Turn any page in a night-friendly version in Chrome and Firefox

The brightness of the computer screen can be an unpleasant one especially at night, right after you wake up or maybe even at all times depending on how sensitive you are.
I remember well having to get up in the night because of a server crash that I had to fix and having to spend minutes adjusting my eyes to the too bright screen before I was able to handle the issue.
While you may adjust the screen brightness using computer software, for instance F.Lux or SunsetScreen, you may not always need a system-wide solution or prefer one that gives you more control over how contents are dimmed.
If you use your browser most of the time or even exclusively, you may find browser extensions a suitable alternative for that.
Two new extensions for Chrome and Firefox got released recently.
Mata for Chrome is only available on GitHub currently. You need to click on the download button and extract the package on your system after download before you can install it in Chrome.
Please note that you may need to load it in Developer Mode as outlined here if you are using a "Google-version" of Chrome. If you use Chromium or a third-party version of Chrome, installation should just be a simple drag and drop operation on chrome://extensions.
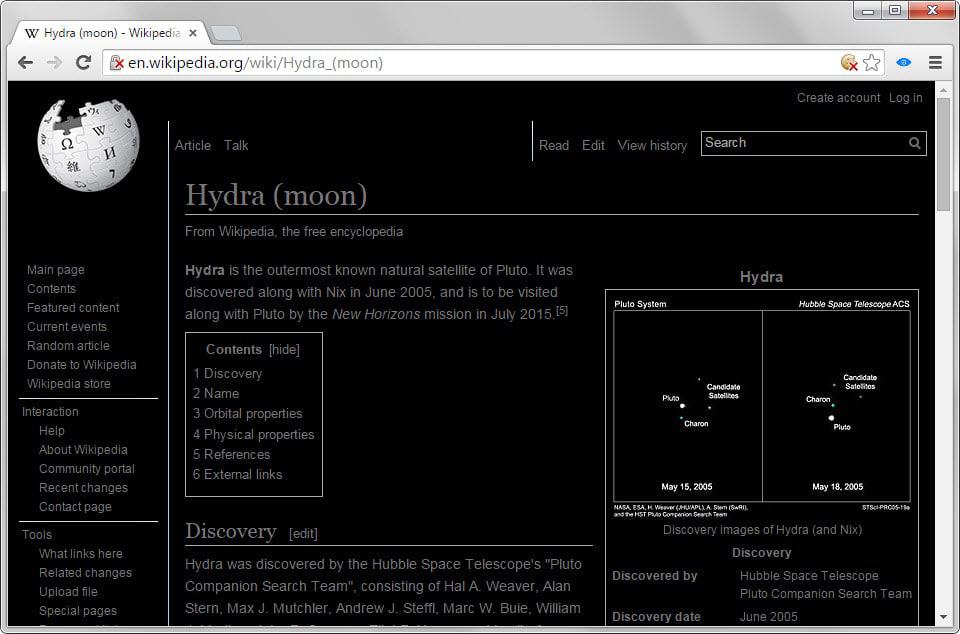
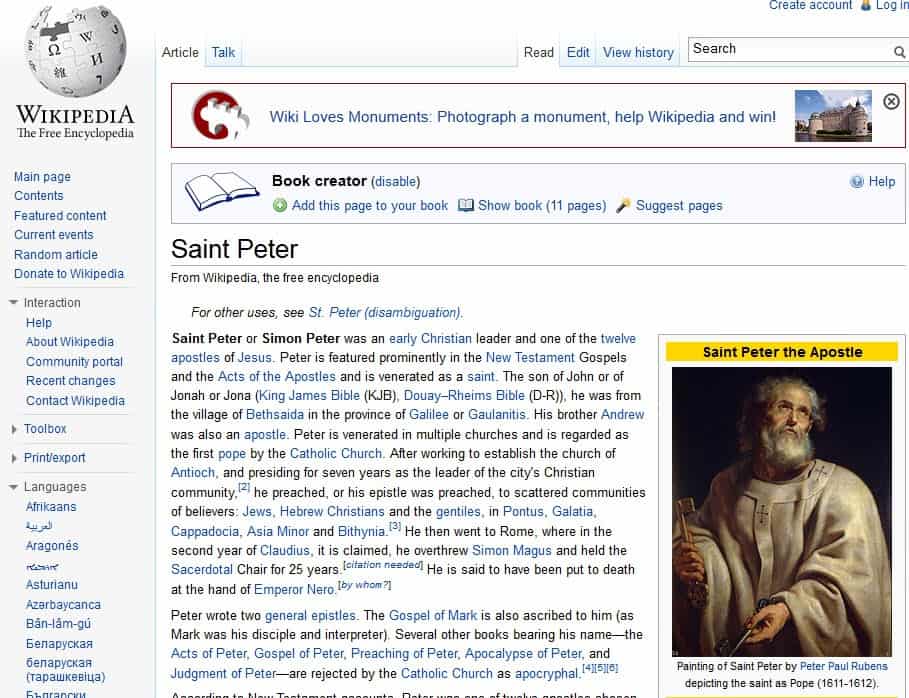
Mata adds an icon to Chrome's toolbar that you click on to enable it on the active page. It darkens the whole page. The following two screenshots highlight the changes on the page when Mata is activated.
