Speed up WordPress editing with shortcuts

A large part of the Internet is powered by the content management system WordPress. While some call it a blogging platform, WordPress is more than that thanks to its extensibility.
There are plugins that turn WordPress into a full featured eCommerce store, plugins that make it an art gallery, and plugins that create community sites with forums and more.
This site runs on WordPress and the default editor that ships with WordPress is used to publish articles on it.
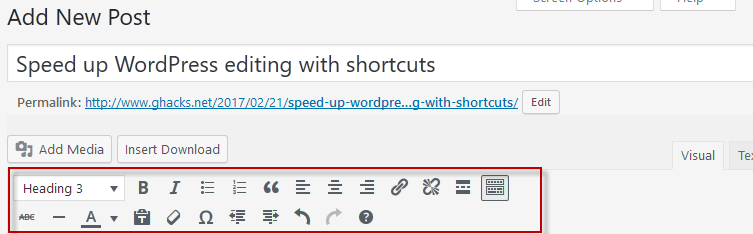
WordPress supports formatting options, and many of the supported ones are listed in toolbars on top of the editing pane.
While you can use the mouse to select items from the toolbar, it is not the fastest option. This may not matter that much if you post in a low frequency, but if you post several articles or more per day, it adds up quickly.
WordPress editing shortcuts
The editor supports plenty of shortcuts. You can check out all of them on the WordPress Codex website.
Below is a selection of those shortcuts that I use when writing articles on this site and others. The selection depends largely on what formatting options you make use of in your articles.
- Ctrl-B -- Bolds the selected text.
- Alt-Shift-M -- Insert an image.
- Alt-Shift-A -- Insert link.
- Alt-Shift-C -- Align center
- Alt-Shift-D -- Strike-through selected text.
- Alt-Shift-Q -- Add a quote.
- Alt-Shift-1 to Alt-Shift-6 -- Add Heading 1 to 6.
The following shortcuts don't require modifier keys such as Ctrl, Shift or Alt. Simply write the shortcut followed and hit the Return-key when you are done to add the formatting. Text obviously refers to text that you add after the shortcut.
- ##Text -- Heading 2
- ###Text -- Heading 3
- >Text -- Blockquote
- * -- Start an unordered list
- 1. -- Start an ordered list
Please note that shortcuts work only in the visual editor, and not the text editor. This is true for shortcuts with modifier keys, and those without.
The text editor offers the advantage that you can add HTML to it directly. So, if you want something to display in bold, you'd simply use the strong HTML tag for that.
It may take some time to get used to these shortcuts. Especially the use of shortcuts with Ctrl as the modifier, and a bunch of shortcuts with Alt-Shift as the modifier may be confusing at first.
Shortcuts for comments

