How to remove the search bar from Firefox's New Tab Page

If you are running at least Firefox 31 -- which means Beta, Aurora or Nightly -- then you may have noticed a change to the new tab page of the browser.
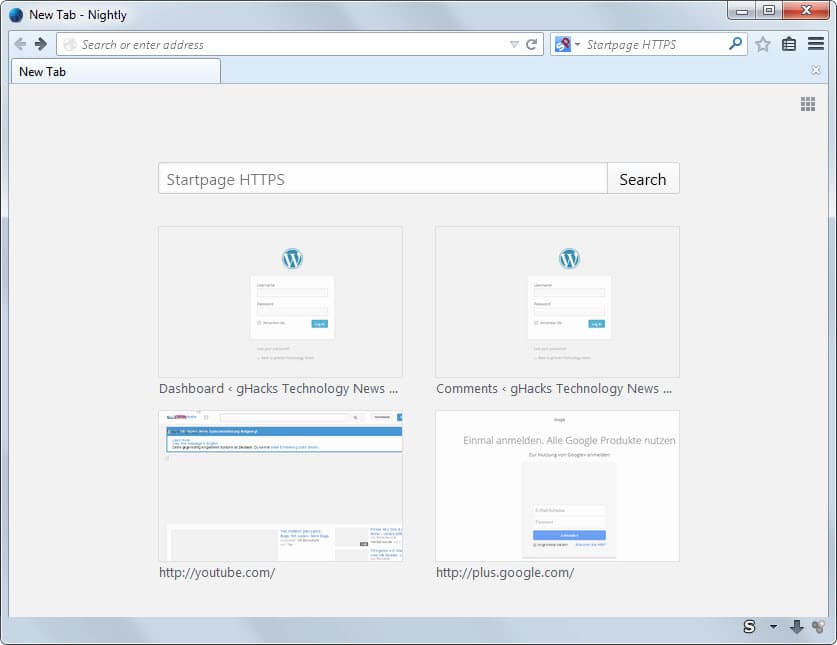
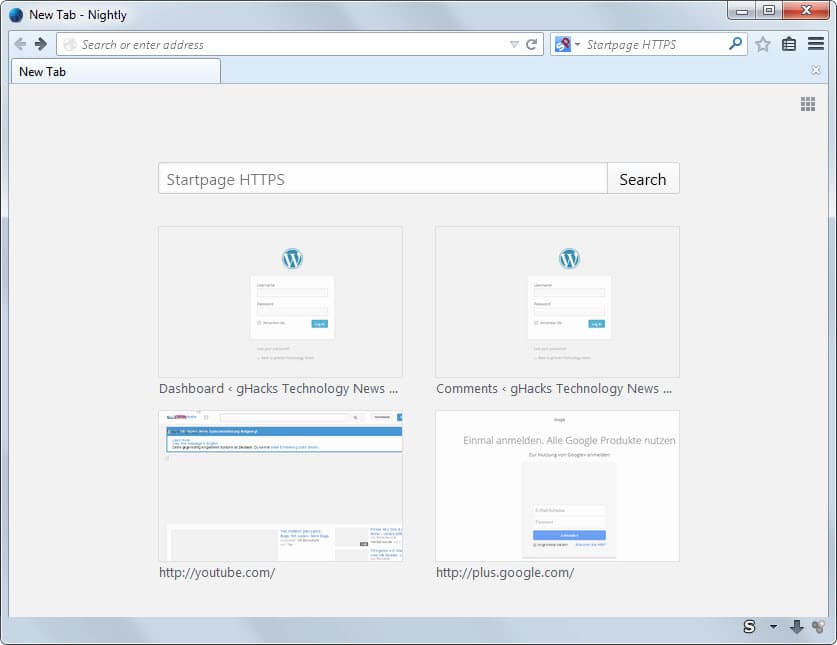
Previously, nine webpage thumbnails were displayed on the page to provide users with quick access to often visited or pinned sites.
As you may know, Firefox uses the browsing history to populate the list by default but gives you control over it so that you can remove any site listed here and replace it with sites that you prefer to see.
Since you can pin sites on the page, you can make sure that your favorite websites are always listed on the page.
