Firebug discontinued as separate Firefox add-on

Mozilla and the Firebug team announced today that development of Firebug as a separate Firefox add-on has been discontinued.
Firebug, probably the most popular third-party development add-on for Firefox ever, has been available for Firefox for a very long time.
I mentioned it here in 2008 for instance as one of the top five Firefox add-ons. The Firebug team announced back in 2014 that it would shift development from Firebug the add-on to contributing to Firefox's native development tools instead.
There were good reasons for the change, but the main one was the introduction of Firefox's multi-process architecture. Firebug 2 is not multi-process compatible, and changing code to make it that would have been possible in a recent amount of time with the resources at hand.
Unfortunately, Firebug wasn’t designed with multiprocess in mind, and making it work in this new scenario would have required an extremely difficult and costly rewrite. The Firebug Working Group agreed they didn’t have enough resources to implement such a massive architectural change.
Another reason was that Firefox's built-in Developer Tools got better and better, and that it did not really make much sense to continue work on Firebug if the Developer Tools would offer most of the add-on's functionality already.
Additionally, Firefox’s built-in developer tools have been gaining speed, so it made sense to base the next version of Firebug on these tools instead.
The Firebug Working Group decided therefore that the best course of action was to discontinue development of Firebug 3, and join the Mozilla DevTools team instead to bring Firebug exclusive functionality to the built-in Developer Tools, and to make the Firefox Developer Tools even greater with the added manpower and experience.
The announcement puts development of Firebug 2 to an end. The last version of Firebug is version 2.0.18 released October 7, 2016. This version is still compatible with Firefox, but only if the browser's multi-process architecture is not enabled.
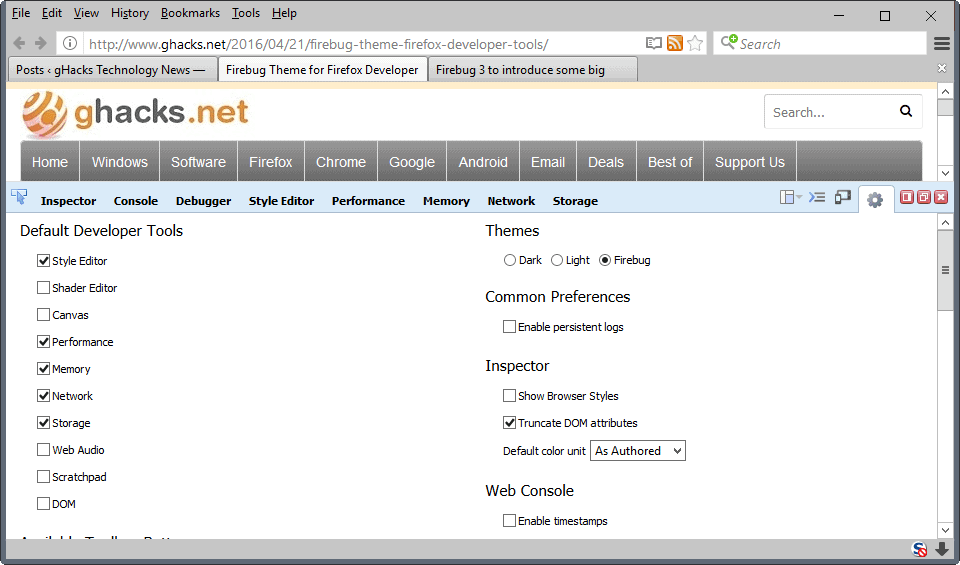
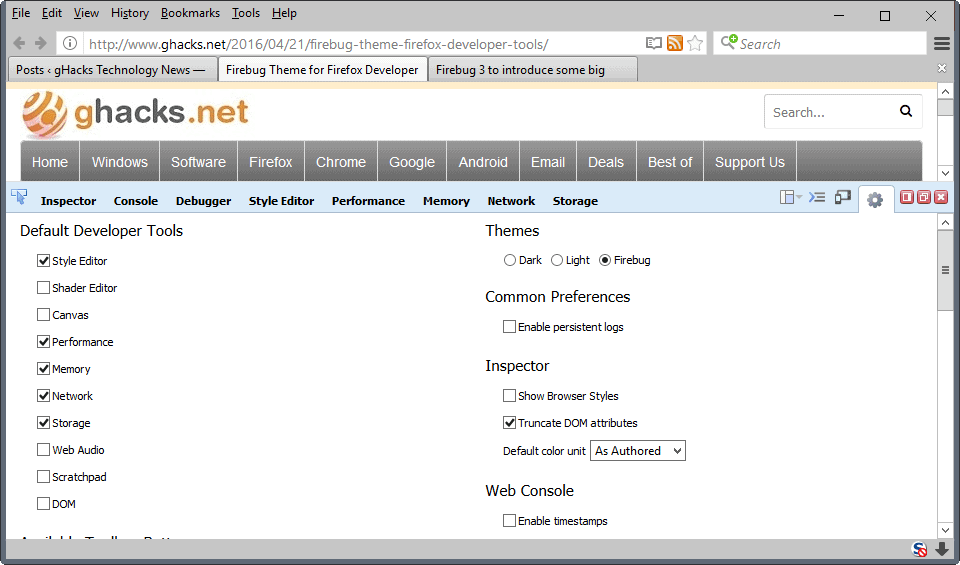
Several features of Firebug found their way into Firefox already:
The DOM panel, the Firebug theme, Server-side log messages, the HTTP inspector (aka XHR Spy), and various popular add-ons like FireQuery, HAR export, and PixelPerfect. Also, over 40 bugs were fixed to close the gap between DevTools and Firebug.
