How to convert JPG and PNG images to SVG

Traditional image formats such as JPG, PNG or GIF are very popular, but they have disadvantages that makes their use less than ideal for certain applications.
If you create a responsive website for instance, you want images that look good regardless of the width and height they are displayed in. Traditional images look bad when you enlarge them too much for instance.
You may need to display the image in different sizes as well, for instance as a thumbnail on a blog's index page, and as a full resolution image in the linked article.
While you can create different versions of a single image so that the most appropriate one is picked, it means that you need more storage for that among other things.
The SVG image format is a vector format. This means that its size can be decreased or increased without a loss of quality (scalable). That's great if you need to display the image in multiple places using different resolutions.
Other advantages of the SVG are that its size is usually much smaller, and that it gives webmasters some flexibility when it comes to making changes to it as some can be done in CSS directly.
One example: Terence Eden recreated the logos of popular Internet companies like Twitter, Amazon, WhatsApp, YouTube or Reddit in SVG. The size of the logos was reduced to less than 1 Kilobyte, sometimes as low as 200 bytes. The Twitter logo in PNG format for instance has a size of 20 Kilobytes, the SVG version a size of 397 bytes.
SVG is a good format for logos and icons, but not really suitable when it comes to photos and other types of images that show many different objects.
Converting to SVG

This guide concentrates on applications that you may use to convert images to SVG directly. This is not a tutorial on using applications designed to create vector graphics from scratch. You can use vector graphics editors such as Adobe Illustrator (our no links to Adobe policy still stands), Inkscape, or LibreOffice Draw for that.
Plenty of free converters are available that you can run online, but they are fairly limited when it comes to the conversion process. While they may be sufficient for converting a simple logo that is available as a png or jpg to svg, results are not super good most of the time.
Here is how I evaluated the services: I downloaded the Ghacks logo, and tried the conversions on several dozen SVG converters. I judged the result, and discarded any service that did not deliver good results.
- Aconvert -- The service takes a local file or an URL as input. The only option that it provides is to change the resolution of the image. The resulting image looked like the Ghacks logo, but its size was almost double the size of the PNG version of the logo.
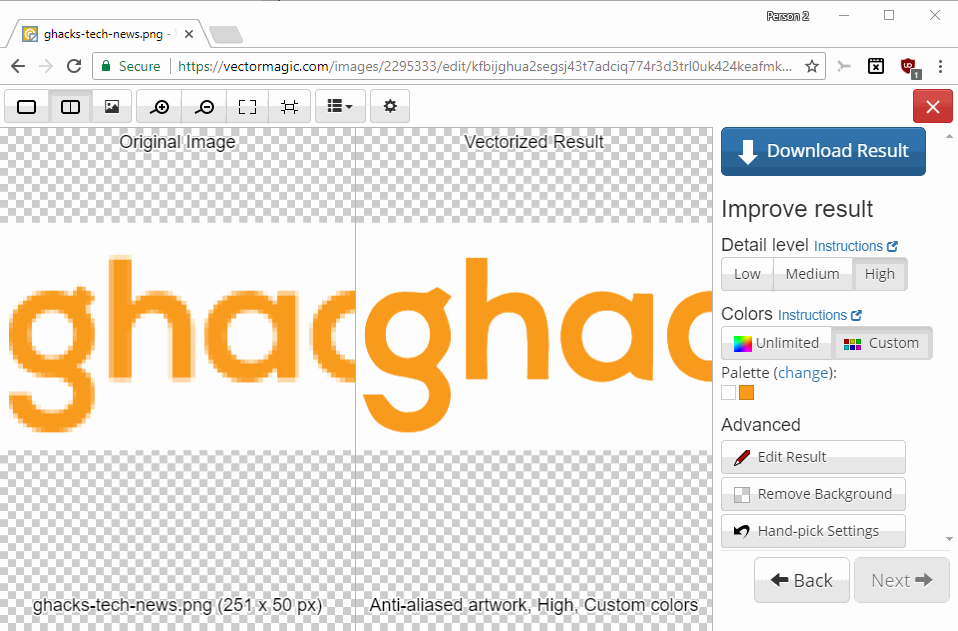
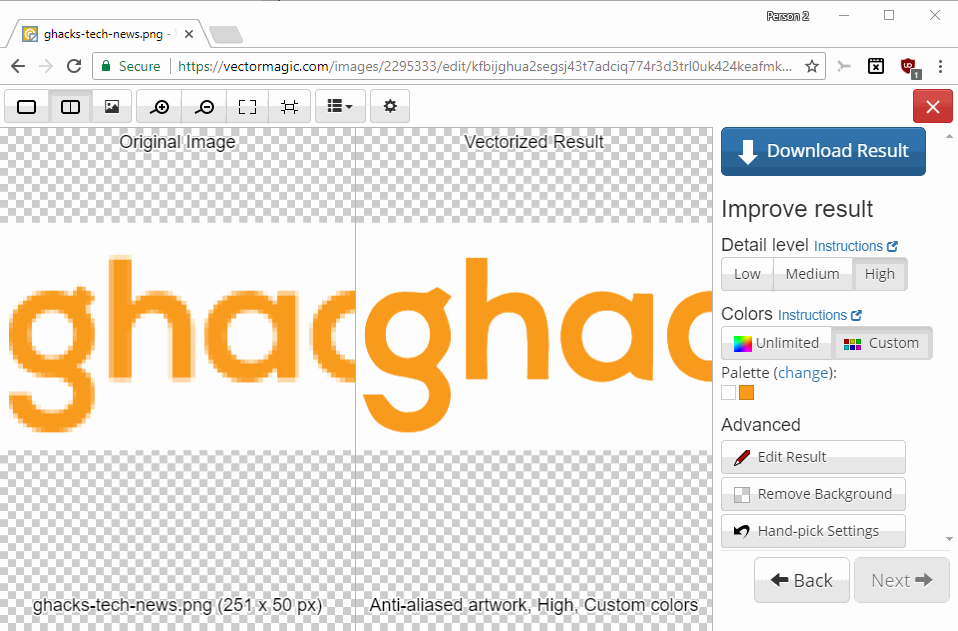
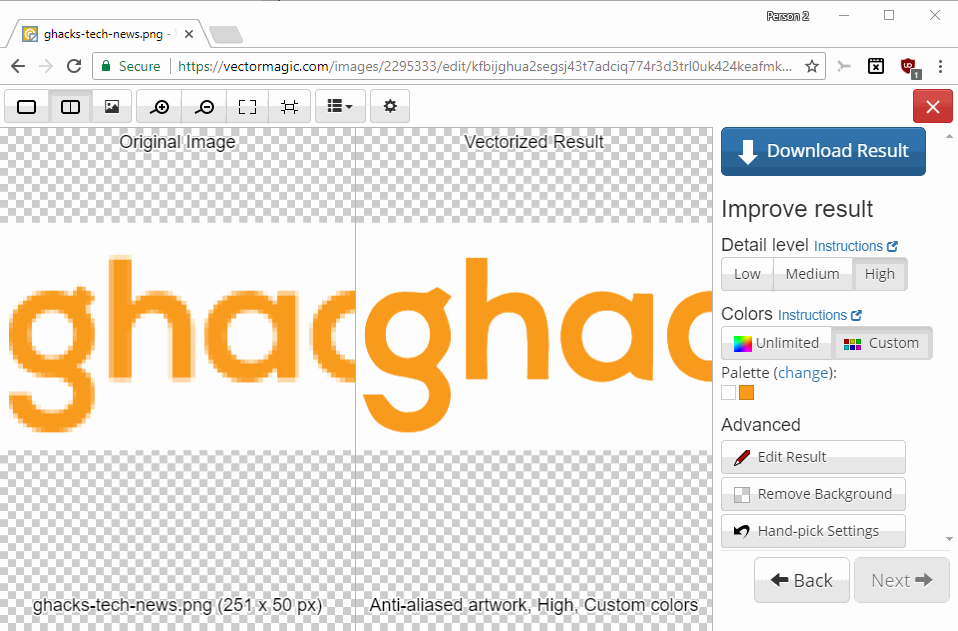
- Vector Magic -- Available as an online converter and desktop program for Windows. It is not free however (online costs $7.95 per month, desktop edition a one-time payment of $295). Results of the online edition are great however, and you get lots of options to edit or modify settings, and a side by side display of the original image and the svg copy.
- Vectorizer -- Another free service. This one comes with a wizard that you can to pick the best output parameters (blur, colors), or you can set these directly. The results were good with some tweaking, and the size of the resulting image was a third less than the original PNG logo.
Now You: Know of another online service or program to convert images to SVG format?

