Anyway, with the change came the addition of a search form on it. The search form uses the default search provider of the browser which is Google Search unless you have modified it and changed it to a different provider instead.
While some users may appreciate the search on the page, others may see it as redundant especially if they display the search bar in the browser's interface.
There is no direct option to remove search from Firefox's new tab page, but as always, there are hacks that you can make use of.
The following requires no third-party add-ons:
- Type about:support in Firefox's address bar and hit enter.
- Click on the Show Folder button to open the profile folder.
- Switch to the Chrome subdirectory here. If it does not exist, create it.
- Open userContent.css. If it does not exist, create a new plain text document and rename it accordingly.
- Paste the following information into the file and save it afterwards
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("about:newtab") {
#newtab-search-container {
display: none !important;
}
}
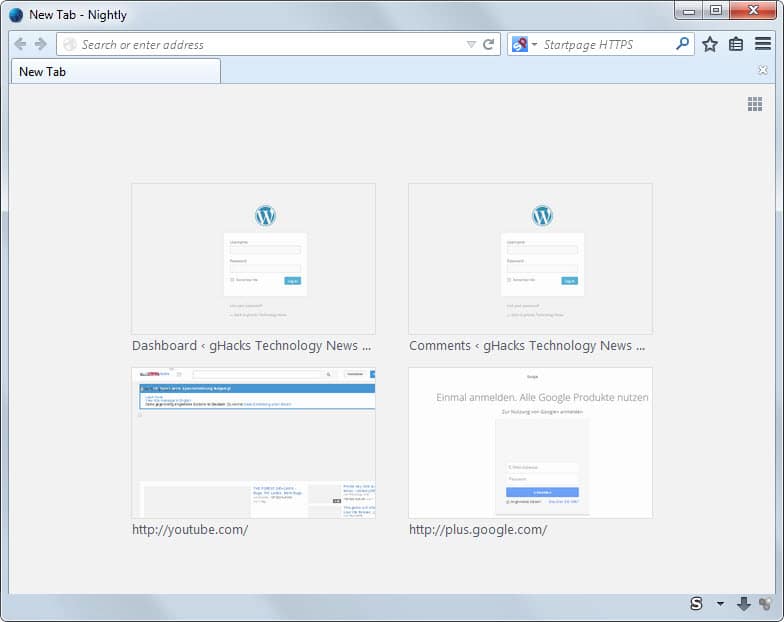
Restart the Firefox web browser afterwards. When you open the new tab page in the browser now, the search form is no longer displayed on it.
To undo the change, delete the information in the userContent.css file again and restart Firefox afterwards.
Instead of modifying the userContent.css file you can alternatively install a new tab page add-on. Here is a selection of extensions:
- Speed Dial [FVD] - The extension has a lot to offer. From displaying different information on the new tab page such as recently closed or most visited sites to synchronization and options to block urls or domains that you don't want to see listed on it.
- Moment - A minimalistic new tab page that displays the current time and weather information on the page.
- New Tab Tools - Uses the full width of the page to display as many website thumbnails as possible. Adds a sidebar with direct links to Firefox internal pages such as downloads, sync, settings or add-ons.





















Only 2 rows are shown in new tab page. To view the additional one more row, we need to zoom out the page. This is a bug since whatever number of rows or columns is set on about:config should reflect in new tab page. If it is hidden, what is the use of setting values for it?
Is there any workaround to get back Firefox 28 new tab page?
Please help with a workaround if any available. But I don’t want addon/css editing/…I need workarounds just with about:config. I don’t want to mess my Firefox.
Installed – Current version v35.0.1.
I suggest you install this add-on which enables you to display more on the new tab page: https://addons.mozilla.org/firefox/addon/new-tab-tools/
Worked fine. Great tweak, thanks!!
Oh well… Thanks anyway.
I have uploaded how it looks on my end here: http://imgur.com/5wRpOTG
Alright, I figured that since the icon isn’t shown as in your screenshot, the system doesn’t read it as a proper config file, so I manually edited the extension (turns out it was saved as .css.txt) and it works now. Thanks a bunch.
Ah, that was it. Great that you figured it out!
http://tinypic.com/view.php?pic=n3sn5u&s=8
Have you tried to enclose about:newtab with “”?
