Add some window drag space to Firefox

Mozilla modified the interface and design of Firefox 57 significantly; a lot for the better, some things not, or at least not right away.
One of the things that you may have noticed is that it is quite difficult to move the Firefox window around using drag and drop.
While you can use spaces designed for that, the top left location, and the location between tabs and the window status buttons, most of the window's UI cannot be used for that anymore.
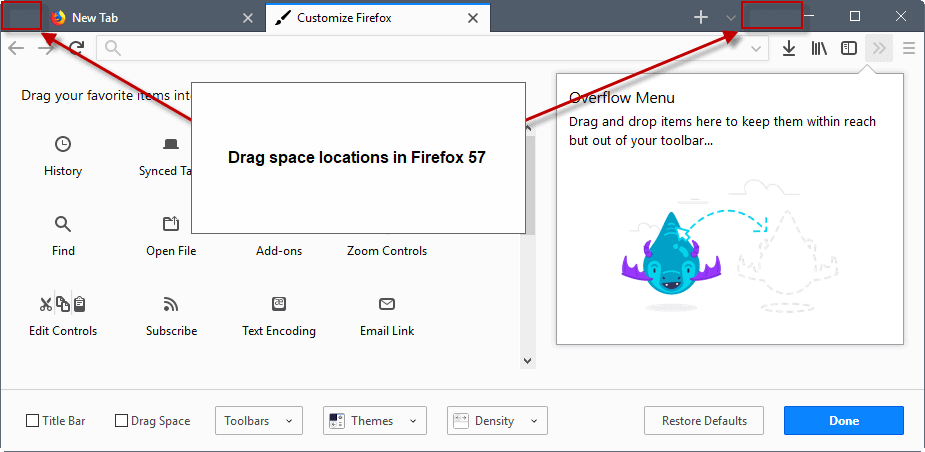
The following screenshot highlights the locations in Firefox's title/tab bar that support drag operations.

Compare that to the screenshot of Firefox 56 below.
Tabs were not placed on the titlebar directly, but a bit below it so that you had a stripe on top of them which supported drag operations.

You have two options basically to improve drag operations in Firefox to make it easier to drag the Firefox window around.
The first is to add a dedicated title bar to the web browser. This may not be to the liking of all Firefox users, but if you enable the title bar, tabs are moved to their own dedicated row in the Firefox UI.
It looks like this then and Firefox's window behaves like any other regular program window out there from that moment on.

The title bar displays the page title of the active tab as well which some users may find useful. All of the title bar, with the exception of the window status controls support window dragging.
Others may not like adding a title bar to the browser, as it takes away vertical space that can be used to display websites instead.
The second option that Firefox users have is to add "drag space" to Firefox. This restores the classic line on top of the tabs, but its height is less than the height it was in Firefox 56.
