Firefox Tab Warming explained

Tab Warming is a relatively new feature of the Firefox web browser that can best be described as preloading when switching tabs. Mozilla's intention with the feature is to speed up the tab switching process by improvement the performance of the switching process.
While Firefox does a very good job most of the time when it comes to the tab switching performance, some sites have noticeable delays between activing the tab and Firefox switching to it.
A page that uses SVGs and CSS for animation may have a noticeable tab switching delay. Tab Warming works by initiating the rendering of the page the moment the mouse cursor hovers over a background tab in the Firefox browser.
Firefox gains the time that it takes the user to activate the tab with a mouse-click to start the rendering early.
With tab warming enabled, when you hover over the tab with your mouse cursor, the rendering of that sophisticated SVG will occur while your finger is still on its way to click on the mouse button to actually choose the tab.
Here are all scenarios played out for you:
| Tab Switching enabled | Tab Switching disabled | |
| hover and click | delays are reduced or eliminated | may notice delays on select pages |
| hover and no click | minimal resource usage | no change |
Tab Warming eliminates the noticeable delay that Firefox users would experience without the feature completely in best case. It will reduce the delay at the very least if delays were noticeable on a web page. Worst case is that users hover over tabs but don't activate them.

Tab Warming is not enabled right now in the web browser. Firefox Nightly supports Tab Warming already but users need to enable the feature before it becomes active.
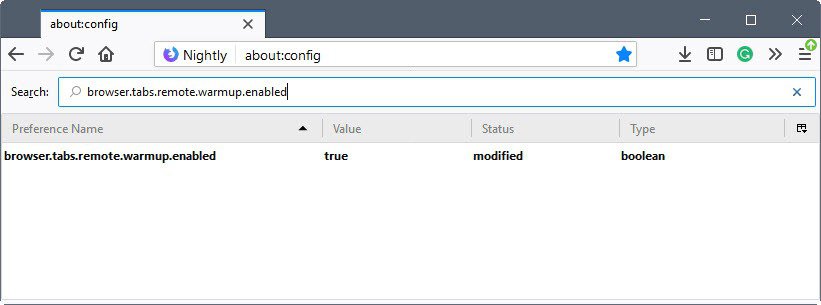
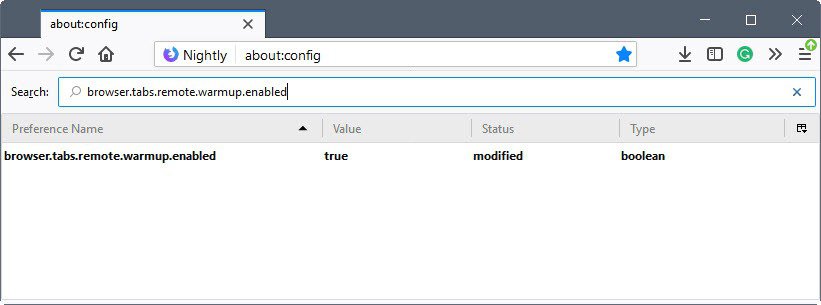
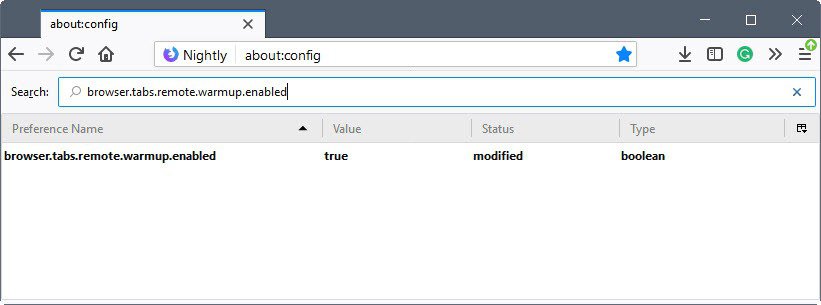
- Load about:config?filter=browser.tabs.remote.warmup.enabled in the web browser's address bar.
- Double-click on the preference.
A value of True means that Tab Warming is enabled, a value of False that it is disabled.
A quick test confirms that Tab Warming makes a difference. You may not notice a difference on all tabs open in the browser; if a tab switch was instant, Tab Warming cannot speed that up further. Your mileage may vary as things may depend on the device as well.
I did not notice a performance impact after enabling Tab Warming in Firefox Nightly.
Closing Words
Tab Warming is a useful feature that promises to improve the tab switching delay in the Firefox browser.
Now You: What's your take on Tab Warming? Did you try it?






















