Screenshot Capture is a Chrome extension that simplifies taking snapshots to 2-clicks

Firefox has a built-in screenshot tool which is simple to use, and more importantly easy to access. With Google Chrome however, it's a different story.

Let me explain. Here's how you can take a screenshot in Chrome. Press F12 to access the developer tools, follow this with the hotkey Ctrl + Shift + P, to open the command panel. Type the word screenshot (in the box that appears) and the browser will display a bunch of options; to capture an area, full size (page), node or a screenshot (of the on-screen content). Select the option and your screenshot is ready.
So it takes two keyboard shortcuts, typing a word, and then a click just to take a screenshot? Well, you can simplify this to just two clicks, or a hotkey and a click, with the help of the Screenshot Capture extension.
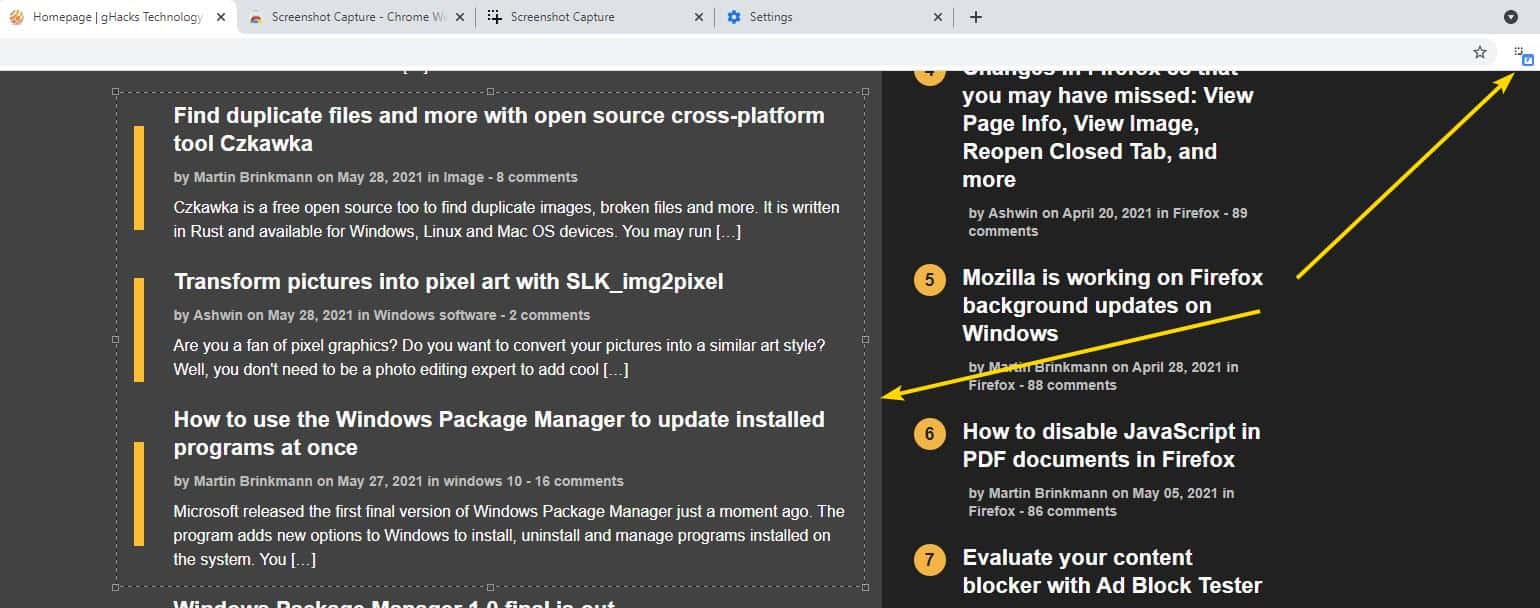
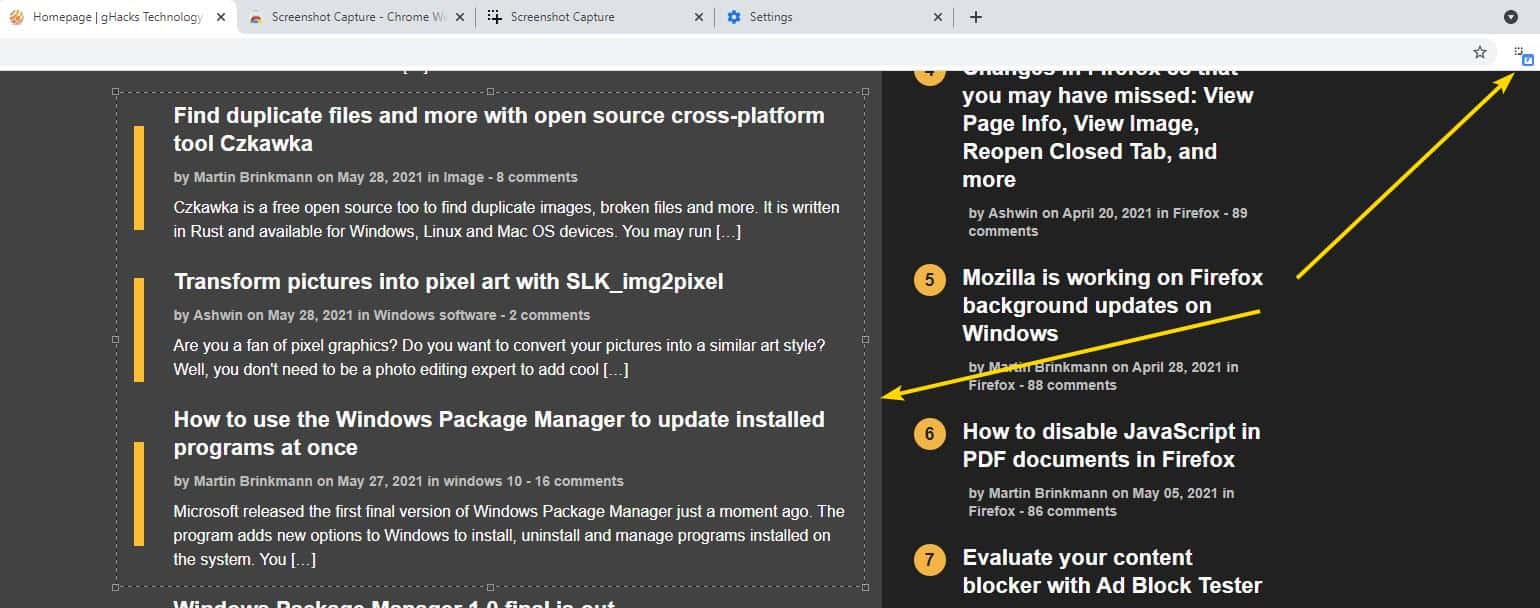
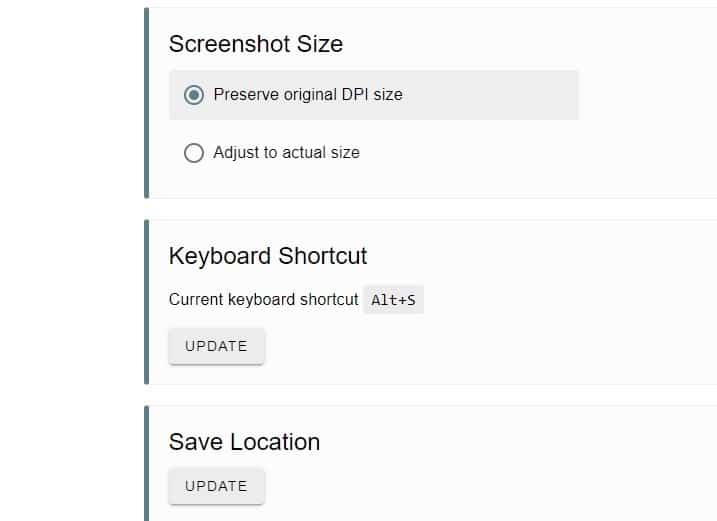
I recommend pinning the add-on to Chrome's toolbar for quick access. Optionally, you can use a hotkey Alt + S. The keyboard shortcut can be customized from the add-on's settings page in Chrome. Click the button and the cursor changes to a crosshair, use it to drag a box around the area that you want to capture. When the screenshot is saved, the add-on will display a notification banner to indicate the same.