You see how that looks like on the screenshot below.

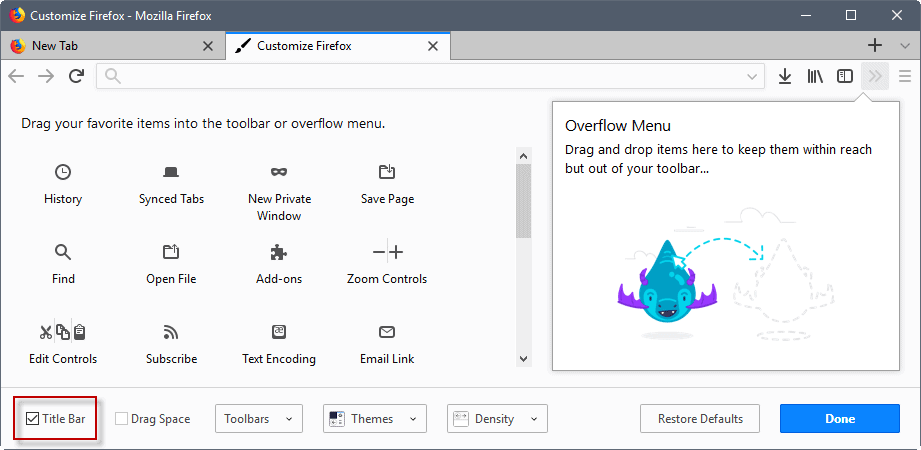
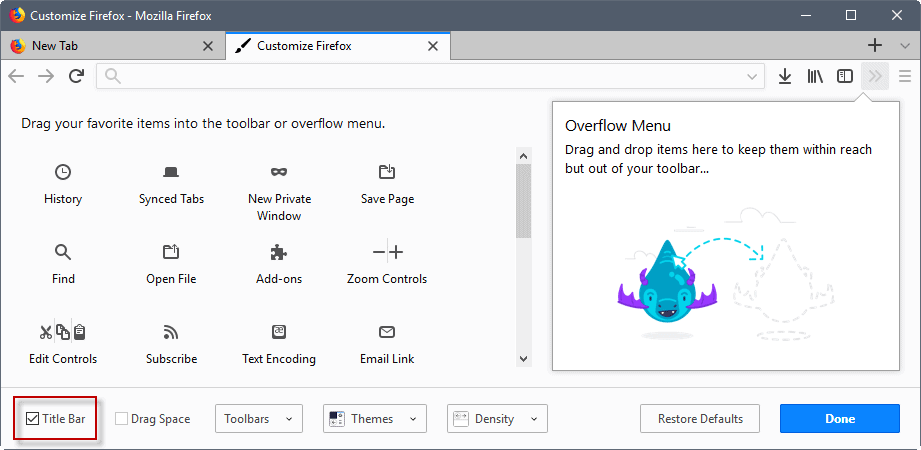
You can enable both options, title bar and/or drag space in the following way:
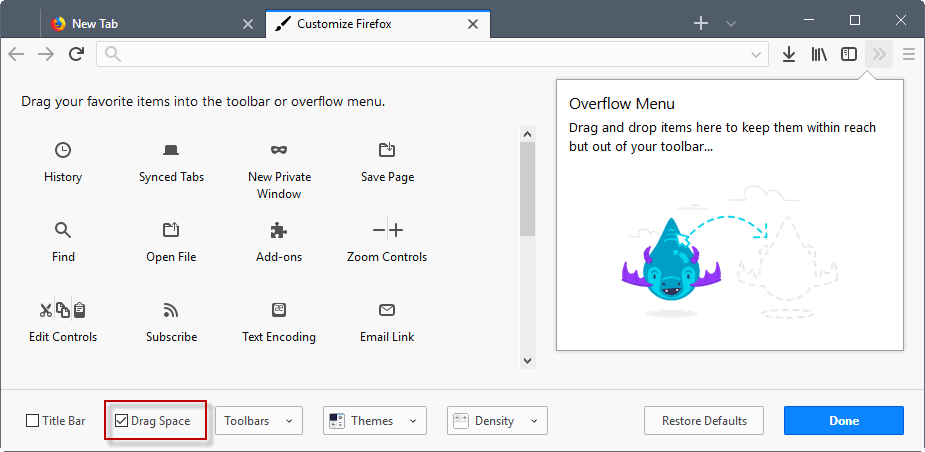
- Click on the Firefox menu, and select customize from the options.
- You find the title bar and drag space options at the bottom of the customize Firefox interface.
- Simply check either one to enable it.
While you may enable both options, doing so has the same effect as enabling the title bar option only.






















“While you may enable both options, doing so has the same effect as enabling the title bar option only”, because Mozilla is retarded?..;) :)
Speaking of Web Extensions, the new add-ons repository has a nice interface, and also a terminally stupid, incredibly moronic non-feature. We’re in the middle of a huuuge revolution for Firefox, which is transitioning from a previous generation of add-ons to a new one, and completely breaks compatibility with thousands of old extensions.
Mozilla redesigns its add-ons site, so of course the first thing that will jump at you when landing on a particular add-on page is a large red / green signal saying : this is compatible with Web Extensions or not ? Wrong ! The first thing you need to know about an extension is nowhere to be seen ! It’s completely left to the good will of the developer to inform users about that in his free text section.
They actually degraded the site in order to “achieve” this, since on the previous site, you had an automatic feature that signalled visually : this add-on is, or is not compatible with your current Firefox version, and it will be compatible, or not, with Firefox Quantum.
