Google Chrome Scroll Anchoring

Scroll Anchoring is a new feature of Google Chrome 51 and newer that prevents visible jumps of the active page when offscreen content changes.
You may have experienced the following situation when using a browser like Google Chrome: you load a page and some text is loaded quickly. You begin to read the text and scroll a bit or a lot, and suddenly the page begins to scroll automatically as other elements, images or media, are added to the page.
You lose sight of the position you were at when that happens. This scroll jumping can be confusing, as you need to locate the position on the page when things started to jump around to continue reading.
These visible jumps, when you start to scroll while a page is loading, is problematic on the desktop, and maybe even more so on mobile devices.
Update: Google enabled Scroll Anchoring natively in the Chrome browser. It is no longer necessary to enable the feature on chrome://flags.
Scroll Anchoring

Scroll Anchoring has been designed to prevent these visible jumps from happening in Chrome. Basically, what the feature does is adjust the page in the background without jumping away from the part that is visible on the screen.
The feature is not enabled by default but part of the browser's experimental flags. These features are not yet ready for prime time, or need further testing, before Google makes a decision whether to integrate it natively in Chrome or remove it again.
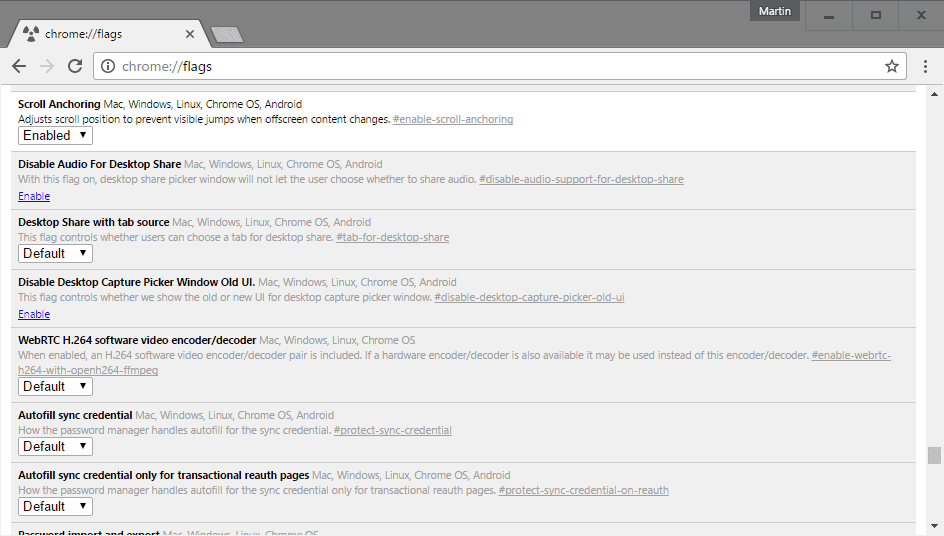
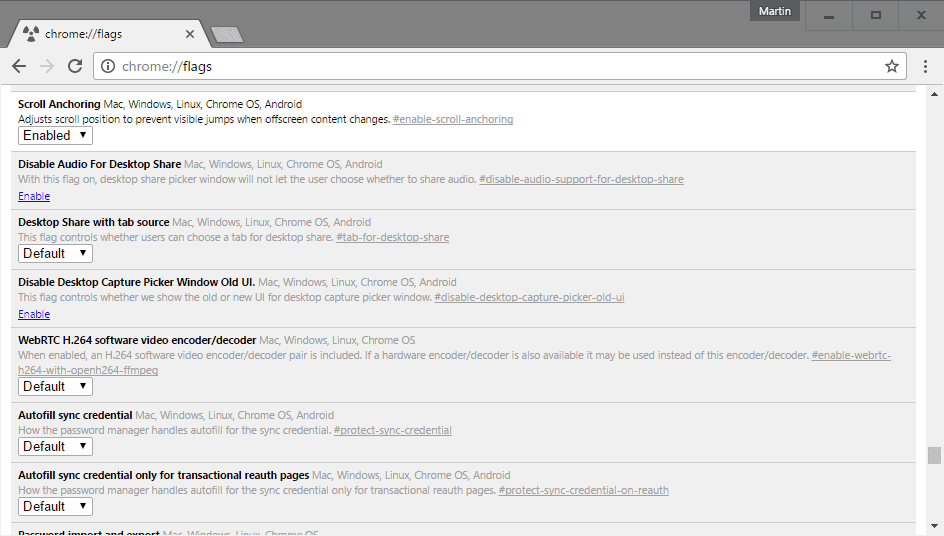
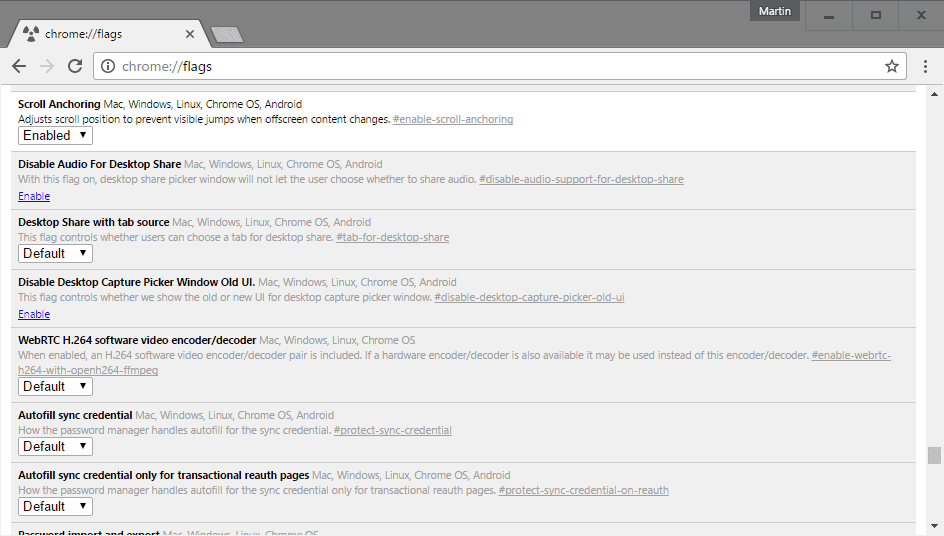
To enable scroll anchoring in Google Chrome, do the following:
- Make sure you are running at least Google Chrome 51. Easiest way to find out is to load chrome://version/ and check the version that is displayed.
- If that is the case, load chrome://flags/#enable-scroll-anchoring to jump directly to the preference.
- On mobile, you may find it easier to load chrome://flags and use the built-in search to find anchor to jump to it instead.
- Switch it to enabled to turn it on.
- Restart google Chrome to complete the change.
The feature is available for all desktop versions of Google Chrome, for Chrome OS and for Chrome on Android.
Interestingly enough, it is also available for other Chromium based browsers such as Vivaldi or Opera. Vivaldi users need to load the same internal URL listed for Chrome, Opera users chrome://flags/?search=anchor#enable-scroll-anchoring instead.
To turn it off again, repeat the process outlined above but switch the preference to disabled this time to do so. (via Deskmodder)
Now You: Useful feature or not? What's your take?



















