Google Chrome: removal of Secure and HTTPS indicators

The Google Chrome web browser displays a "secure" indicator in green in the browser's address bar when you open a site that supports the HTTPS protocol. For sites with extended certificates, Chrome displays the company name instead, and the protocol https: is displayed in green as well.
A new blog post on the Chromium blog reveals that Google plans to change how the Google Chrome browser indicates secure and non secure websites to the user.
Chrome, and pretty much any browser out there, displays positive indicators right now when you connect to sites and services that support HTTPS.
If a site uses HTTPS, the user is informed about that. Chrome displays the secure indicator, a lock icon, and color codes the indicators in green to highlight that the connection to the site is secure.
Google plans to turn things around completely in the near future. The company plans to omit positive indicators in the future and instead highlight non secure connections to the user.
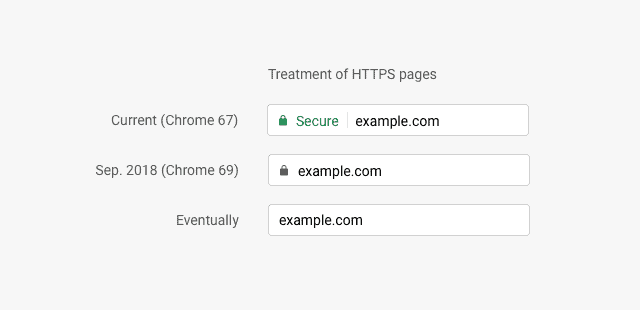
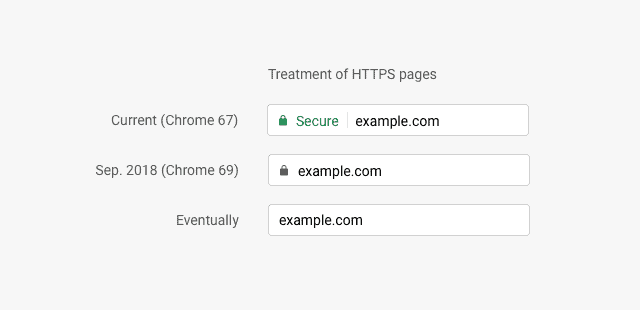
The company proposed the following timeline:
- July 2018 -- Google Chrome will display all HTTP sites as "not secure".
- September 2018 -- Chrome won't display the "secure" indicator anymore when you connect to HTTPS sites in the browser. Chrome won't display the HTTPS scheme either anymore.
- October 2018 -- Chrome displays a red "not secure" notification in the address bar when users enter data on sites that use HTTP.
- Eventually -- Chrome won't show the lock icon anymore as well.
Google's reasoning behind removing secure connection indicators in Chrome is that "users should expect that the web is safe by default". Since more and more sites and services are secure, as HTTPS migration is at an all-time high and advancing rapidly, the company decided to highlight non secure connections to the user instead only in the near future.
The lock icon will be displayed for the foreseeable future. Google did not set an end date for the removal of the lock icon yet.
Closing Words
The removal of all indicators for secure connections in Chrome is a massive change. Google did not reveal if it plans to inform users about the change, for instance, by displaying information after the update of Chrome to version 69 of the browser.
Secure indicators have been part of the Web for a long time and the removal of the protocol scheme hides information from the user. While you could say that the information is not needed anymore, as you can simply assume that a site uses HTTPS because Chrome does not display "not secure" in the address bar, it is probably the case that some users would like to see the indicator regardless.
Now You: What's your take on the change?
Related articles
- Configure Google Chrome to display certificates directly
- How to enable TLS 1.3 support in Firefox and Chrome



















The only way to get rid of that “Not Secure” indicator and replace it with a “Secure” one is to install SSL and serve your website via HTTPS. Fortunately buying an SSL Certificate is quick and easy.
Removing it is an example of bad UI design because it no longer indicates essential information.
If people are going to do that, then what’s the point in pushing for https? If there’s no indicator, then the user won’t know if they are using a secure connection. While the trend has been to water it down by making it commonplace, it is no less important to check whenever you are using a site where it matters, like finances, confidential personal information, accounts, etc.
