Run color blindness tests on your websites

Color blindness affects a large percentage of the population. Studies have shown that up to 8% of males and 0.5% of females of Northern European heritage are affected by red-green color blindness for instance. The ability to distinguish between colors gets worse with age as well.
As a webmaster, you may want to make sure that your site is accessible to visitors with color blindness, or difficulties distinguishing certain color patterns.
This gives those users a better experience on your site, and may prevent part of them from insta-closing the site when they run into accessibility issues.
Color blindness browser extensions
Probably the best way of checking your websites quickly when it comes to accessibility for color blind visitors is to use a browser extension. Some sites and services may require more than that, but the extensions should be fine for the majority of webmasters out there.
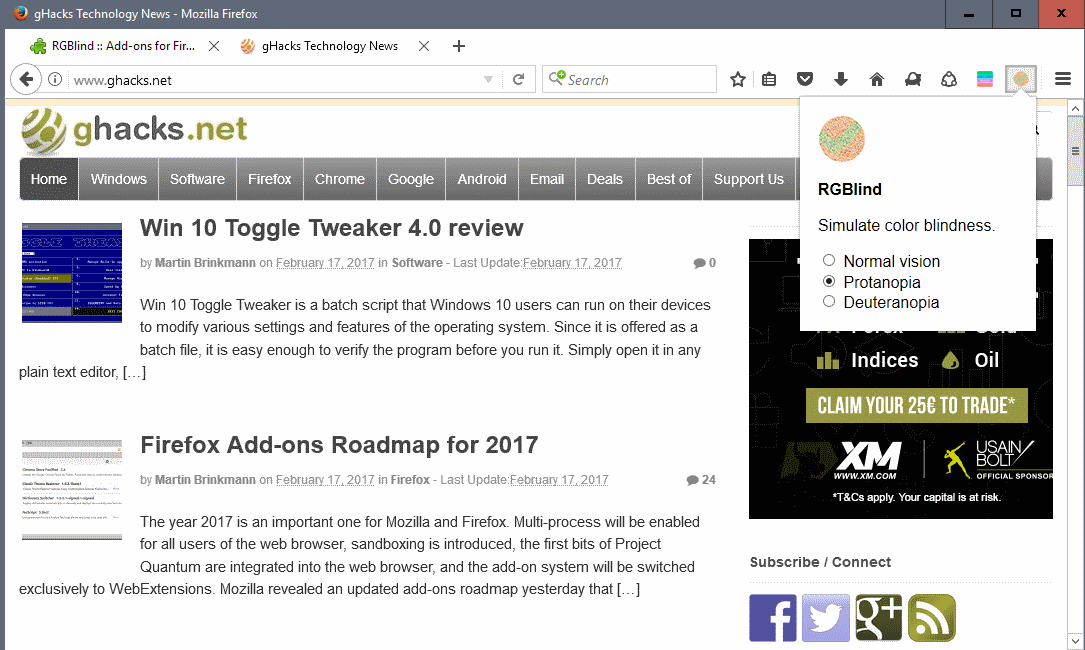
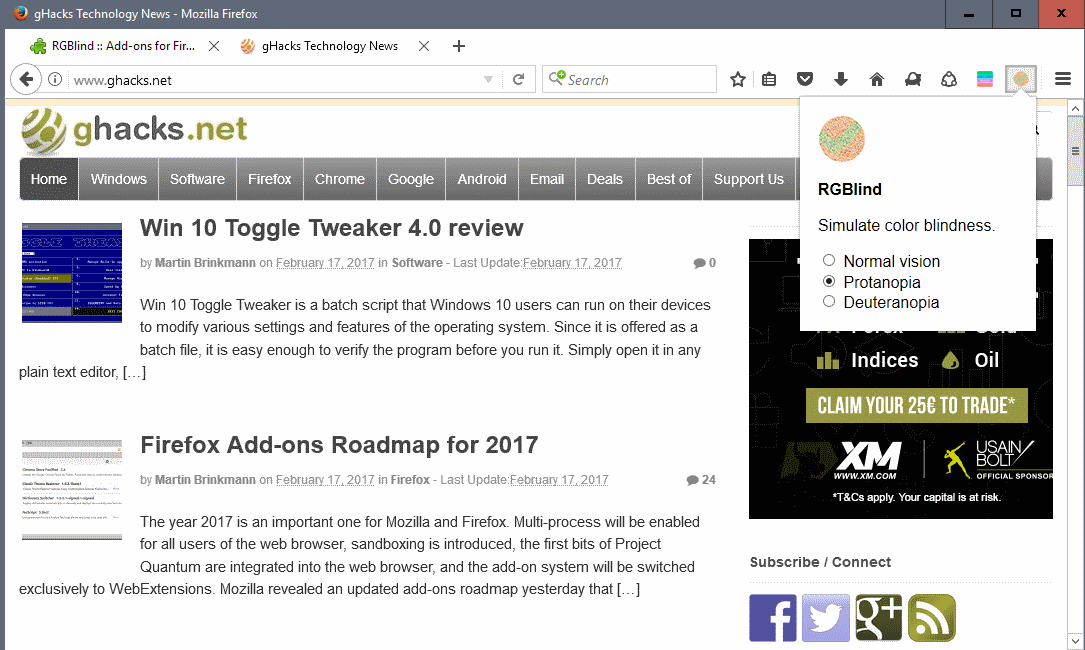
RGBlind for Firefox or Chrome