Firebug add-on users may want to check out the "migrating from Firebug" guide over on the Mozilla Developer Network for information on differences between Firebug and the Firefox Developer Tools.
Closing Words
The decision to merge Firebug features into Firefox's Developer Tools, and discontinue Firebug development makes sense on many levels. While it will leave some users behind, the majority will probably have little issues with migrating to the built-in Developer Tools. Mozilla asks Firebug users to report missing features here. (Thanks Sahil)
Now You: What's your take on the decision to discontinue Firebug?





















this is the most stupid move of the firefox dev team, why fix an item that is working totally Good!
or to put it bluntly, why remove firebug as an extension, the quantum looks quantum shiit.,
really hate this change, its not for the better, but for the worst.,
bye firefux,
How often does an open source company buy another and than discontinue it? Is it a first?
If they can’t get their new tool to do what Firebug/Firepath can do – we’ve been shafted. For finding locators Xpath/Css for selenium webdriver work there is nothing better and these guys remove it? If they don’t provide something as good as Firebug/Firepath – I’m throwing Firefox on the junk heap. We’ve been burned.
This is very sad, and I see I’m not the only person who feels bereft, having relied heavily on Firebug’s intuitive, user-friendly features. It enabled people who aren’t real hard core developers but understand markup languages to find out why an element was behaving unexpectedly. I write embedded content that is styled at my end but also interacts with multiple css stylesheets when the page gets published. Firebug is a godsend for finding and fixing problems. I’m still using it in FF 55.0.3 but the browser has been a little buggy lately, so its days may be numbered. Did someone in above comment say there’s a way to disable the multiprocess functionality in the newer versions?
I still like the Firebug UI a LOT more than the Developer Tools though. Firebug just seems far more intuitive and fleshed out. Hopefully dev tools catches up.
Unfortunately, FirePHP no longer works because there’s no more Firebug, and Firefox’s console logging is very much inferior to what FirePHP offered. The only thing I can do is downgrade Firefox, or run multiple versions of Firefox. It’s two steps backwards…
Firebug’s look and user experience overall were nice. And now we’re having that horrible Chrome-like look…
First Rockettheme now this… Hating it :(
Is it not possible to just point and click what you want to inspect without lots of div outlines opening etc
The Firefox devtools are basically a piece of useless shit compared to FireBug. It’s a shame the firebug dev were to lazy to fix the plugin.
I do NOT like the Firefox developer tools, especially when compared to Firebug, and think this is terrible news. They are basically just a carbon-copy of the Google developer tools, and if I wanted to use them, I would have started using them a long time ago. But I don’t like them – I love Firebug. For specific reasons, see Erik de Vries answer above, and then add-on the fact that changes made to CSS attributes on elements in the HTML pane are no longer rendered real-time in the page – you have to click out of the tag to see the change. And that’s something that makes my job as a front-end developer that much more painful.
For those interested, you can keep using Firefox as I am, by simply uninstalling the newest version and installing an older version (49), then disabling the update feature. I realize there is a possible security vulnerability to this, but considering I am using it to debug sites that I myself am developing, that seems like a non-issue.
This is one of those cases where I just ask myself “why?” If they were going to move to one platform, why didn’t they move towards Firebug, and bake it in as the developer tools? Did they bother to actually ask any professional developers what their thoughts were? Now, we just have two versions of Chrome developer tools. Yay. No thank you. For as long as I am able, I will keep my old version of Firefox and my beloved Firebug. Bad move Mozilla – me no likey!
At least two things have made my life as a frontend developer less easy with the departure of Firebug:
1. The inspector always opens in the body tag, wherever you click on the webpage to open it
2. You cannot rotate through element values with arrow up/down anymore, which was a great CSS help
There may be advantages, like the auto refresh, which is not happening anymore if you switch tabs.