The lock will still be there for the foreseeable future, and the “Secure” bit doesn’t really add much to that anyway.
Most financial or critical sites default to https and even newbees (little kids) are well schooled in the need for it. Maybe a bit more P.R. heads up would have been friendly rather that the “who cares” approach.
i don’t like it and think it’s a stupid idea.
Good thing i use Firefox.
Let’s hope Firefox plays leader and not follower…..
Also, on Firefox in about:config change browser.urlbar.trimURLs to False.
This is great news!
Part of the problem with the current implementation is that it causes people to subconciously ignore the padlock area of the url bar because no matter what site it is, whether http or https, Chrome always shows a padlock and text.
By getting rid of the notification for https sites, this allows the padlock and text to stand out more.
That’s because with pretty much all of the major internet websites already using https, most people shouldn’t see any notifications in the future, and so when they finally do go to an unsecure http website, the red padlock and “not secure” text will stand out much more and will catch their attention.
The only problem I can see, is that right now the padlock isn’t just used for displaying the security of the site, but also when you click the padlock it lets you access some settings/info for that site, as you can see in my screenshot.
https://i.imgur.com/T5r9sDX.png
But if they get rid of the padlock, then what will users click to access those settings?
That’s why I think they will keep the padlock or they will just change it in the future to an info icon (a lowercase i inside a circle), that way it’s obvious to users that they can click the “info symbol” to show settings/information about the site, just like it does today.
I have to agree with Yuliya in that I hate the trimming of the URL but I’m okay with seeing a simple colored lock icon that indicates if the site is secure or not. Anyway, why trim the frigging URL when the address bar is taking up so much horizontal real estate, it’s not like there isn’t enough room to show http or https in there. When the only option is for websites to use HTTPS then at that time I guess I could reluctantly accept that URLs are being trimmed, until then… WTH? :)
And, everyone should know, there is a speed difference for the user when a site is using https. A simple benchmark showing the speed difference when using http vs using https:
https://www.httpvshttps.com/
Websites that care about search engine optimization need to now use https to get a higher ranking by Google. Personally, I’m glad Google is pushing websites into upgrading.
HTTPS can prevent Wi-Fi hotspots and ISPs from injecting ads and messages into the content. It protects users against man-in-the-middle attacks.
The nonprofit Let’s Encrypt certificate authority provides domain validation (DV) certificates for free through a process that’s completely automated and easy to use. In addition to Let’s Encrypt, some content delivery networks and cloud services, like CloudFlare and Amazon, offer free TLS certificates to their customers. Websites hosted on WordPress get HTTPS by default and free certificates. It’s a different world than it was a couple years ago.
@ Paul(us): “https://www.httpvshttps.com/ about the speed. I did not realize its 677 % slower!”
I ran 3 tests each for HTTPS vs HTTP loading at the aforementioned site. Below are the results on my end.
☻ HTTPS: 14.132 s, 14.009 s, 14.124 s → Ave = 14.088 secs
☻ HTTP: 13.640 s, 13.154 s, 13.403 s → Ave = 13.399 secs
@ Richard Allen: “HTTPS can prevent Wi-Fi hotspots and ISPs from injecting ads and messages into the content. It protects users against man-in-the-middle attacks. […] some content delivery networks and cloud services, like CloudFlare and Amazon, offer free TLS certificates to their customers.”
Ironically, the HTTPS vs HTTP speed-test site you recommended happens to emphasize the following: “Only full, end-end encryption ensures complete privacy. Cloudflare and MaxCDN SSL encryption services compromise privacy by using interceptive middle proxy servers.”
Thus the illusion of privacy … Cloudflare itself functions as the “man-in-the-middle”.
Incidentally, since Ghacks uses Cloudflare (for HTTPS encryption & name resolution), as well as KeyCDN (for content hosting), if Ghacks HTTPS is significantly slower (compared with its HTTP era) for some users, perhaps Cloudflare is slower at some regions.
CDNs acting as SSL man-in-the-middle should never be a concern for the end user. It is an integral part of the solution the website owner trusts as part of their infra. This is no different than servers being in datacenters and DC operators having physical access to those servers any time they wish.