RGBlind is a simple extension. It adds an icon to the main Firefox (or Chrome) toolbar on installation that you can click on to switch between two color blindness simulation modes.
You may switch to test Protanopia or Deuteranopia, and will notice that the color scheme of the site you are on changes immediately once you make a selection. The difference between the two forms is that in protanopia, the red retinal photoreceptors are missing, whereas in deuteranopia, it is the green photoreceptors that are missing.
Basically, what the test does is simulate color blindness, so that you can see how a color blind person would see the website.
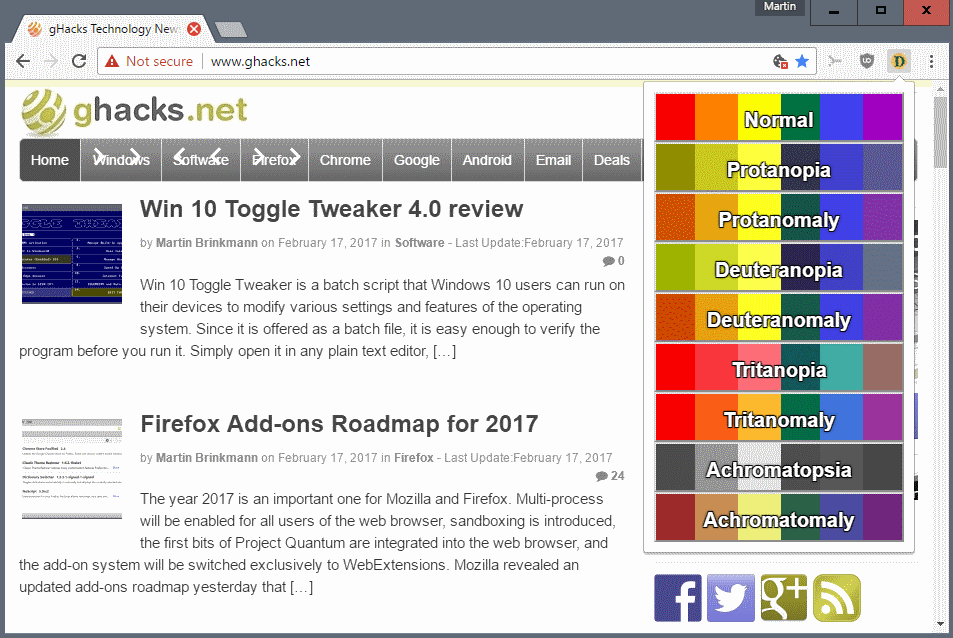
Dalton for Chrome

Dalton for Chrome adds tests for eight different types of color blindness to the browser. Simple navigate to the website that you want to check for accesibility, click on the extension icon, and select one of the available types (Achromatomaly, Achromatopsia, Tritanomaly, Tritanopia, Deuteranomaly, Deuteranopia, Protanomaly, Protanopia)
The extension pains the colors of the site accordingly, so that you can verify what works, and what does not.
