TabFlip: use simple mouse-gestures in Firefox to flip through tabs

When it comes to tab navigation in Firefox, you have quite a few options at your disposal on how to be effective at it. While it is certainly possible to click on the tab using the mouse, and on the left and right arrow icons to display tabs that do not fit in the browser window, you may have discovered other options to flip through tabs in the browser.
It is for instance possible to use Ctrl+Number to jump straight to the first nine tabs in the browser, with Ctrl-1 jumping to the first tab and Ctrl-9 to the last tab regardless of actual position in Firefox.
Another option is to activate the tab bar with a click, hold down Shift, to quickly scroll to the left or right using the mouse wheel.
The shortcuts Ctrl-Tab and Ctrl-Shift-Tab can be used to flip tabs as well.
TabFlip

The new Firefox extension TabFlip adds another option, this time in form of a drag & drop gesture that is easy to learn and more comfortable than the other options.
You can start to use it once you have installed it in the browser, a restart is not required. To use it, hold down the right mouse button and drag the mouse to the left or right. If you drag it to the left, you are moving to the beginning of the tab bar, while you are moving to the end of it if you are dragging to the right.
The speed of the drag movement determines the scrolling speed. You can go through all open tabs one by one, or use a fast flick to quickly jump to the beginning or end of the tab bar.
The right-click drag operation works on the tab bar as well. Here you will notice that the mouse cursor moves with the scrolling tabs so that it is always on top of the tab that is currently displayed in the interface.
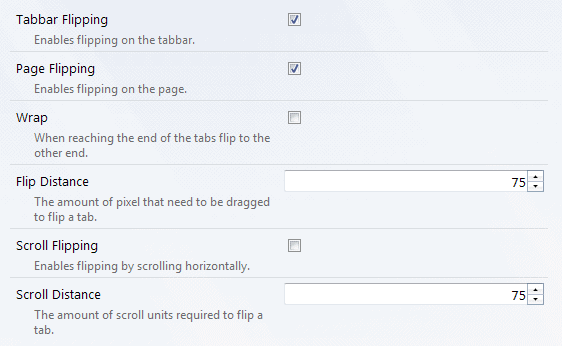
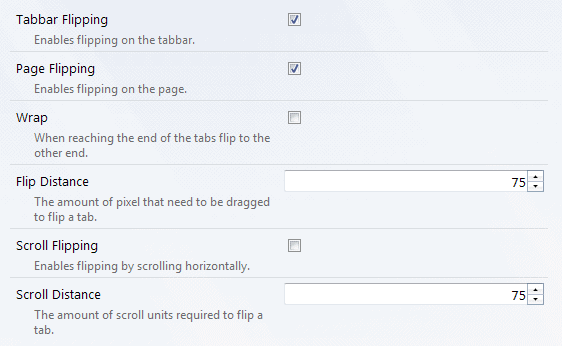
Additional features the extension makes available need to be enabled in the add-on's options:
- Wrap is useful, as it enables you to flip to the other end of the tab bar when you reach the first or last tab in the bar.
- Both the flip distance and the scroll distance can be modified here. It determines the pixels and scroll units required to flip a tab.
- Scroll flipping finally enables horizontal enables the feature so that you can flip tabs by scrolling horizontally. This is especially useful on touch-devices.
Verdict
If you have open a shipload full of tabs regularly in Firefox and are not opposed to drag and drop operations to switch between tabs, then you may find TabFlip quite useful as it speeds up your tab flipping significantly.
Advertisement


















On multi touch trackpads, like mackbook pros, you can add these keys to about:config and use twist motion to navigate left of right. You just rotate two of your fingers in a twist motion, to navigate left or right; it’s pretty sweet it.
PreferenceName..Value
browser.gesture.twist.left … Browser:PrevTab
browser.gesture.twist.right … Browser:NextTab
Interesting, that’s great.
Easiest way I’ve found is using CTRL-TAB and CTRL-SHIFT-TAB.
Right, totally forgot about these two. While add to the article.
Nice one, thanks. Another good one for keyboard navigation is SwiftTabs. You can bind simple tab actions to single keys and navigate them that way if you wish, really useful.