@Cigologic
My desktop with an ethernet cable connected to Comcast with the default performance level offered at my location.
Firefox:
HTTPS — .216s
HTTP — 1.54s
Chrome:
HTTPS — .264s
HTTP — 2.284
Nexus 5x — LTE (2-3 out of 4 bars)
Chrome:
HTTPS — 1.05s
HTTP — 7.76s
Brave:
HTTPS — 1.25s
HTTP — 8.23s
I don’t see it as being ironic that Cloudflare is intercepting traffic from a website that is using them, it is a feature. LoL. DDoS protection and DNS services are just two reasons for that to happen. I’m willing to bet money that most every site has had to deal with DDoS attacks, including this one. I for one would much rather visit a website using Cloudflare/HTTPS than one using HTTP. That said, Cloudflare has had their issues in the past but I would still rather visit a website using them than one using no encryption. Or have to deal with being unable to load a site that I use frequently like Feedly because they are under attack.
Are there even any security and privacy features that are not in some way flawed? How about certificate revocation, session tickets, public key pinning, ocsp stapling, TLS 1.3 0-rtt, http/2, and who knows what else? Being online ends up being one compromise after another. We makes our choices and… ;)
In Firefox, you can disable URL trimming by setting
browser.urlbar.trimURLstofalse.There’s also
browser.urlbar.formatting.enabled, which is responsible for highlighting the domain and fade out the rest of the URL.@Jessica
Thank you for mentioning those about:config entries. It wasn’t until after I posted my comment that I even thought about the fact that Firefox has been trimming the URL for some time now. At least with FF we’ve always had the option to view the full URL, as far as I can remember.
Unfortunately, with Chrome there is no option to view the full URL. Maybe there is or will be an extension to do that but to have to use one for something so basic is disappointing, JMO.
One thing I’m seeing in Chrome Dev is that the default is to now show “Not secure” in the address bar when sites are using http. Currently, in both Stable and Dev the flag “Mark non-secure origins as non-secure” can be modified to turn the “Not secure” text red if you enter anything into a text field/search box. And I think that’s great! Most everyone I know, along with their kids, need flashing lights and sirens to make them aware of the fact that the website they are on is not using encryption.
Which reminds me. Do a search on BBC.com and it’s not that hard for anyone to see what you are searching for. Do that search when on a public wifi hotspot and anyone that wants to know might as well just be looking over your shoulder. If I look I can probably find an android app that still does that, I use to have one that would even kick people off the real network. I once shocked my nephew when I told him Netflix was fine but prOn sites were not. Pobrecito. LoL
Anyway… I digress. The whole point of my participation in this discussion was to say that I will always, very strongly dislike that anyone, Mozilla or Google, trims the URL. I guess there is not enough empty space in the address bar. And since when is less information good?
@Richard Allen:
I agree. I don’t care if they want to add more indicators to the line, or change their meaning. I stopped paying attention to them quite a long time ago anyway. But trimming the URL is a step too far.
Richard, Thanks for your tip (https://www.httpvshttps.com/) about the speed. I did not realize its 677 % slower! Wow and even two wow’s (in capital letters).
I knew security wise it made more than sense and that is why I always advocated it and I knew that htpps is faster, but this is the most tasteful cherry on the largest wedding cake ever.
Everybody knows you can’t smoke indoors and such like, but we keep on seeing the ‘no smoking sign’ in every eyeshot.
You said everything.
Not every website needs HTTPS nor does it make any sense. HTTPS should just be used for registration/Login/Payment/Online Banking. If i run a simple blog about muffins i shouldn’t be forced to have HTTPS and deal with certificates. That’s stupid.
@ Malte: “If i run a simple blog about muffins i shouldn’t be forced to have HTTPS and deal with certificates. That’s stupid.”
Even when based on the *most simplistic* use cases for HTTPS, don’t YOU need to login in order to update your simple blog ? Or is the blog so simple that anyone can just edit it without some sort of login & authentication ?
Moreover, if your blog allows comments, your users would need to either login, or alternatively choose to submit email addresses for notifications.