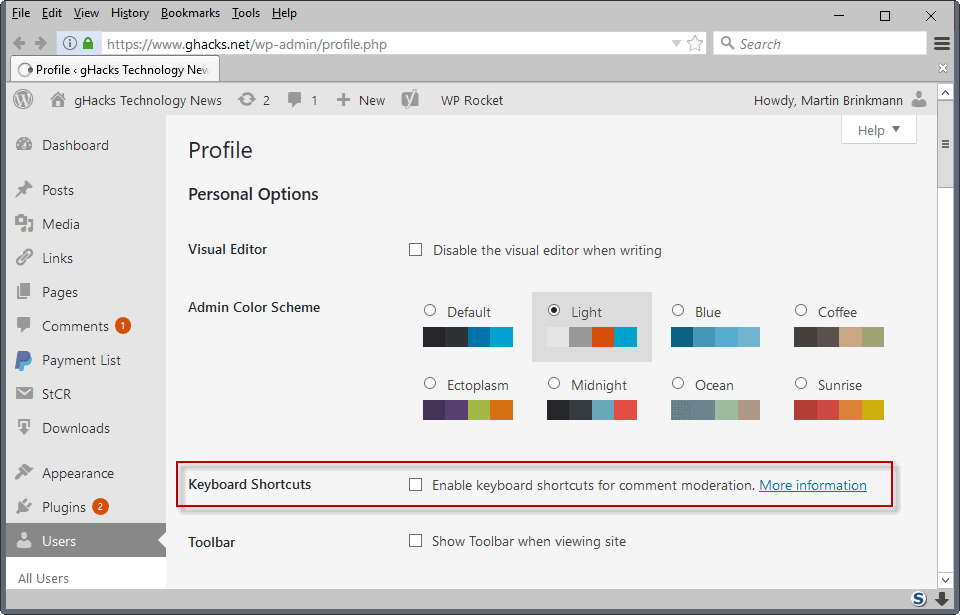
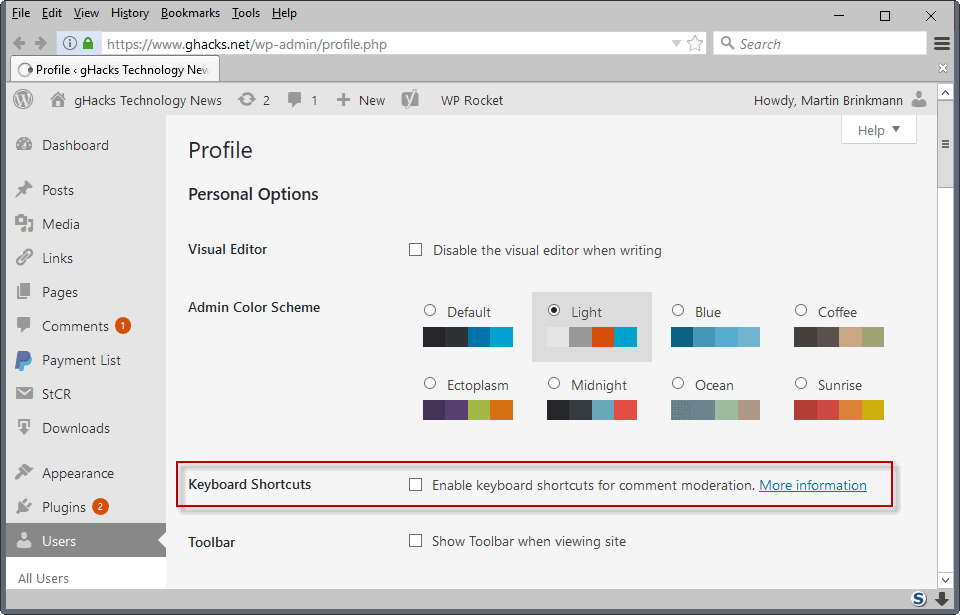
WordPress supports special keyboard shortcuts for comment moderation. The shortcuts are not enabled by default, and you need to enable them for specific users on the user's profile page.
So, select Users and then open the profile of the user that you want to enable the option for. If it is your account, simply select the your profile option from the context menu.
Check the keyboard shortcuts box on the page, and don't forget to scroll down to click on the update profile option.
Once done, an arsenal of shortcuts become available:
- Use the j and k keys to navigate to the first, next or previous comment.
- Press a to approve the selected comment.
- Press d to delete the comment that is selected.
- Press z to restore the comment that was deleted previously.
- Press s to mark the comment as spam.
- Press q to quick edit it.
- Press x to check the checkbox of the current comment, or Shift-X to toggle the checkboxes.
There are also bulk actions available.
- Shift-A, Shift-S and Shift-D approve, mark as spam, or delete all checked comments.
Closing Words
Keyboard shortcuts can speed up WordPress editing or comment moderation significantly. While it takes some time getting accustomed to the shortcuts, you may want to start with some that offer the biggest return, and go from there.























I would add Alt+Shift+j for those who are missing align=justify icon in latest wordpress versions.