I totally agree. And then there is the fact that changes made to CSS on the fly are no longer rendered real-time as they were in Firebug – you have to click out of the tag after changing the value to see what it will look like on the page. I do NOT like the Dev tools at all, and am keeping an older version of Firefox (49) installed and disabling updates so I can continue using Firebug.
I rely VERY heavily on the abilty to click ‘Open in new tab’ for my AJAX calls. Does anyone know how to accomplish this with just the Firefox dev tools? I see a ‘Open URL in new tab’ option. But this is not what I need. As the description implies, it only opens the URL, where what i want (and used to get with firebug) was it sending the header data as well. This really is a show stopper for me to use firefox at all anymore.
P.S. @ghacks.net – the auto refreshing of this page every 10-30 seconds – is extremely annoying. I understand you want more advertising
revenue. But I literaly had to type this comment in my text editor in an effort to avoid being autoscrolled to the top every few seconds.
Follow up: I did write to the ‘report missing features’ link posted in the article. It is a known issue:
https://bugzilla.mozilla.org/show_bug.cgi?id=1220758
As a workaround, I simply reverted to Firefox 50* and I am not upgrading until I hear this issue has been resolved.
Thanks @ghacks for providing the links I needed to accomplish this.
* https://ftp.mozilla.org/pub/mozilla.org/firefox/releases/
I don’t see the auto-refreshing happening on my end. Are you sure it is caused by the page and not a script or extension you use? Anyone else noticing this?
Perhaps its not a full page refresh, if you look at the network tab – it is a non stop flurry of network calls for what appear to by adversting domains. But these were often auto scrolling me to the top of the page. Anway – I don’t want to get sidetracked on this top. I would like to stay focused on my original question of how to view AJAX calls with the request params sent in a new browswer tab.
I just hate this new UI. Originality of firebug is removed now….
How to get back the original firebug?
Totally agree – can’t stand the Google Chrome “clone” UI.
You can install a previous version here (49.0.2) – Firebug still works perfectly in it:
https://support.mozilla.org/t5/Install-and-Update/Install-an-older-version-of-Firefox/ta-p/1564
Of course you will have to uninstall the newest version first, and will probably want to change the update settings so you don’t get notified every single time you use it that it’s out of date and there’s a new version available.
Just hope they include Firepath in the development tools. It is the best Xpath development tool.
The built-in dev tools are NOT better and better. There’s now a completely bullshit situation: neither the native dev tools nor Firebug, which has only had maintenance releases for a long time, are decent tools. They’re both below par.
Mozilla does a lot of bullshit that makes users lives harder but this is quite possibly the one that will break the back as I depend on Firebug FOR MY LIVING and a huge reason why I rejected the temptation to move to Chrome was the horrible feel of their tools. I’ve stayed loyal to Firefox for so long, through a lot of pain, but never have they made a decision like this that actually makes my job harder. I hate them for it. Maybe I should go and start building ‘smart’phone apps?
What in particular do you have trouble dealing with with Firefox Dev tools ?
Anyway, if both Firebug has fallen behind (but was previously good enough) and Firefox’s built-in aren’t quite there yet, then having the Firebug team join Firefox’s could sound like hope to you.
Personally I like Firefox Dev tools but I dislike Javascript as a language, am not a fan of HTML and CSS, and don’t get me started on stupid SVG. (I prefer using languages that cross compile to JS whenever possible)
I’ll probably keep the Firebug extension around until June of year when I finally have to dump it and switch to Firefox Dev Tools.
I noticed even without multuprocess enabled, Firebug no longer seems to detect Javascript at all. Regardless, I’ll stick with it for as long as possible. It never worked very as a JS debugger anyway though I’m sure that couldn’t have been improved if they wanted to.
The native tools just ‘feel’ so clunky to use in a host of small ways that Firebug got right from step 1.
Firebug still fully works for me (no issues) but that’s probably because I am still using Firefox 45.
June of next year* (I was stupid and did not catch that in time)
There are upsides and downsides to this, but I believe the positives outweigh the negatives.
I’ve been using Firefox’s Dev Tools for awhile now, and haven’t really missed Firebug that much :)
You can still use Firebug with Seamonkey though, as Seamonkey lacks a proper dev console.
Great news indeed. I never looked at the developer tool until now. I just uninstalled Firebug and am now going to play around with the developer tool and learn it. With the Firebug team joining Firefox, this tool can only get better.
Pretty great news IMO. Can’t actually see the downside so I’m not sure about the article title. I thought I was going to read something sad but it’s cool and the body of your article seems to agree that it is.