It’s been literally decades since Microsoft has taken the habit of plastering the information space with graphic gimmicks signalling the compatibility of hardware and software with each of its new versions of Windows, so how hard can it be to just imitate a good practice that everybody using a PC knows about ?
https://addons.mozilla.org/en-US/firefox/addon/classicthemerestorer/
” Not compatible with Firefox Quantum ”
I’m on Firefox 56 and I still do see that information. I could still install CTR if I wanted to, since I’m not using Quantum just yet.
When it says nothing, that means compatibility with Firefox Quantum. Remember Quantum is the default now :)
And when the add-on is a WebExtension, but only works starting from 57 and you’re on 56, you’re also warned that you don’t have the right version. Example: https://addons.mozilla.org/en-US/firefox/addon/tree-style-tab/
“When it says nothing, that means compatibility with Firefox Quantum. Remember Quantum is the default now :)”
Precisely. Herein lies the unfathomable stupidity. I have “upgraded”, or I haven’t, and I am bombarded with alarming warnings that the world is crumbling around me, because thousand of extensions will now stop working. So the first thing I want Mozilla to tell me, whether I have upgraded or not is :
YES, THIS EXTENSION IS COMPATIBLE WITH OUR MARVELLOUS NEW MOZILLA WORLD
or
NO, THIS EXTENSION IS NOT COMPATIBLE, WE HATE YOU, NOW GO AWAY
I can’t be expected to assume that if the site says nothing, then it means that yes, it’s compatible. How am I supposed to know that ? Even if I have read a dozen times that Super-Duper-Tab-Nix-Minus has been made a Web Extension, even if Martin has said it here, I want Mozilla to confirm it on their own website. How difficult is that to understand ?
One more case of people having their head firmly stuck in their backside, and being unable to think like their customers.
W7x64: Checking drag space do absolutely nothing on my side.
You need to be in a non maximized window to notice an effect.
Mozilla got one thing right, though. Even when you enable Drag Space, there’s no drag space when the window is maximised. You first have to reduce its size, either by clicking on the appropriate the top right icon, or by grabbing it “by the ears” like a rabbit (click in the small free space on the right and drag it down), and only at that point will the drag space appears atop the window.
Which makes sense, since you only need dragging when not full-screen, and when you do have FF full-screen, then you don’t lose precious vertical space.
Similarly, the blank space available on the left for click and drag only appears when the window is not full-screen.
That was an acute observation. Indeed, it’s a major mistake in user interface design, akin to the very old ones I detailed a little while ago, by explaining the mess that access to bookmarks still is in Firefox 57, unchanged from all previous versions.
That was when I was set upon by some modernist troll, defending the position that newer is better and the (alleged) majority is always right.
Fortunately the solution seems to be at hand with the Drag Space option — I will have to try that. However, this should have been the default setting. Instead, Mozilla settled for the “cute” look, the “clean” design, what flatters the eye at first sight, but is a major pain as soon as someone tries to actually get some work done with the program. As Martin took no time at all to discover, and warn us about. Which shows us that this is a deliberate choice by Mozilla.
The obvious conclusion is that modernists are not there to work. They are there to impose something pretty to us, and start barking if we dare to disagree. I use modernist for want of a better word. Others here have called that mafia leftists, fascists or SJW (social justice warriors, for the uninitiated). And there’s an element of truth to all those characterisations.
It’s fascinating to observe how technology interacts with broader social trends, and even contributes to create them.
Mozilla wants to rework bookmarks but it’s far more complicated than it seems. As someone who frequently lurks around Bugzilla, they have been gradually implementing changes to make everything more modular and easier to maintain. It’s a complex task that has to be dealt with caution in order to avoid user data loss.
“Performance improvements for large bulk tasks”
Importing bookmarks could certainly benefit from this. I haven’t done it for a while, but when I did, it took ages, and also produced various error messages (scripts !). No clear way out was offered, and you had to click away on options at random, hoping to get a result.
I haven’t encountered this problem with the other browsers I used before : Internet Explorer (yes ! better than Firefox in several respects…), Maxthon, then Opera.
@Clairvaux, they’re mostly under-the-hood right now like performance improvements for large bulk tasks. Some visible changes have also happened such as defaulting new bookmarks to the unsorted section (bug 1120110).
@John C., there is nothing wrong with WebExtensions but, alas, it’s your opinion.