This is no longer a setting in chrome 88? Tired of inadvertently clicking on ads!
if it is enabled by default then why does it not work, I am so sick and tirred of mot having control; over my web pages when trying to read something.
It doesn’t work on Chrome 79 because it’s enabled by default
It doesn’t work on Chrome 79. There is no such flag.
This buggy “feature” is kinda crazy hell!
I lost three days investigating why my buffered scroll angular directive container scroll position simultaneously jumps every time I removing/adding elements into container during scrolling. Disable this buggy “feature” as fast as you can or make it disabled by default!
This is THE feature I long for! *tears*
Thanks for the tip Martin!
Edit: Apparently it doesn’t seems to work with Flickr, and least on my end.. Hmmm…
Is there any way to get this in Firefox? If not, I hope Mozilla implements this soon.
Just for your information, this does not work with one of the two most popular online newspapers: http://www.repubblica.it/
The pages still refreshes all the time when you are reading it, so that you have to manually scroll down to where you were reading.
It does work with the other one though (http://www.corriere.it/).
Thank you so much! Finally it is possible to do this also in Chrome. It was SO annoying not to be able to!
Already enabled. It was annoying as hell.
thanks for this martin :)
that was irritating me alot
A useful feature. I am using Opera Developer and the feature can be enabled like chrome by opening chrome://flags/#enable-scroll-anchoring on a new tab. I just did it & it works.