Optimize Websites With GTmetrix Web Performance Reports

As a webmaster, you have to make sure that your websites are loading as fast as possible, without sacrificing functionality. While it may be cool to have ten 500 Kilobyte images on your homepage, it may in turn lead to visitors leaving the site before it is completely loaded in their browsers.
Lower page loading times have positive effects on both the web server and visitors, among them improved bounce rates, page views and an increase in returning visitors.
Various online and offline tools are available for webmasters to test the performance of their websites. Two of the most popular ones are YSlow by Yahoo and Page Speed by Google. GTmetrix is a service that runs both performance tests at the same time.
To run the test visit the GTmetrix website and enter an url into the form on the main page. You can run the test as a guest.
It usually takes less than a minute to complete the analysis of the website. Results are then displayed as a summary and in detail.
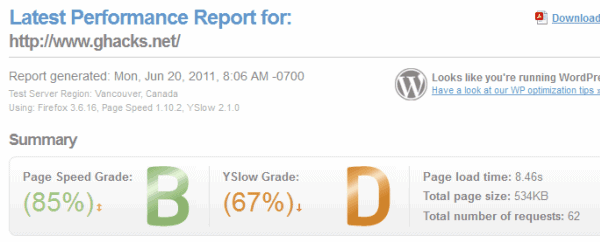
You find both the Page Speed and YSlow grade at the top, and a breakdown separated in tabs.

The summary gives a quick overview of the overall performance as analysed by the two web reporting tools, the page loading time, page size and total number of requests.
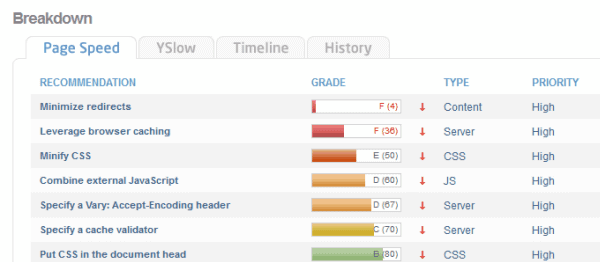
The breakdown lists the various recommendations and grades in detail, with the least optimized items listed at the top.

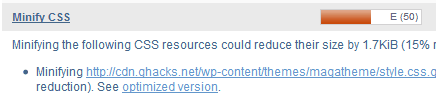
A click on an individual recommendation displays additional information, for instance which CSS files are not minimized, or which objects are not making use of effective browser caching.

It is usually best to start optimizing items that are listed near the top with a priority rating of high. It is not always possible to do that though. It is for instance not possible to add expires headers for components that are not hosted on the web server the site is running on. One interesting option offered by GTmetrix is the ability to compare different websites with each other.

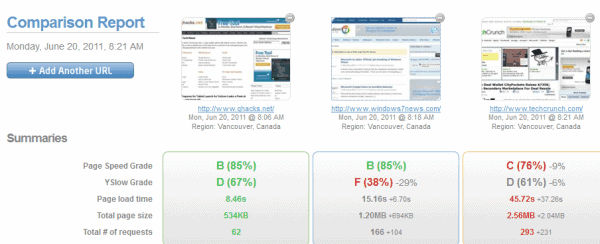
Websites and their scores are displayed next to each other on the comparison report page. You can compare the summaries and breakdown of individual items easily. That's handy if you want to compare the performance of several websites that you own, or your own website with a fast or slow loading websites in your niche.
It can happen that you run into a recommendation that you do not know anything about, like specifying a cache validator or combining images using CSS sprites. The site offers recommendations, very similar to those that Google and Yahoo offer on their pages. It is a good start to find how how "things" are optimized.
I usually run the performance report for a site, fix one issue that is high on the priority list, double-check that the website loads as intended, before I re-test the page to get the new performance rating.
A web performance report can only help you that much. It hints at areas of your website that could be improved to reduce page loading times for visitors, and reduce the load on the web server at the same time. It is still up to the webmaster to optimize the site, for instance by installing caching plugins, optimizing images, objects on page or by switching web hosts.
Have you recently run website optimizations? Which tools have you used for that?
Advertisement
















It’s a good tool, thanks.
Amazing tip Martin, I have been using gtmetrix for a while now, and I am extremely happy with their service, but I still rather pay for a service a one time thing to auto optimize my website, specially CSS and WordPress optimization.
I also find it amazing that affiliated programs such as Google Adsense and other aren’t well optimized and are responsible for a considerable decrease in my site speed at least.