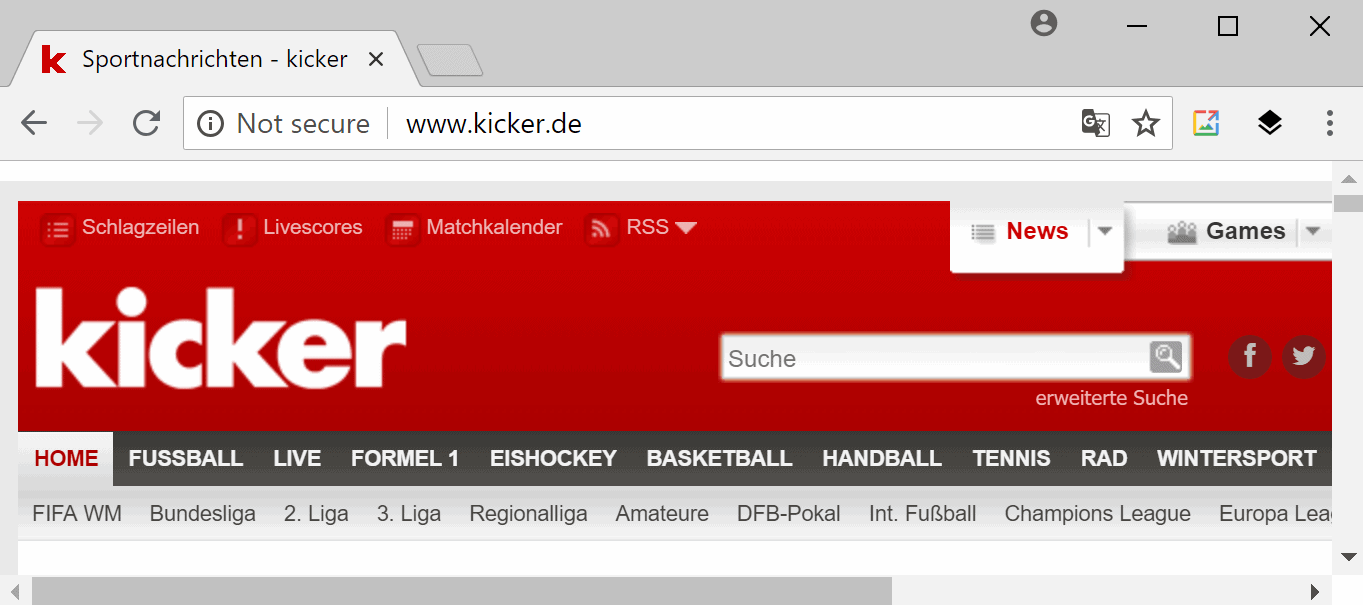
Starting today, Google Chrome marks any website still using HTTP for connections as not secure in its interface. The browser handled things differently before. It displayed an icon in front of the URL of the site and revealed to users that the site was not secure if users interacted with the icon.

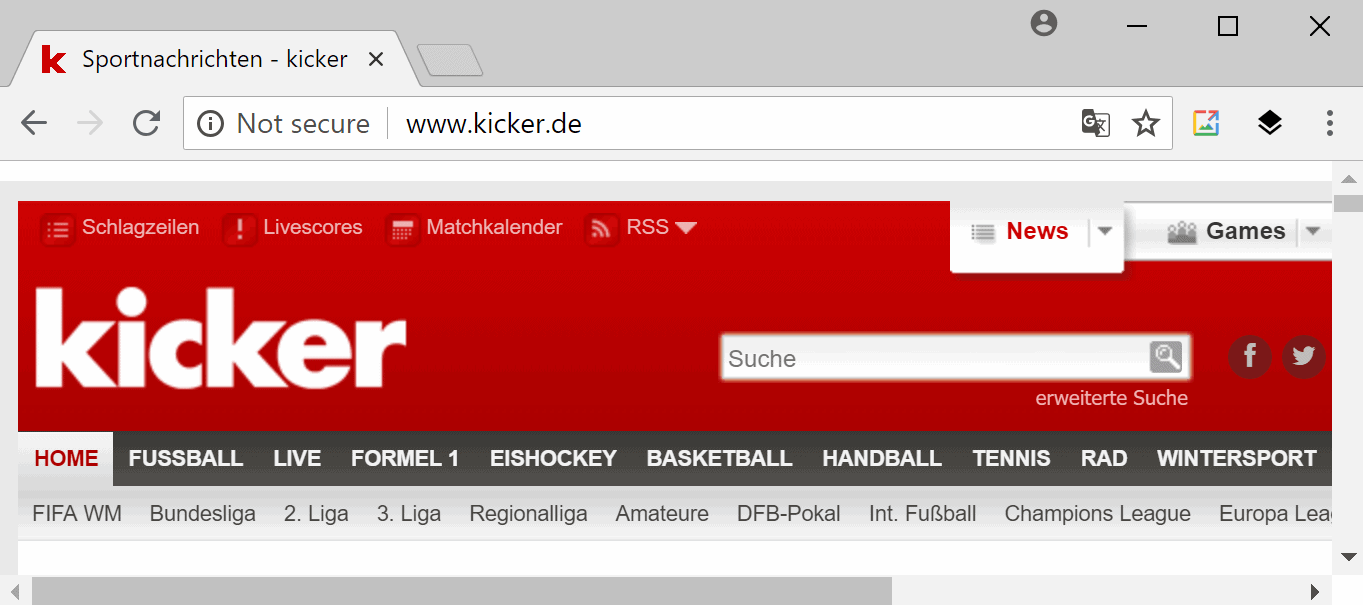
Starting with Chrome 68, released today, Chrome displays the not secure warning directly next to the address which makes it much more prominent. Chrome users can still click on the "not secure" warning but this displays just a general description of why HTTP sites are less secure than HTTPS sites.