As other users already said, HTTPS is not only for login. It protects the integrity of the content your visitors are accessing. ISP or other 3rd party might inject ads or other things into the content.
If you care about your blog visitors, you should provide HTTPS to protect them against man-on-the-middle attacks.
Too lazy to deal with certificates? You can always use free service from CDN like Cloudflare, you just need to point to their DNS, and they’ll do the rest.
Not this nonsense again. HTTPS is meant and must be used by all websites, period. It assures the technical integrity of the connection between the user and the server.
“and must be used by all websites, period.”
Must? When did they pass that law? What’s the penalty for failing to do it?
I think you meant “should”.
> When did they pass that law?
The GDPR might not specifically force HTTPS but it does require the use of encryption if you process Personally Identifiable Information under Article 32, so you might as well consider it a legal obligation.
@Jessica:
That hardly cover “all websites”, though. Most of the websites I go to does not handle any PII whatsoever.
Depends on what’s in those muffins……. ;) ;)
This will confuse potential new users who are used to seeing indicators in their browsers especially on high grade sites like financial sites.
Is there a flag to turn this off and on or is it a set “standard”?.
why confuse when there is no need.
The second most annoying thing about Chromium (first is the horrible bookmarks manager) is the URL trimming. I want to see http/s in front of the address. I personally don’t care about secure/not-secure badges. I quite hate them, constantly shifting the address left and right. But let me see the entire URL.
Don’t worry, Chrome already shows you the http(s) portion of the url.
https://i.imgur.com/T5r9sDX.png
Trimming the url must be unique to Chromium or you have not ever actually used Chrome?
Chromium does not have any “additional” features to Chrome. It is the other way round (in a few specific places, like user tracking related settings or proprietary codecs inclusion). Otherwise, Chromium and Chrome are exactly the same browser.
In this case though, https:// is indeed shown in the address bar, but http:// is not.
I could not agree more.
I think it is too soon to be changing it around right now. They should wait another 5 years, then make that change. At the moment, there are still lots of websites which are not HTTPS and having that visual reminder is much better for people who are not tech geeks in my humble opinion.
It is not like it costs anything, other than some screen space.
For people who aren’t tech geeks this means nothing, they aren’t even paying attention to it. They probably don’t even know that since 2009 Google Chrome has updated its UI a couple of times… for them it’s all the same.
Personally, as someone working in Digital Marketing, I take this news negatively.
Why remove it, who was it bothering that much? In fact, in accordance with various researchers, SSL seal was a crucial part not only of SEO but as well play a significant role in conversion rates. This small feature available in all browsers improved conversion rates regardless of whether it is a blog, business website or online store.
Because the norm should be all sites be secure. Show a red flag when a site nowadays isn’t. That’s it. That’s historicary on the web almost everything was being handled when something wasn’t secure. Virus infested site? Red. Adware/Junkware? Red. Google has the power to force such a massive change and all become secure -the norm.
If the web is moving to https, whats the reason to believe that malware won’t also follow the trend. How about this: CCleaner was infected with malware and (unintentionally) distributed on an https site by a well known security company. How about Cnet/Sourceforge who run https and purposely tainted their installers with adware. How many big sites who run https have been hacked and had your account information stolen and sold. How easy is to copy exactly facebook frontpage and run your own https with a domain like facebcck.com. since I’m a pleb and I use chrome which shows a green lock icon and I’ve been conditioned to believe https = the good guys. I won’t bother checking who the owner of the site actually is.
I understand the term “conversion” to mean “induce a sale”, so what is a “conversion” when it comes to a blog? Have I misunderstood the term?
John,
It allows the visitor of regardless which website to perceive your product/ service/blog more seriously. This is proven statistically both various analysis and my personal experience.
Not sure what will be the result of this decision. I do hope they keep it as it is. There is no harm in “green shields”.
I agree. Even if it is secure behind the scene I still would like to see that green lock.
I see this as a logic move.
When the green padlock was launched, secure sites were the exception more than the rule.
Today, the trend is reversed and most of the traffic go trough HTTPS.
So the [Sep. 2018] design choice is a good one.
On the other hand, the [eventually] design could potentially be confusing.