Firefox WYSIWYG Editor for all textareas

Most textfields or text areas on websites accept only text input. Even more advanced text areas like those that Bloggers use to write articles offer only a handful of options and the webmaster needs to know a fair share of html to arrange text and media on the page.
Ever tried to have an image on the left side and float the text around it? This can't be done in WordPress unless you use float in the code to do so. (Update: no longer true as WordPress supports align options now).
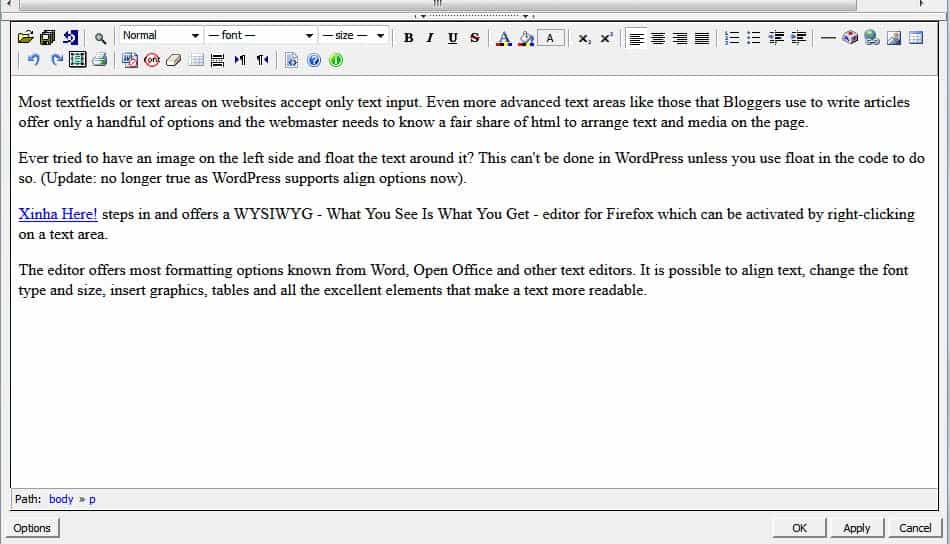
Xinha Here! steps in and offers a WYSIWYG - What You See Is What You Get - editor for Firefox which can be activated by right-clicking on a text area.
The editor offers most formatting options known from Word, Open Office and other text editors. It is possible to align text, change the font type and size, insert graphics, tables and all the excellent elements that make a text more readable.
It is important to note that adding elements such as bold or centered text is only possible if the website supports those elements as well. It is for instance not possible to add bold text to a Stumbleupon review although the editor will try to add it.
It is also important to note that it can only be used if HTML is supported. WordPress for instance ships with a rich text editor that does not support direct HTML input and a HTML editor that does.
Bloggers however will love this editor. It adds possibilities to format text without knowing HTML at all. This is probably an editor that companies like WordPress should consider adding to their product.
I was always a little bit disappointed by the options of the Rich Text Editor that came with WordPress, it lacks several basic options like aligning items.
Xinha Here! is installed like any other Firefox extension and can be started by simply right-clicking a textarea and choosing the Xinha Here! entry from the menu that pops up. Text that is already in the textarea is displayed in the Xinha editor as well.
You can then write and edit text in a larger area on the bottom of the screen and once you are done doing so, use the apply option to send it back to the text field.
Another advantage here is that it works in single line text fields as well.
It is then possible to edit the text, import html and text files, save what you have written so far and update the original textarea. Great if you write a lot.
Advertisement

