Looks to me like they’re idiotically ignoring the main “loss” they should be concerned with, that is, *loss of users*. At this point, I’m waiting for a non-webextensions fork to take the lead in the same way that Firefox took over from the Mozilla Suite, Mozilla took over from Netscape, Netscape took over from Mosaic, etc. I really, REALLY hope this comes to pass. Mozilla has lost its collective common sense, it’s time for another entity to take over.
That would be welcome, but what have been the practical advantages delivered up to now ? If there were some, I totally missed them.
Besides, the awful menu logic to get to the bookmarks is completely independent of data structure, and I suppose it’s a breeze to change. One only needs a replacement scheme, and the will to apply it.
The two gaping spaces on either side of the address bar don’t flatter the eye. I thought dragging was their entire purpose. If not, what are they for? At least they’re easy to remove.
And why is it that if someone enables the drag space option, the two other weird UI pieces–the shapes on either side of the tab row, shown in the first screenshot–don’t disappear?
The Photon UI spec dictates that the address bar should be centered on the navigation bar so the flexible spaces are there to do that. Their size is, of course, dynamic.
Then what are they doing there?
Because flexible spaces are not mainly window dragging elements.
More like they are imitating Chrome.
This is a problem in Chrome too – one has to place their mouse cursor just between the tiny space between the new tab tab and the “persona” icon (where one signs into Chrome, if they want). It is a space one must carefully navigate if they want to drag the window anywhere – highly inconvenient and potential for error.
Ha ! I never tried Chrome, for Googlophobic reasons, but this proves my point : the majority is not always right, far from it. Chrome is the browser “chosen” by the “majority”, and yet it displays this major fault, too.
One would have thought that such a big mistake would have been corrected long ago (Chrome is not exactly a newborn), but no, it stays there, the way horrific bookmark menus are still there in Firefox after all those years.
Also, coming from Chrome, this has a taste of : why on earth do you need to drag our beloved browser’s window ? You stay in Chrome because that’s where you belong, and please make sure it’s open wide at all times. We’re watching you.
Is that the new layout of Ghacks, Martin?
Yes.
i always have the “Menu Bar” enabled so this isn’t an issue for me. i can’t even Enable/Disable Drag Space with the Menu Bar Enable, so having the Menu Bar Enabled is a Third Option.
My Setup:
Menu Bar Enabled
Bookmark Bar Enabled
Title Bar Disabled
Drag Space Unavailable
Thanks for your post. I use the menu bar too, and thought it might not be available in newer FF versions.
Another option would be to use some css and place it inside the userChrome.css file. The following will make the drag space slightly bigger but you could always use 55px or 75px. And I’m thinking the css below is just for the space on the left. I would have to check what the one on the right is called.
.titlebar-placeholder[type=”pre-tabs”] { width: 50px !important; }
Because I don’t use maximized windows on my desktop I always just wanted to remove the drag space entirely. We don’t need no stinking drag spaces! ;)
.titlebar-placeholder[type=”pre-tabs”] { display: none !important; }
I don’t understand. If you never use maximised windows, don’t you need to drag them around at times ? If one only works with maximised windows, then switching between them (Windows + Tab) replaces dragging.
I use the website below to center my browsers in the display and I’m currently using a 1650px width which hasn’t caused any problems with websites displaying improperly, that I’ve seen. I’ve even used smaller. A fully maximized browser on this display just looks too… ostentatious! :-D
“https://www.webpagefx.com/tools/whats-my-browser-size/”
Nice one. I did not know about that setting.
Exactly! I didn’t change the DPI but I did change the FF zoom values to get 5% increments. :)
toolkit.zoomManager.zoomValues=.5,.70,.8,.9,.95,1,1.05,1.1,1.15,1.2,1.25,1.33,1.5,2,3
Aha, I see. So your browser is maximised vertically, but not horizontally. And you seem to use native DPI on your monitor, which gives you a maximum of on-screen info. I have a 1920 x 1200 monitor as well, but my DPI is set at 150 %, which displays quite a different perspective.
I don’t often have the tab bar full of tabs so I can almost always just grab the tab bar with my mouse and if the tab bar is full I still have the drag space on the right, the one on the far left is the one I removed. That said, I rarely ever move a browser, everything else yes, but not browsers. I use a 24″ 1920 x 1200 display for the extra height when using a browser. Even though the browser is not maximized I use the full height available. And, I can still use Windows+Tab.
“https://s17.postimg.org/a7wenmlpb/Drag_Space.png”