The change affects Internet and Intranet sites.

The description reads: Your connection to this site is not secure. You should not enter any sensitive information on this site (for example, passwords or credit cards), because it could be stolen by attackers.
The learn more link leads to a Help page on Google's official Chrome Support site that offers additional details:
Chrome uses three icons to indicate the security of a connection: green for secure connections, a white information icon (i) for "info or not secure", and a red exclamation point for "not secure or dangerous".
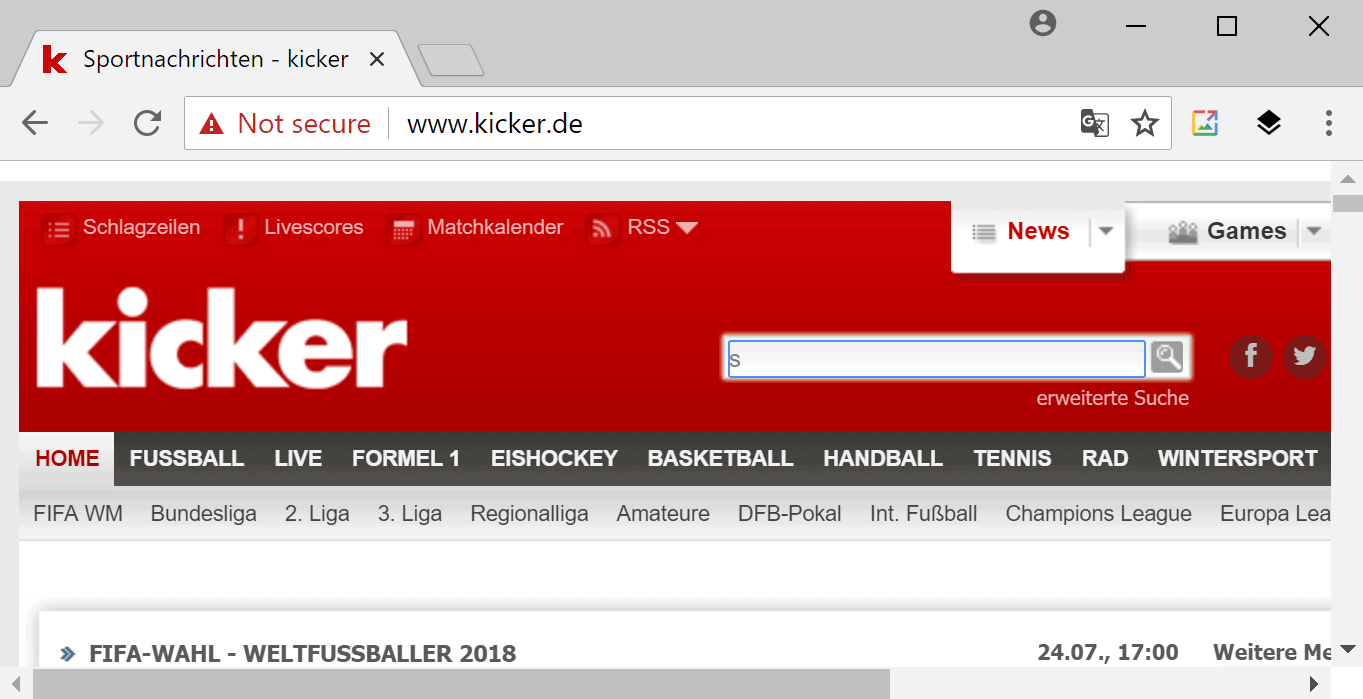
One option that users have is to try and connect to the HTTPS version of sites flagged as not secure by Chrome. If the site maintains HTTP and HTTPS as valid protocols, adding that "s" to the URL could be all that is required to make the connection secure.
