Dark Reader dark theme extension for Firefox

Dark Reader is a popular browser extension for Google Chrome which its developer, Alexander Shutov, released for Mozilla Firefox recently.
The basic idea of the extension is to turn any website design to a dark theme design for better readability especially at night when too bright sites become harder to look at.
Dark themes are quite popular and users who want to use them on sites have multiple options. Common options include installing extensions or userstyles for the purpose.
Dark Reader is an open source extension that is available for Chrome and now also for Firefox.
Dark Reader
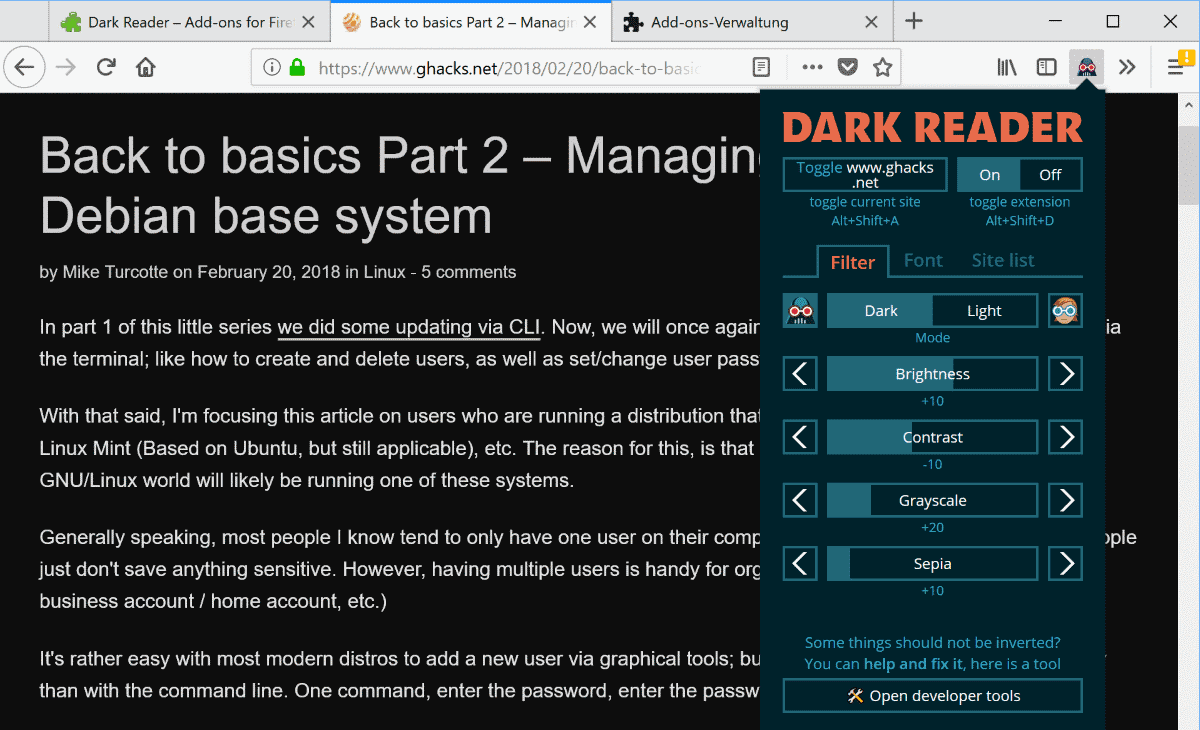
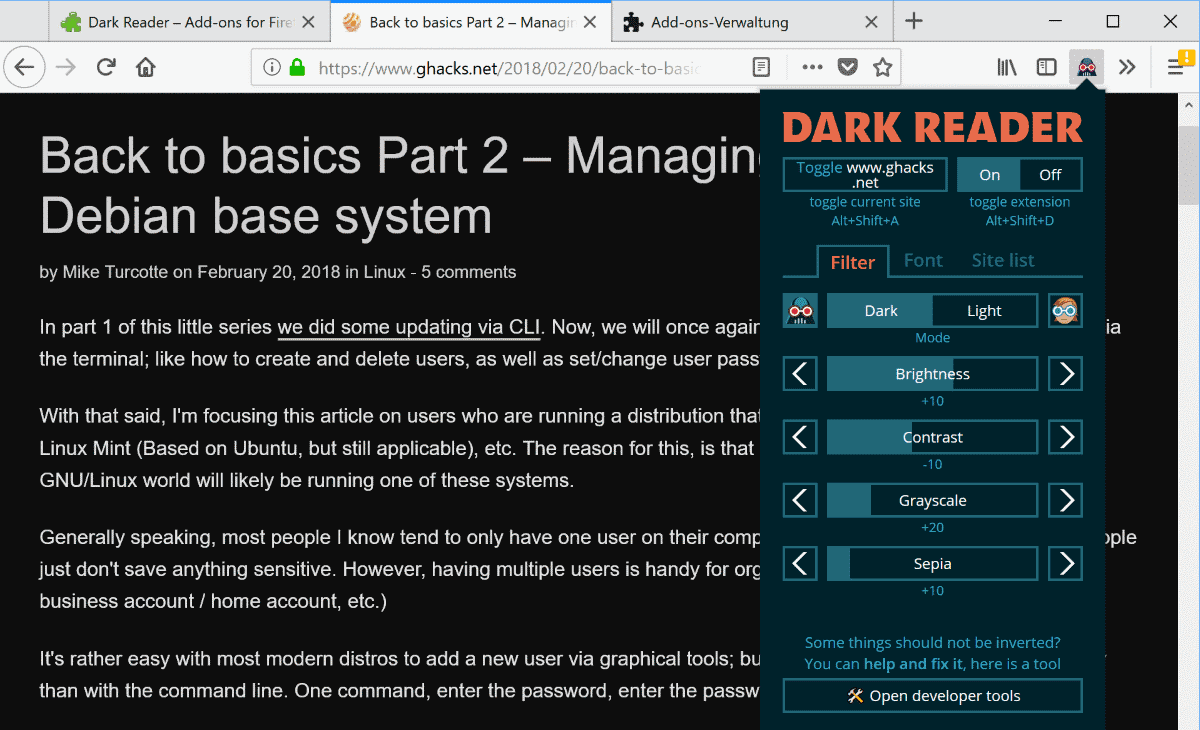
Dark Reader changes the color scheme of any site you visit to a dark one by default. It adds an icon to Firefox's toolbar which you can activate to interact with the extension.