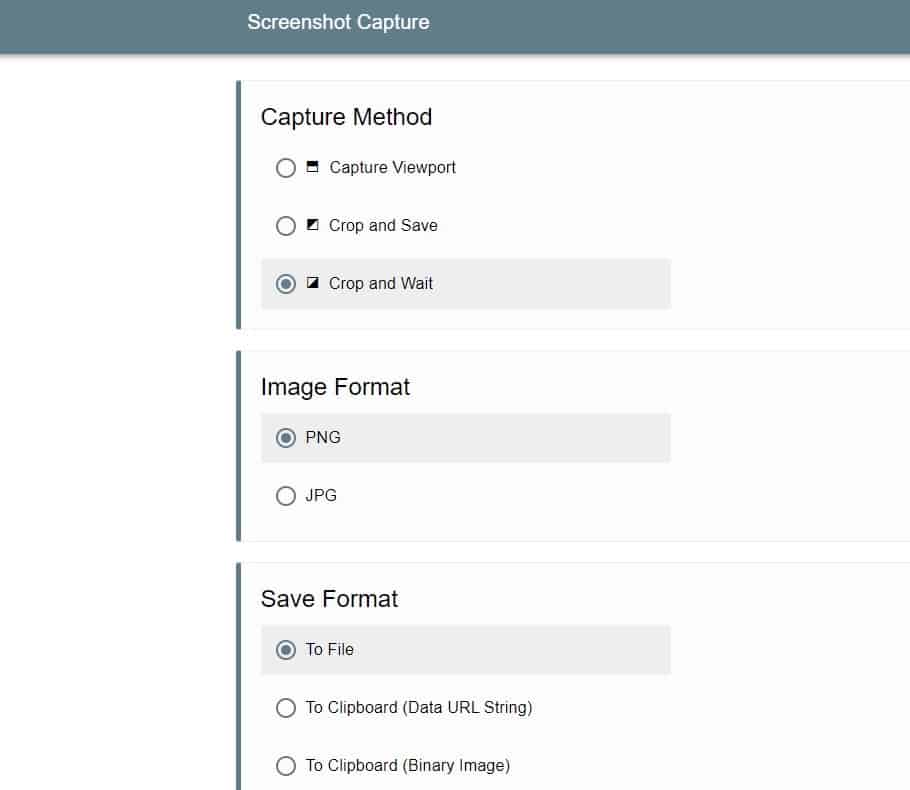
With the default settings, the plugin saves the images to a file. Screenshot Capture names the pictures with the timestamp when the snapshot was taken. e.g. Screenshot Capture - 2021-05-26 - 20-48-03. The extension saves the images in the PNG format, though you can switch to the JPG container.
To change the capture method, go to the add-on's options page. You may choose the capture viewport, which sort of acts like a Print Screen shortcut, to capture the content you see on the current web page. Crop and save is the default option which I described earlier. The third and final option, is Crop and Wait, which brings the crosshair cursor, but when you draw a box, it doesn't save the image immediately. So, you can use this to adjust the box's size by dragging the corners, or even move it around. To finalize the screenshot, click the toolbar button or use the hotkey again.