A browser extension like HTTPS Everywhere could help users as it may make the change automatically for numerous sites.

Google plans to add a red warning color to the not secure notification in Chrome's address bar in Chrome 69 when users are about to enter data on sites.
Impact
Sites that still use HTTP exclusively for connections may notice a drop in visits or more bounces because of this. Users may not want to connect to sites that Chrome marks as not secure even if there is not really danger in doing so, e.g. when retrieving an article on a certain topic from the site.
Sites that do use HTTPS may see an increase in traffic that comes from sites that still use HTTP.
Webmasters who manage sites that only use HTTP will probably start to accelerate the migration to HTTPS, and that is what Google hopes to achieve with the implementation.
Sites that are no longer maintained won't be updated.
The move will certainly increase support requests; webmasters may get an increase in emails and notifications from site visitors, and companies may notice an increase in Helpdesk support requests.
Interestingly enough, Google plans to remove the secure label from Chrome's address bar for secure connections. The company plans to display the lock icon only when Chrome 69 get released in September 2018, and remove that as well eventually.
The core idea behind the change is that secure connections should be the norm and that no label means that the connection is secure.
It is currently possible to reverse the change or modify it:
- Load chrome://flags/#enable-mark-http-as in the Chrome address bar.
- Set the preference to one of the available settings, e.g. disabled to turn it off, or even more strict to see the impact now of changes that Google will roll out at a later point in time.



















It is good to see Chrome x64 beta now updated to
Version 68.0.3440.75 (Official Build) beta (64-bit), which may well be the existing level of Chrome Stable for Windows 10.
@klaas, concerning the settings I grouped in the file on pastebin, copy the ones you wish to activate, then open your Firefox profile folder. From there on you need a subfolder named chrome (if you don’t have it, create it). In that ‘chrome’ folder create an empty file called userChrome.css.
The above settings you copied only need to be pasted in that userChrome.css file (it’s a plain text file in fact). You’re done. Firefox needs to be restarted after every modification of this userChrome.css file. Settings in the file are active as long as they remain in userChrome.css, they are in no way transferred to Firefox which means that removing/editing userChrome.css impacts next Firefox session.
@Tom: yep, that works fine.
What is nice is the visual aspect, esp. a colour, which works better than words. And at the end of the day it does not matter which colour you use for what, because the importamt thing is that the regular is 1 colour – yellow in your case – and the deviation another.
That little padlock is hardly visible, and, if I take myself, it is almost never looked at, so I am not aware of https or http. With your system I will be :-)
Many thanks for your help once again.
We always have to consider first those for whom symbols are less relevant than explicit text : “Not secure” is as clear as it can be. I think this is an excellent move for beginners and a strong incentive for webmasters to adopt https for their site.
Here with Firefox, considering I dislike wasting space for security information and even for security symbols (icons), I style the browser to hide both and set a pale yellow background for secure https sites (white otherwise). To follow Chrome’s logic I should then set a pale red background for non-secure http with white otherwise (https). I’m so used to https-yellow that I do react on http-white immediately. I guess that we all take our marks given we have a minimum of Web experience.
@Tom: ” I style the browser to hide both and set a pale yellow background for secure https sites (white otherwise)”
How do you hide the icons?
How do you change the background?
Do you use add-on for that?
@klaas, I have a rather substantial Firefox userChrome.css file (as well as a far smaller userContent.css) I use extensively since the advantages of old legacy add-ons no longer are.
For our concern I need no extension.
I went through this userChrome.css file of mine to extract what is pertinent to your questions and saved it at https://pastebin.com/JniZA8Wi
If you need any explanations feel free to ask of course.
@Tom: as usual Tom, thanks for your help.
How can I make use of that piece of coding? I assume I need to paste it into a file, either a pre-existing file or one to be created. I had a look in my Waterfox profile folder but did not fidn css files.
I forgot to mention this:
I hide Firefox’s ‘system’ icons via my userChrome.css and that includes the identitybox_labels, the identitybox_padlock_icon and the the puzzle icon indicating an extension page.
As for icons in the sens of favicons (if that may have been included in your question) I don’t actually hide them but avoid retrieving them from websites by replacing them with FF’s generic favicon, performed from about:config :
// 1030: disable favicons in shortcuts
user_pref(“browser.shell.shortcutFavicons”, false);
// 1031: disable favicons in tabs and new bookmarks
user_pref(“browser.chrome.site_icons”, false);
user_pref(“browser.chrome.favicons”, false);
// 1032: disable favicons in web notifications
user_pref(“alerts.showFavicons”, false); // default: false
The numbers are those included as references in pants’ Ghacks-user.js, the ultimate user.js as we all know.
I know the Pants file, I have implemented a few of those privacy/security settings via about:config.
I quite like favicons and don’t see why they would pose a p/s threat.