Reduce Firefox's Tab and Bookmarks Bar height

Even if you are running a high-res monitor you may encounter situations where websites cannot be displayed in full directly on the screen.
If a page is long you may need to scroll vertically to access all the contents displayed on it. It is possible to make room by eliminating browser UI elements that get in the way.
If you never use the bookmarks toolbar for instance, you may want to remove it from the UI as you get an additional 30 or so pixels to display website contents.
The same is true for the tab bar, but since it is usually needed, all you can do is reduce its height just a little bit to free up some vertical space in Firefox.
You have two options to do so. The first involved installing browser add-ons that perform the necessary steps for you. It is just a matter of installing Thin Tabs or Thin Bookmarks in Firefox to reduce the height of both toolbars in the browser.
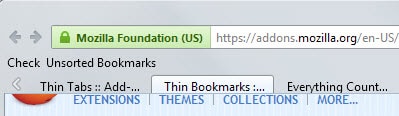
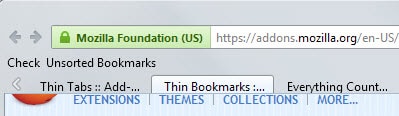
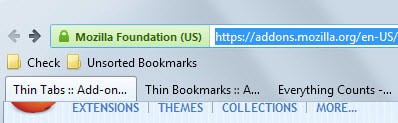
Take a look at the following two screenshots to see the difference in height.
Both toolbars work fine for the most part after installation of the extensions in Firefox. I ran into issues with the close button though at the end of the tab bar as it did not work properly anymore.
Instead of using add-ons to modify the height of Firefox's bookmarks bar or tab bar, you can also manipulate a file in Firefox's profile directory directly instead.
The advantage is that you don't need to install add-ons for the operation, the disadvantage that it takes a minute longer to complete.
- Load about:support in the browser's address bar and hit enter.
- Locate the show folder button under Application Basics and click on it. This opens the profile folder using the system's default file browser.
- Open the Chrome folder there. If it does not exist, create a new folder and name it Chrome.
- Open the file userChrome.css in the Chrome folder. Again, if it does not exist create it.
- Add the following information to the file:
To change the tab toolbar height:
#TabsToolbar { height: 25px !important; }
To change the bookmarks toolbar height:
PersonalToolbar {height: 25px !important;}
The height parameter defines the new height of either bar. It is set to 25 pixels by default but you can change it to other values that work better for you.
Make sure that the following line of code is displayed at the top of the file once:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
The full code looks like the following in userChrome.css
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#TabsToolbar { height: 25px !important; }
#PersonalToolbar {height: 5px !important;}





















all broken
oops, found the last one, it works; pixels per pix
then maybe increase font size? idk, maybe just live with it; pathetic firefox
i had it lookin ok with linuxmint cinnamon but i don’t like cinnamon so i switched to mate; trying to figure out ‘system scale’, which may be the problem, in mate
King wrote:
> There was a much simpler solution. Goto “about:config”, set the following value to 1.5.
layout.css.devPixelsPerPx
This is very useful and ideal if you are using an XP compy as “set-top-box” for your TV:
the css.devPixelsPerPx values between 0.8 and 1.2 adjust the size of the typing, leaving
the browser panels alone – so you can set for BIG, TV-screen readable letters in an otherwise
“compact” browser. I additionally used nonqu’s method to save screen real estate….
All in all – very rewarding infos, thanks to you all ;)
On Linux Mint, I set the font scale to 1.5. FireFox toolbar became too big. I tried the methods in this article, they did not work. There was a much simpler solution. Goto “about:config”, set the following value to 1.5.
layout.css.devPixelsPerPx
The default value -1.0 means use system scale, and 1.0 means 100% scale, etc.
Thanks, that is an awesome about:config entry.
nonqu method works in FF 54.0.2 as well. THX!!
Thks for the extensions “thin”
The two extensions mentioned in this article (both by the same developer) are incompatible with versions below Firefox 29, and Pale Moon, so the manual, extension-less method may be the only solution for users of those browsers.
However, I found out that with the extension Tabs on Top installed, any decrease in the tab bar size will actually push the tab bar down, and tab bar height values of less than 25px will squish the favicons of the inactive tabs.
Using FF 33.0 on Win 8.1 x64, I tried Martin’s userChrome solution. I experimented with several tab height settings, multiple times restarting Firefox, but it just didn’t work at all. Didn’t do anything.
Next I tried the more complex userChrome code given by nonqu in the comments, and that one worked right away, reducing tab height as intended.
So I advise using the latter. Thanks nonqu.
I’m using this with australis:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
@-moz-document url(chrome://browser/content/browser.xul) {
#TabsToolbar {
min-height: 24px!important
}
.tab-background-start[selected=true]::after,
.tab-background-start[selected=true]::before,
.tab-background-start,
.tab-background-end,
.tab-background-end[selected=true]::after,
.tab-background-end[selected=true]::before,
.tabbrowser-tabs{
min-height: 24px!important
}
#nav-bar .toolbarbutton-1:not([type=menu-button]),
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-button,
#nav-bar .toolbarbutton-1 > .toolbarbutton-menubutton-dropmarker {
padding-top: 2px!important;
padding-bottom: 2px!important
}
}
Credit goes to r/firefox community. Funny how a few lines of css do what iirc mozilla said was impossible in australis – gives you “small icons”-ish mode and trims the tabs bar.
Thanks nonqu for providing the CSS code. I prefer it over the thin tabs addon. It took me days to find the right code that will work on FF esr 52.9.0
thanks for this setting. I am using firefox 33 and applied your suggested setting together with the fox only better extension because I have a small screen in my netbook. it helps me to view the web better with a maximum space. thanks again