Vectormagic is no longer free.
Try this one instead:
https://vectorizer.com
I use it https://onlineconvertfree.com/convert-format/jpg-to-svg/
Hi and thanks for the info.
Second link is dead,
First and third links output the SVG as a standard file good to use if you work with xlm. If you need a real time vector graphic image, say if you want to convert your SVG to an icon, this standard SVG file is useless since it is on a large page and the output would be Mini Mini, cant see the icon as a one pixel icon :)
All links should work now. Thanks!
Basic online services with the option for paid for conversions with more enhancements: https://image.online-convert.com/convert-to-svg
This is called *image tracing* (you can find it in Wikipedia) and the best online tool is Autotracer.org.
This is where Linux definitely has an advantage. Install imagemagick and just type
convert imagea.png imageb.svg
in a terminal window and bam!
(for even more speed, you can even create an alias for it using Bash or Fish (or whatever shell you prefer)).
Or you can use the Imagemagick GUI tool.
you can use imagemagick on windows too
Too many add-ons have disgraceful, hardly recognizable toolbar buttons, hence I happen to modify them in order to have them nicely displayed on my toolbars. Meanwhile several new or updated Firefox add-ons have their toolbar buttons in the svg format.
When I wish to modify these buttons I may either replace them with a css line that I include in my Stylish add-on’s data or directly change them in the add-on’s installed folder in my profile (I always install add-ons “unpacked” with extensions.alwaysUnpack = true). In the latter case problem arises when these icons are svg.
I’ve tried to find online converters png->svg but the result was lousy with the only site I found, PicSvg [http://picsvg.com/]
I will try Aconvert and Vectorizer mentioned in the article.
I didn’t mention I’d be back but I am : Aconvert does a marvelous job. Just what I needed.
Even if the services provide an SVG that’s surprisingly large, you might want to try compressing them with a tool like SVGO to see if you can get a smaller output with reasonable quality.
Aconvert completely fakes the SVG. It just creates SVG with embedded data URI containing a regular PNG.
Exactly. They are a waste of time.
Yeah I think I read somewhere that’s what Mozilla did with the new Firefox animations.