You can toggle the functionality on the activate site or disable the extension's functionality there.
The extension supports two main modes: the first changes the theme of any site automatically to a dark one while the second does not. It switches to a dark theme only for selected sites that you have whitelisted in the program options.
Dark Reader comes with the handy shortcut Alt-Shift-A to add sites to that list. This shortcut does not work properly in Firefox however as the Alt-key is mapped to the menu bar. So, instead of adding a site to the Dark Reader listing, you open the Firefox menu bar instead.
Considering that this is the first version for Firefox, it is probably only a matter of time before this gets fixed.
Dark Reader displays some customization options when you activate the menu. You can switch between dark and light mode, and can change brightness, contrast, grayscale and sepia values individually.
A switch to the font menu displays options to change the font type but not other font related values such as size.
The final tab, sites list, lists all sites that you added to the extension. There you may also switch from "apply the dark theme to all sites" to "apply it only to sites that I have added".
The dark layer that the extension applies to sites works fine on most sites you visit. If a site needs work in particular, you can either disable it so that it won't get the dark theme treatment, or report the issue to the developer in hope that he will address the issue in future versions.
Obviously, you could also install a userscript or userstyle for particular sites and use these in combination with Dark Reader.
Closing Words
Dark Reader is a powerful extension that brings a dark mode to any site you visit in Firefox and Chrome. It features the right level of control with its ignore or whitelist only approach to things.
Now You: Do you apply dark themes to sites?
Related articles
- Dark High Contrast Theme for Windows 10
- How to enable Night Mode on Twitter
- Windows 10 Creators Update: Blue Light mode
- YouTube launches new design to a worldwide audience


























My favorite extension ever, it beats all attempts with Stylish/Stylus dark themes that I made over time. I never understood this design mistake of having a monitor shine its full brightness in your face.
I use Dark Reader in Vivaldi with success.
I tried it in Opera with far less success.
I tried the extension, and decided it isn’t for me.
I went to Tools/Extentions/disable, and re-booted the computer.
When I logged back on, the monitor still continues to operate in Dark Reader Mode….EVEN THOUGH firefox confirmed the extension was removed from the Tools/extensions section.
So, what next?
I searched whether you had written on Dark Reader, only to express my deep statisfaction at that extension, which I just found out on my own. My eyes are beginning to hurt with all that staring at a big white LED panel, and while I used to make fun of dark background aficionados, Dark Reader really got me converted.
As others have mentioned, it’s a dream come true. The problem, with other attempts at dark backgrounds, is that you’ve got to do it right. White text on a black background is worse than the traditional black on white. Text, especially, need to be coloured, even when it seems to be white.
I don’t know where the developers come from, but their main achievement lays in designing colour combinations which are, at the same time, easy to read, easy on the eyes, and beautiful. Also, the user interface concept is very good : beautiful, fast, intuitive and powerful, without being so crammed with features as to make it a hindrance.
That being said, I still haven’t understood many of the basics : reverting to default settings, applying settings to one particular site or all sites, etc. But I suppose it’s just a matter of learning.
Also, the ad handling is problematic — at least on sites where I unblock ads, like here. I’m not sure this can be corrected, though (except by ad-blocking), since the ads are designed for a white background.
I now run Dark Reader on Firefox, Opera and Vivaldi, and most of my web browsing is going to be dark-based from now on, I guess.
The other extension I found useful for this is Dark Mode, but it’s much more primitive. You need to try a long list of pre-set themes, and make a note of those you like. Dark Reader is a very, very good starting point. It could become, in its field, what Gorhill’s u-Things are to script-blocking and third-party control.