You need to click on each type separately to test them all. An option to rotate through all types automatically would be useful, but is not provided.
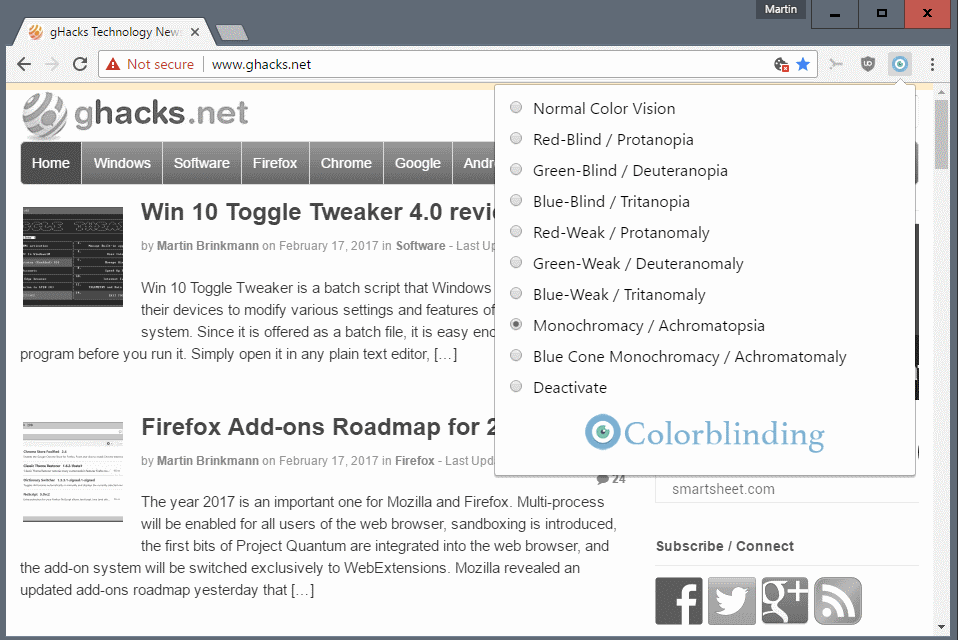
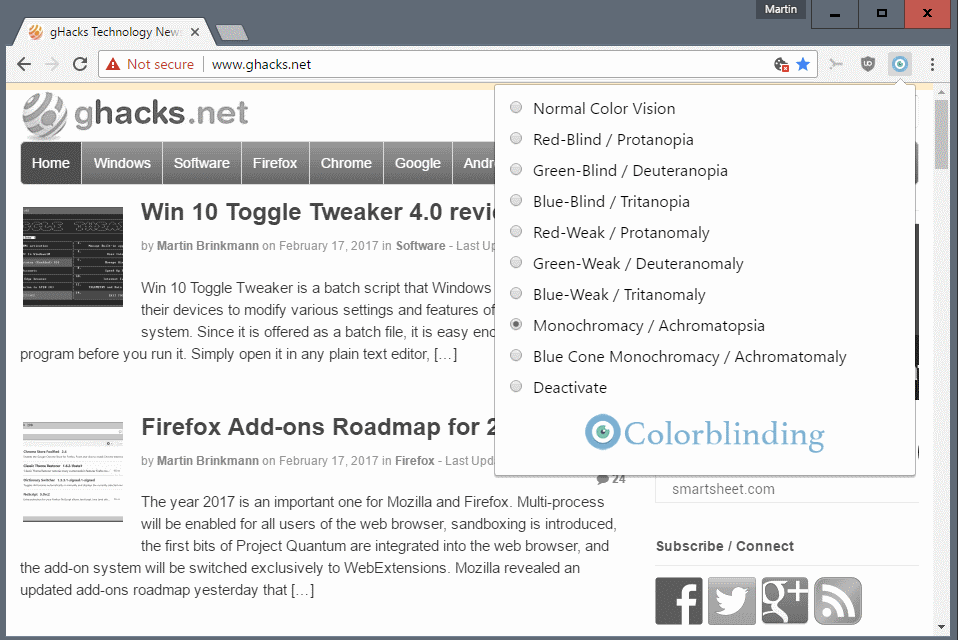
Colorblinding for Chrome

Another browser extension for Google Chrome that you may use to test a site#s accessibility for the color blind.