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(“about:newtab”) {
#newtab-search-container {
display: none !important;
}
}
Still doesn’t work. Are you sure creating that file just like that in a brand-new folder can work as if they were always there?
I also tried to remove that search field using firefox’s developer tools. I managed to do that, but I guess it works just like screwing around with the Inspect element feature, since it didn’t save…
Yes that is all you have to do. Don’t know why it is not working for you.
Thanks for such a quick response.
http://tinypic.com/view.php?pic=ny6wl0&s=8
Picture of that folder and the contents of the file. The folder is the one this article tells to use and the file is apparently a better version of what you recommend – taken from the official Mozilla forum. It doesn’t work with the lines you recommended either, if it matters anything.
/edit
Oh right, I tried both with and without the aesthetic add-on I use.
Hm, have you restarted Firefox?
Yup… Multiple times.
Can you make a screenshot of the actual file in the Chrome folder?
It does nothing for me. I created that Chrome subdirectory in both mozilla folders (the one the desktop shortcut refers to and the one from the about:support link I typed in the browser), and then the file. I tried doing that with one folder at a time, now I have it in both, but it doesn’t work. Could someone explain to me what I’m doing wrong?
Can you post a screenshot that shows the folder and file in Windows Explorer?
“#newtab-margin-undo-container,” can add 1 row.
@-moz-document url(“about:newtab”) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-margin-bottom { display: none !important; }
}
Try for modify size thumbnails:
@-moz-document url(“about:newtab”) {
#newtab-grid {height: 650px !important; max-height: 650px !important; }
.newtab-cell {height: 9% !important; width: 13% !important; }
}
https://support.mozilla.org/ru/questions/1011835
For modify color, if thumbnails have small contrast:
@-moz-document url(“about:newtab”) {
.newtab-title { color:black !important; }
#newtab-grid { height: 800px !important; max-height: 800px !important; background-color: #bbb; }
}
Full:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(“about:newtab”) {
#newtab-margin-undo-container, #newtab-margin-top, #newtab-search-container, #newtab-margin-bottom { display: none !important; }
#newtab-grid { height: 800px !important; max-height: 800px !important; background-color: #bbb; }
.newtab-title { color:black !important; }
.newtab-cell {height: 11% !important; width: 13% !important; }
}
Many thanks!
I agree with Jason. Why is it that every update to Firefox brings with it idiotic changes that need to be manually removed?
@-moz-document url(about:newtab){
#newtab-margin-top, #newtab-search-container, #newtab-margin-bottom { display: none !important; }
}
Why do we need a search bar under the search bar, and that takes up a ridiculous amount of room? Was this designed by idiots for idiots?
I just got the upgrade to FF 31 (Linux Mint 13 LTS) – got annoyed immediately – found this fix. It works! :) Many thanks!
Excellent! Yes, THIS fix works. (Unlike several other fixes for this bug which I’ve seen posted on the web, generally involving a file called “userChrome.css”, which does absolutely nothing and does not fix the bug.)
I just noticed the “new search bar wipes out a third of my thumbnails on NewTabPage” bug tonight, but on reading about it, it’s been around for at least a month.
Some bugs are hardware, some firmware, some software, some wetware. THIS bug, however, appears to be a “CorpWare” bug, in that it was done to us on-purpose by Mozilla as blatant social engineering, in order to increase traffic to Google, because Google gives CA$H to Mozilla in exchange for incorporating “Google Search” in as many places in Firefox as possible. And unfortunately, CA$H now obviously trumps usability in the minds of Mozilla executives. Some turn-around at the top levels, replacing greed-corrupted execs with functionality-minded execs may reduce instances this type of bug in the future.
This one is my favorite.
https://addons.mozilla.org/en-US/firefox/addon/new-newtab-tab/
Happy to say that (thanks to this blog), I am now using Pale Moon and life couldn’t be better.
Meh, I’ve disabled the thumbnails whenever a new tab is opened so this doesn’t apply to me :)
If you’re interested, change browser.newtabpage.enabled to false in about:config.
You can also add this to a new style if you are using Stylish. I have more UI fixes there than website enhancements.
The main advantage is that it’s easy to track and synchronize between browsers. And if Mozilla break something (which they undoubtedly will do) you can easily disable or modify the style.