can’t believe such a wasteful feature would be implemented. how many milliseconds do you think you are going to save between the time that passes when you hover over the tab and actually click on it? if you are going to hover over the tab, you are going to click on it and you are not going to wait 5-10 seconds to do the actual click…
and if somehow you hovered over the tab to go to another one, then you will actually lose resources doing so. i myself am going to keep this disabled
> “This doesn’t seem a whole lot different from Chrome’s predictive loading, which I oppose on policy. I just don’t like the idea of my computer taking action on its own without me providing explicit instructions…”
I agree and although I read the Mike Conley piece yesterday (posted on reddit) my first thought was that it’s another speculative / predictive / prefetch / preload feature. Also, the wording in the first sentence stood out to me immediately:
> “I’ve been working on making tab operations feel faster in Firefox.”
Found it interesting he wrote “feel faster” rather than just “faster”. Maybe it was just an unintentional word choice though.
—
PS – Martin, any formatting like Markdown or anything else supported in Comments?
Speculative / predictive / prefetch / preload are different from pre-loading a tab you’ve already created. The other 4 load links hovered over but not clicked, guesses on where you may go next, etc. independent of the user. They exist also in ff and can be disabled. They can be disabled, although I don’t know how completely, in chrome. That omnibox thing in chrome, which can be tricked mostly off, the dropdown still replicates what you type, is by far the most annoying “feature” of chrome and the developers refuse to add a simple disable switch even though older versions had a buried one. In ff, search suggestions and search in the address bar are simple to turn off.
You have a point, the tab’s already loaded so it’s not reaching the level of other speculative measures. And yeah, a lot of the “assistance” features implemented just tend to get on my nerves but I must be old or something because I have a hard time seeing a browser as anything other than a utility.
Only basic HTML
As often I hadn’t read in extenso the Mozilla engineer’s page where he describes the Tab Warming concept.
Now that I have, this engineer, Mike Conley, gives an example of a page where Tab Warming would show its advantage:
“There are certain sites, however, that we can’t render and upload layers for as quickly. These are the sites that I think warming will help with.
Here’s an example of such a site” which leads to https://mikeconley.ca/moz/wavey/
I’ve tested this wavey page with browser.tabs.remote.warmup.enabled = false (default) then set to true… and I see no difference. I leave the tab open of course, switch to another, wait a minute or so, return to wavey… display is immediate with warmup false as true.
I can accept all theories but facts here lead me to a puzzled state of mind.
If your machine can display the page instantaneously without warmup, then of course it is going to display the page instantaneously with warmup :)
I guess it’s not the case all the time for all people.
That’s what I meant, and emphasized :=)
True that I referred to the only “test” page I had at my disposal, that mentioned by the very developer of the setting.
off-topic, but have you tested the speed of Puffin Browser in beta for windows?
As a Firefox user, I got surprised when I used Chrome for a little while some days ago: whereas Firefox always switch to a tab instantly, Chrome sometimes suffer from a delay to paint the tab on the screen.
Also, it’s not uncommon to notice an unpleasant lag animation when you close tabs on Chrome, especially if you’re closing a lot of tabs at once.
This was already the case even before the Quantum release, but it seems like 57+ even improved things further.
I have a high-end rig, and this comparison is without tab warming enabled. So yeah, even without this feature, tab switching is (already) much better and smoother on Firefox.
>While Firefox does a very good job most of the time when it comes to the tab switching performance, some sites have noticeable delays between activing the tab and Firefox switching to it.
Any example? I see no difference between “instant” and “instant”.
This doesn’t seem a whole lot different from Chrome’s predictive loading, which I oppose on policy. I just don’t like the idea of my computer taking action on its own without me providing explicit instructions to do so, no matter how reasonable the program author thinks it is.
(I also disable automatic updates on every application and operating system I use. It can check for updates, but *do not* install something without giving me a chance to check it out first.)
This is different from Chrome’s predictive loading. The predictive loading works by loading the first result in the omnibar *before* you even click or say type another word, etc. Not only does it send results to Google before you press enter, but any website that is “prerendered” will also be sent a load request, etc
The Tab Warming feature in Firefox starts rendering a tab before you click it so there’s no delay. (This is because, according to the Mozilla engineer, the browser usually starts rendering the tab when you click on it, but on some website, there is a noticeable delay) That render still occurs if you click the tab, just that there is less delay. It does not invade privacy or send data to the website you are on. Javascript will still run the way it does. This will only start the render a bit earlier. The only con I can think of is that if you hover over the tabs a lot (to get the full title, etc), it will just use up your CPU on a laptop so you *might* get a slightly less battery
browser.tabs.remote.warmup.enabled is not mentioned in Pants’ Ghack-user.js file, which is my Firefox settings “bible” :=) So I’ve discover this setting with your article, Martin.
Pants, where are you?!
Interesting setting apparently. I wonder why it’s false (disabled) as default. I’ll try it.
The setting does nothing for security/privacy/anti-FPing etc. You already loaded the tab (previously, eg in another session – note: the ghacks user.js disables session restore for Disk Avoidance reasons), or intend to (eg bulk loading of bookmarks etc).
Hmmm, is it a clear-cut issue though? Perhaps I didn’t “already loaded the tab […] in another session”. Given that we have settings like “open popups in a separate tab” and browser.tabs.loadDivertedInBackground and…
I’m content to stick with (firefox-ESR and) browser.newtab.preload=false and extensions.tabmix.sessions.restore.reloadall=false
There are so many settings in your Ghacks-user.js that I sometimes forget the basic purpose of the file is to consider the privacy/security issues. Indeed Tab Warning handles tabs already loaded by the user so basically hard to imagine a privacy issue… hence no surprise that it’s not mentioned in Ghacks-user.js.
enabled and switched from default four processes to six, found noticeable improvement
Enabled it, but didn’t feel any improvement switchig tabs.
How convenient of you to not even link to the original blog post from the Mozilla engineer:
https://mikeconley.ca/blog/2018/01/11/making-tab-switching-faster-in-firefox-with-tab-warming/
Skcahg, is the implicit accusation in your comment really necessary? I’ve never felt that Ghacks hides sources or plagiarizes. There are nice ways of asking for a correction, and then there is the way you chose to do it.
Agree
Ghacks wa one of the most professional tech websites i have seen.
I don’t check LH, MUF and … very much specially LH :/
But ghacks and howtogeek are my favorites and often i open them if i see them in search results because their authors know what they say and don’t suggest or … without knowledge.
Typo fix:
1. *was = “is” is better word :)
2. *MUO
Forgot to add the link, source added to article.