Note that this applies only to the active page and not the domain. When you click on a link to load a new page in the same tab, then it is displayed using its normal style which means that you need to activate Mata on each page that you visit after it has been loaded.
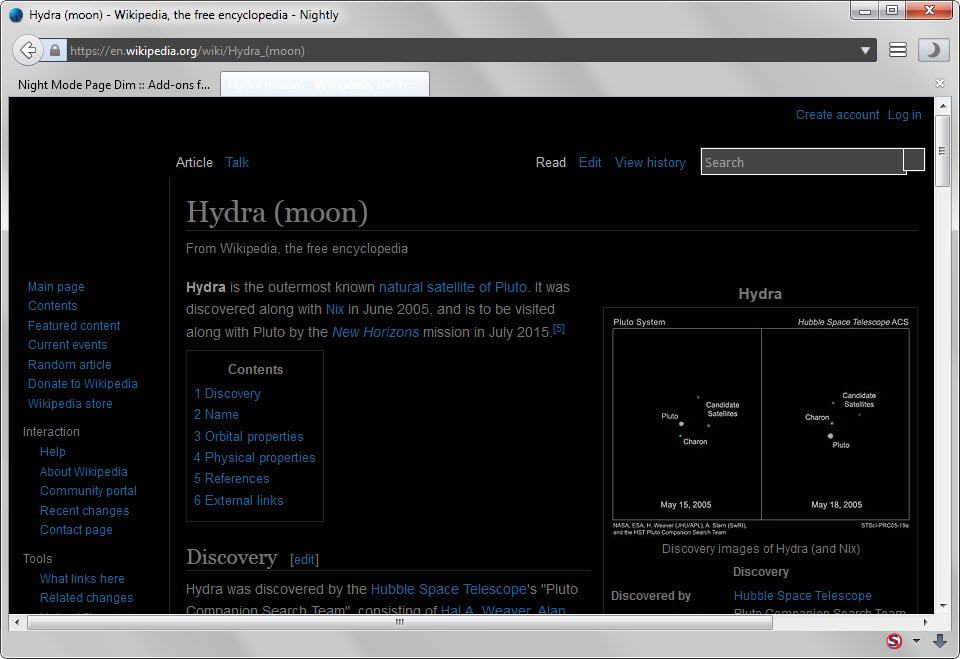
The Firefox add-on Night Mode Page Dim works on first glance similar to the Chrome extension. A click on the icon that it adds to Firefox enables a night mode style in the browser.
Update: The Firefox add-on is no longer available. We suggest you try Night Mode Pro instead which offers similar (but not all) features.
It offers three distinct advantages over the Chrome extension. First, its night mode is enabled on a browser-wide level. Once activated, it is enabled on all pages that you visit in Firefox regardless of domain, tab or window you open them in.
Second, it adjusts the interface, more precisely the address bar and menu style of Firefox, as well.
Lastly, it dims images as well which is useful especially if images have bright backgrounds as they look out of place in night mode otherwise.
The Firefox add-on adds the toggle shortcut Ctrl-F1 to the browser which you can use instead of the toolbar icon.
You may disable the dimming of images and the browser graphical user interface in the options.
Closing Words
Both browser extensions do a fine job adjusting the brightness of the browser screen. The Firefox add-on ships with several features that the Chrome extension does not offer (one that is not supported by Chrome and can never be implemented in the browser).
Now You: Do you use programs to dim the screen or adjust the brightness?




















Do you think there is anyway to track down the creator of Night Mode Page Dim ? And ask them to come back and continue the addon.
I think its better than all the alternatives.
It would be good if your site had a night time (dark grey) theme option at the bottom.
I have yes, but prefer this night mode dim in your article. I have it installed but its not been updated since June and I wonder why the page has gone.