Now, coming to the save options, Screenshot Capture creates an image file when you take a snapshot. It has two other options, both of which save the image to the clipboard, but in different ways. The first setting saves the picture as a Data URL String. The last one sends the screenshot to the clipboard, as a binary image file, so you can paste it in any application you'd like to use.
Screenshot Capture preserves the original DPI size (prevents downscaling) of the content, if you want it to save the actual size, you'll have to toggle an option in the extension's settings. I used the extension with Microsoft Edge and Chrome 91, and had no trouble with it.
The source code of the extension is available on GitHub. A friend of mine asked me to help him find a Chrome extension that would save the image to the clipboard, and we settled on Screenshot Capture after trying some non-open source plugins. Occasionally, the add-on bugged out, this only happened to me twice over several dozen tries, the icon changed to the screen capture mode, but it wouldn't take the screenshot. To fix this, just reload the page. It's a shame that it doesn't support full page screenshots.























This is how it looks in Vivaldi.
https://imgur.com/kaSKVNH
It open on one click. Can be set to a hotkey, mouse gesture or called through quick commands.
For my purposes running Windows version 21H1 build 19043.1023 and the new improved IrfanView 4.58 – 32 bit, one press of prt sc key or right click image and click Copy Image, followed by one click on the taskbar for IrfanView shortcut followed by ctrl-V gives me exactly what I need for further image processing. Lots of ways to skin a cat; I prefer to avoid extensions when possible.
Yuliya – The title says “simplifies”.
hmm 🤔🤔🤔
https://i.imgur.com/1YTTnTy.png