It works almost identical to Dalton above: click on the icon, select one of the available types, and watch as the site's color scheme gets modified accordingly by the extension. Supports the same eight types as Dalton.
Closing Words
Colorblind test extensions for Firefox and Chrome are helpful to webmasters and designers, as it allows them to test a site's or design's accessibility. The extensions are easy to use, and it should not take longer than a couple of minutes to run initial tests to find out how well, or not, the site displays for visitors affected by the various types of color blindness.
Now You: are you color blind? Are there many sites out there that don't show up correctly for you?























@Martin your link to Dalton extension for Chrome actually points to the RGBlind extension.
BTW : interesting article, as usual.
– RGBling in Firefox seems to not keep the setting (no page refresh invovled : when I click again on the button, it’s been reset to normal). No big deal.
– Dalton doesn’t handle every element in the page very well, especially lazy loaded pictures and some forced css styles.
While we’re at it, 20 lashes with a wet noodle for any web designer who thinks light grey text on white is “readable.”
Or those who insist on 8 or 9-point fonts. Ugh.
lol, that irony.
I use not a browser extension but a little standalone program. This works systemwide, so for everything you see on screen: not just the browser. It’s called Negative Screen, by French Github coder Melvyn Laïly. Last version 2.4 from 2014 works fine with Windows 7 and 8.1. I don’t have Windows 10 but probably it would work with that as well. I use the x64 version but the zip file includes a version for 32-bit systems, too.
Negative Screen has 11 working modes, most of them inverting colors, but one of them is “Grayscale” which has the effect of instantly turning your color monitor into a B/W monitor. You use keyboard shortcuts to select, or switch between modes.
This is how I set it up for myself: in the program’s config file I set its startup mode to “Grayscale”. This means that after starting the program I now need only one quick keyboard shortcut (Win-Alt-N) to switch back-and forth between a black-and-white screen, and ordinary full-color screen mode.
Often I find it a real blessing for my eyes to work or read (or do whatever) in this muted colorless mode: it’s less distracting and more quiet, not just when browsing. And by the way, some online photos will look a lot more artsy in B/W, too ;-)
And of course this little gem of a program could (when in the same grayscale mode) also be used to test the color-blindness optimization of all kinds of software windows on your screen, not just webpages!
Download page: http://arcanesanctum.net/negativescreen/
PS to clarify: when in Grayscale mode, Negative Screen does *not* invert things, like many other programs do. So black text on white background will still remain the same black text on white background. It just takes away all colors, replacing them with shades of gray.
Runs well under Windows 10 x64 Home, as anticipated. I’ll have to play with it to more fully appreciate its long term use for my purposes, some of which are creatively unclear at this point.
Could not install the firefox extension, it seems to be broken.
I want to show you an extension which help coloblind people to see normal colors. http://colorblind.tech/ this is the site of the extension and this is direct link for the extension : https://chrome.google.com/webstore/detail/colorblind-dalton/afcafnelafcgjinkaeohkalmfececool Proven work