This addon appears to have disappeared from mozilla addons Martin: https://addons.mozilla.org/firefox/addon/night-mode-page-dim/ I use it and like it, but now the authors page is gone. Do you know where?
Jonny unfortunately not. Have you tried Night Mode Pro as an alternative? https://addons.mozilla.org/en-US/firefox/addon/night-mode-pro/?src=search
Martin,Thanks to a previous article of yours about SUNSETSCREEN this is what I have been using and love it. I won’t be looking for another program like this for a long time unless someone comes up with one better than this on,and I don’t see that happening for a while.So thanks for the tip about SunsetScreen, It works a 1,000% times better than Dim the Lights that I had before.
I suppose it’s a two step process, but I think with a much better outcome.
I use the Stylish addon with this dark style: https://userstyles.org/styles/23516/midnight-surfing-global-dark-style
With these results: http://i.imgur.com/yBA15Al.png
As you can see it seems to do better at not messing with images, differentiating links, as well as HTML components (tables, headings, etc). It’s not all just black and gray. I find this tolerable for long-term browsing.
Thanks ghack.net Love your articles :)
I use Deluminate on Chrome, because it provide many setting options
https://chrome.google.com/webstore/detail/deluminate/iebboopaeangfpceklajfohhbpkkfiaa
Also I use Easyreader on Chrome It provide option to customize page.
https://chrome.google.com/webstore/detail/easyreader/boamfheepdiallipiieadpmnklbhadhc
Instead of using black background on white text, I use #807D71 as bg colour and black text in Easyreader. And if you want you can print in this colour scheme also
I also use #807D71 as bgcolour in Sumatra PDF
Also For as a dimmer for windows I use Pangolin Screen Brightness software
I use the FireFox add-on, Dimmer.
It’s the easiest & best working solution I’ve found so far.
https://addons.mozilla.org/en-US/firefox/addon/dimmer/?src=api
“This will allow dimming of specified web pages by a configurable percentage.”
I prefer Stylish, and unless your a monkey it’s dead easy to make your own CSS. I also like that they can be toggled on or off.
A few examples.
http://i.imgur.com/1WxU0Sw.jpg
http://i.imgur.com/wHrMp8b.jpg
I been doing this (Sort of) for awhile, with a one click button, in an addon called, ” Color Toggle ”
install: https://addons.mozilla.org/en-US/firefox/addon/color-toggle/
dev: https://github.com/nathan-b/colortoggle
First STATE of the Switch has the default checkbox checked
“let themes override settings”
Second STATE of the Switch I jam in my theme
#99FF99
#000000
#FFFF99
#FFFF99
Finally, I CUSTOMIZE | stick it her on the status bar, next to Ghostery, or QuickJava
CT doesn’t dim the photos and other stuff mentioned, just the text, so maybe, I asume, it is lighter on the sys.
It´s working also in the Windows-Version of Firefox though they say “Not available for your platform”.
Working well, thanks for the article, Martin!
I use my Webdesigner’s Nightmare bookmarklet. It’s not great but works for me. :)
javascript:(function(){var newSS, styles=’* {font-family:arial !important; border-color:#111 !important; background-image:none !important; background-color:#111 !important; color:white !important;} :link {color:yellow !important;} :visited {color:lime !important;} hr {display:none !important;} input {background-color:#ccc !important; color:black !important;}’; if(document.createStyleSheet) { document.createStyleSheet(“javascript:'”+styles+”‘”); } else { newSS=document.createElement(‘link’); newSS.rel=’stylesheet’; newSS.href=’data:text/css,’+escape(styles); document.getElementsByTagName(“head”)[0].appendChild(newSS); } })();
The Firefox-Add-On is only available for Linux. https://addons.mozilla.org/de/firefox/addon/night-mode-page-dim/versions/
I use HackerVision (Chrome extension) on Opera and Iron, and stylish with user scripts for the best-known sites with Firefox. But this extension looks perfect and seems to do the same job as HackerVision, Thanks.
Never understood why white backgrounds are the norm on websites… it’s like staring at a light bulb. Thank god for these kinds of tweaks and programs like f.lux
Never understood the opposite. Reading white letters on a black background just hurts my eyes. It’s like staring at a solar eclipse.
@Nik I agree… I personally like seeing dark backgrounds with medium lightness text. White text on black backgrounds are just as bad (and leaves you seeing spots/text afterwards)
It’s funny, it seems like it’s split in two with people’s opinons. Half the people I talk to like it one way, half the other. One thing I do know is my laptop battery lasts way longer with black backgrounds and white text. For that alone I prefer it.