Change The Color Of The Firefox Scrollbar

The Firefox web browser displays a vertical or horizontal scrollbar at the right and lower edge of the browser whenever the page contents cannot be displayed all at once in the browser window. And while it is clearly visible on most web pages, users may encounter pages where the scrollbar is barely distinguishable from the page contents.
Update: The add-on that we reviewed in 2012 to modify the color of the scrollbar in Firefox is no longer available. The legacy add-on was removed by Mozilla from the add-on repository. The only option to modify scrollbar colors at the time is to use userChrome.css. You can check this out here.
Note that the provided userChrome.css file is huge and that it will make lots of modifications to Firefox unless you disable tweaks that you don't want applied. End
Firefox users who have installed a new theme in the browser may also notice that the initial scrollbar design might not be that fitting for the selected theme.
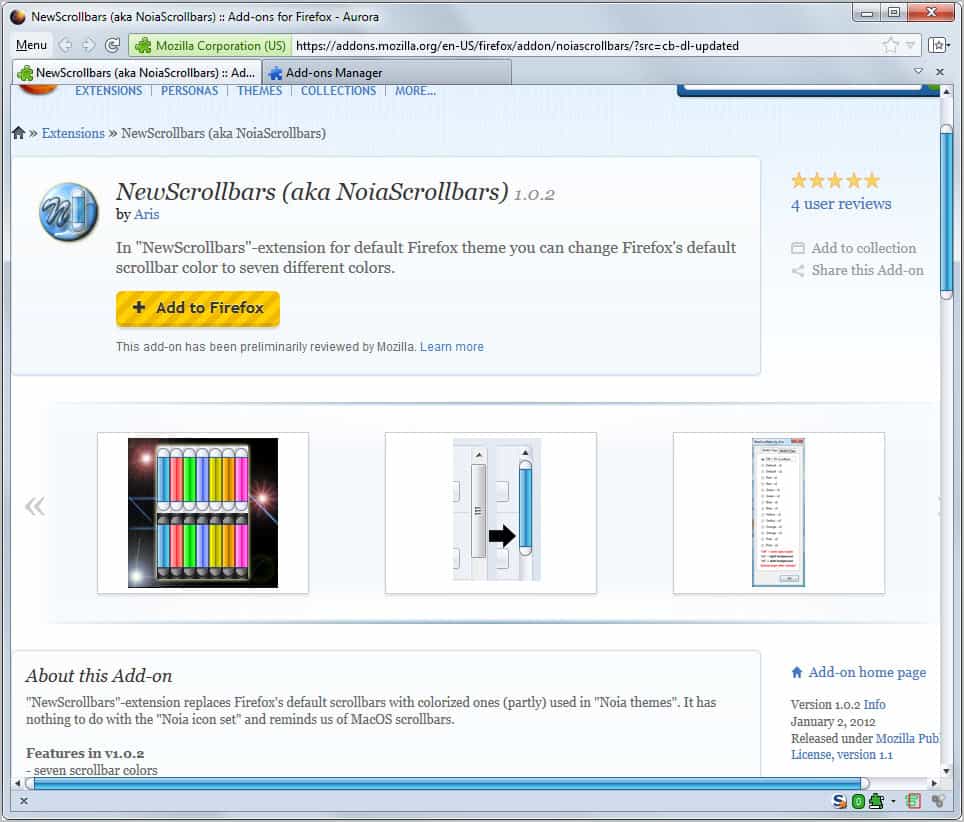
The New Scrollbars add-on for the Firefox web browser offers to replace the default scrollbar with another one. It ships with a total of seven scrollbar colors that are made available for themes with light and dark backgrounds, bringing the overall total of available custom scrollbars to 14.
Firefox users will notice the new scrollbar color immediately after installation of the add-on and restart of the browser. All selectable scrollbars offer a better contrast than the original Firefox scrollbar.
The scrollbar design has been changed as well, rounded corners are now displayed at the top and bottom of the scrollbar to visualize the beginning and end of it.
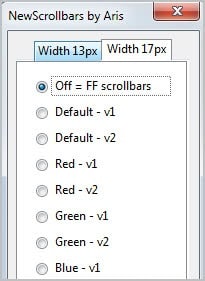
Keep in mind that you may need to reload pages after installation or selection of a different scrollbar color scheme. Open the options of the New Scrollbar add-on to change the scrollbar and background color.
The easiest way to get there is to enter about:addons in the address bar which opens the list of installed add-ons. Click on the options button next to the New Scrollbar add-on to open the extension's configuration menu.
A light (v1) and dark (v2) background is available for every selectable scrollbar color. You can furthermore use the settings to change the width of the scrollbars in Firefox from 13 pixels to 17. For that you need to select the Off option first. This displays both widths as tabs.
Firefox users who want to change the default browser scrollbar will find the NewScrollbar add-on ideal for that purpose. The add-on can be downloaded from the official Mozilla Firefox add-on repository.























This article is outdated. For some time now, Firefox won’t let you change scrollbar colors and I have to deal with light grey on white which is frequently impossible to see. Please update this article to better reflect the current situation.
Thank you for the info! The only option to customize the scrollbar is through styles. I have updated the article to reflect that.
I like this [nonessential] appearance enhancement – have used it since its first version and have had no trouble with any incarnation of it (even though my Firefox theme is highly customized). Nice!
Now the scroll bar looks cool. Thanks for the tips.
Could you pleeease tell me how you made your firefox look like that i installed stratiform and tweaked it alot to make it look exactly like your’s and im on vista btw and also thanks for this newscrollbars looks lovely :)
Jay that is just the standard theme with the Tiny Menu add-on installed.
It’s possible to tweak scrollbars if one has the Stylish extension installed. This is what I currently use:
/*scrollbars*/
scrollbar { -moz-appearance: none !important; background: #333 !important}
scrollbar[orient=”vertical”] { width: 7px !important}
scrollbar[orient=”horizontal”] { height: 7px !important}
scrollbar thumb {
-moz-appearance: none !important;
-moz-border-radius: 4px !important;
background: #300000 !important;
min-width: 8px !important;
max-width: 8px !important;
border: 1px !important;
}
scrollbarbutton { display: none !important}
More styles are available at userstyles.org.
Vasa, great tip, thanks for posting.