Dark Reader 4.6.0 for Chrome dated 2018-07-04 is a dream come true for me. I first became aware of this Chrome extension yesterday, and of the 100 or so sites I tested, only one (a weather site) would not show live radar unless I disabled Dark Reader for that site. It is great that New Gmail and my ISP web based email now look like they should for me.
it’s almost always a nightmare for me to understand what to do on github website in order to get a piece of software..it’s probably not meant to distribute software otherwise it’s unclear unless you already know..imho (it will turn out it’s full of directions of what to do and I don’t see them)
Thanks a lot!
I have tried it in Firefox 58.02 private mode and then the settings are not available.
The setting who is already configured in the normal mode is taken over the private mode.
I have not tried this with google but I am wondering or I am doing anything wrong in the Firefox 58.02 private mode?
Do anybody knows a solution?
P.s. I am really like the dark theme in certain websites.
Looks like we just need to wait for a fix.
https://github.com/alexanderby/darkreader/issues/217
Thanks for responding concerning the question I had about the private mode, Leanon.
I seem to have overlooked your find concerning the issues pages, completely.
Not so ferry smart of me! :-)
Hopefully alexanderby can fix the API private mode issues, this because i really like that this theme will work in Firefox.
This doesn’t work at all. I’m on Firefox 58.0.2
I hadn’t tried one of these in a few years. This is pretty good – the ability to have a whitelist with a simple hotkey to add the current site and instantly turn it dark is perfect. I tried the Owl extension too, but I like this UI better.
It is possible to disable it per-site. Just click on the toolbar button and press the “Disabled” radio button. The “Enabled” checkbox at the top is the global on/off setting.
Dark Reader under Chrome has a very nasty “feature”. Chrome can render webpages in multicore mode, when Dark Reader is turned on on a webpage it forces single core rendering. For example on Overclock.net I have noticed rendering and scrolling to be so slow as to be unusable when the site is configured to display 50 or more posts per page. Without the extension active, it is perfectly smooth.
There is also the FF extension “Dark background and light text”, which has a high quality definition and is pleasing to use. The drawback: you cannot toggle per site, it is either off or on browser-wide.
I have only tried “Dark background and light text†on an older FF version and it can save settings for each web site visited, drop down the menu by clicking the “A” icon and choose some of the following:
* Disabled
* Stylesheet processor
* Simple CSS
* Invert
* Default
when any of the other settings except “Default” are chosen the active web site tab will be saved to a list of web site preferences, it will then appear in the list found under “Global Preferences”.
For the most part it looks pretty good though some minor artifacts may appear.
Thank you so much for replying. I had not figured that out, duh. When I noticed Dark Reader offered the possibility of a per site toggle, I decided, with sadness, to ditch DBLT. I have now reinstalled it. Thanks again.
BTW: I am using Waterfox, which is probably why DBLT still works.
I like the program, and I will have to play around with the screen adjustment.
One minor problem, is watching a video in FF, changes to “negative” when the video is in Full Screen Mode.”
For a quick fix in the drop down top left is toggle button. Or there is developer tools in the drop down. Looks like the owner does want bug reports, mainly what sites are not displaying correctly.
I was confused by this line in this article: “…the handy shortcut Ctrl-Shift-A to add sites to that list. This shortcut does not work properly in Firefox however as the Alt-key is mapped to the menu bar.”
I see on the extension’s page that it should read “Alt-Shift-A”.
Shortcut is Alt-Shift-A, corrected.
Note that the shortcut works for me on Firefox as long as I press and hold “Shift” first, before pressing “Alt” and “A”.
Great but not as great as the decentraleyes addon right no’
How are the two even remotely comparable? Decentraleyes protects your privacy by packaging local copies of frequently requested libraries and other resources, while the add-on featured in this article gives websites a dark theme.
I much prefer the dark mode extension by grephy.Lots of theme choices which can be turned off or on at will.However the only downside is there does not seem to be any config options.
OMG, thanks so much. Finally one that works on Opera and doesnt break some part of FBs UI in some small way. I was leery at the low rating, but there are a crap ton of themes here, and custom stuff for almost all the popular websites. This is the best one Ive seen.
Side note: when I recently tried dark reader it did break some of FBs UI at least for me over here in Opera.
I dont want to be to harsh since it is fairly new to AMO but will say this much its about like a wet dream come true!!! I just opened a folder of bookmarks in tabs to test (roughly 25) an all pass with flying dark colors.
There are a few bugs, even right here on gHacks the “we use cookies…” bar moves with the page when scrolling. It also dont play nice with css colors but repects changes in size and layout. I tested gHacks with and without my own css. Good thing it has a blacklist rrrr whitelist???
i have the same with the owl extention, the “we use cookies bar is also floating”
I mostly perfer white text on black background any time of the day.
Cookie bar no more, added to css :D
Reading white text on a dark (black) background is a a big pain for my eyes. When I do so and then switch to a lighter site, it seems like the white text lines were burnt into my retina. It takes a little while to go back to normal.
For high contrast display (like MacBook) set -30% contrast, +10% brightness, +10% sepia. This will make text less bright.