Center Image brings Firefox's image viewer to Google Chrome

Center Image is a free browser extension for the Google Chrome web browser that changes the design of the browser's image viewer to that of the Firefox web browser.
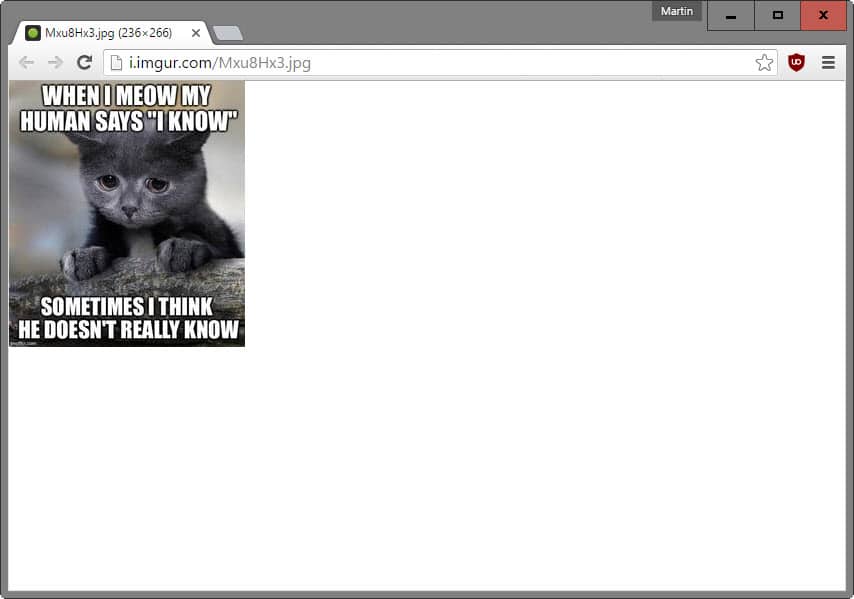
The default image viewer of Google Chrome displays images in the top left corner of the screen on a white background.
While functional, the layout and choice of color on the page may not be ideal depending on time of day, the size of the Chrome window and the size of the image.
Small images are displayed in the top left corner for instance while the remaining page is left in white which highlights two of the main issues.
First, you need to move your eyes to the location the image is shown in, and second, the white may be too bright at night or early in the morning.
Center Image
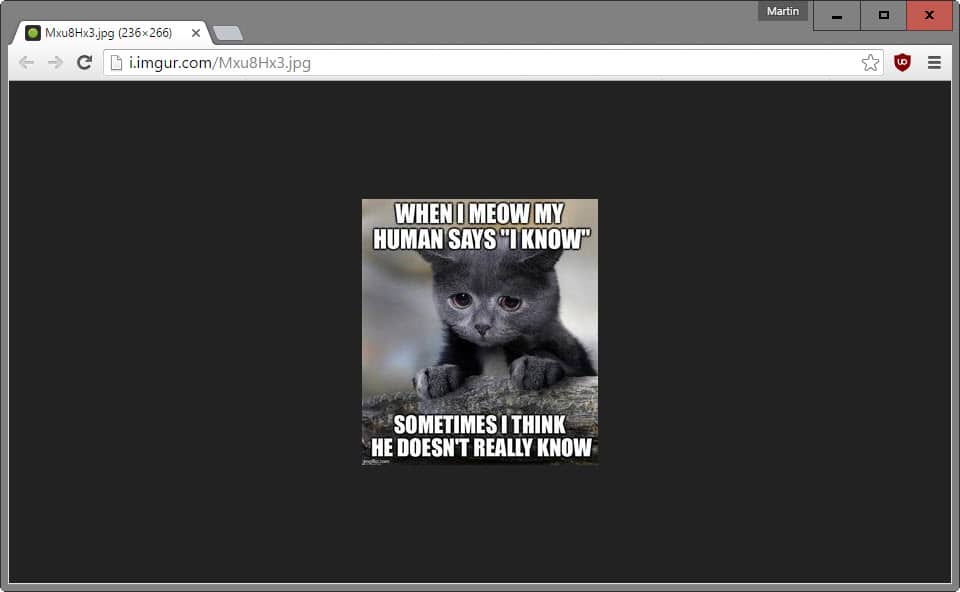
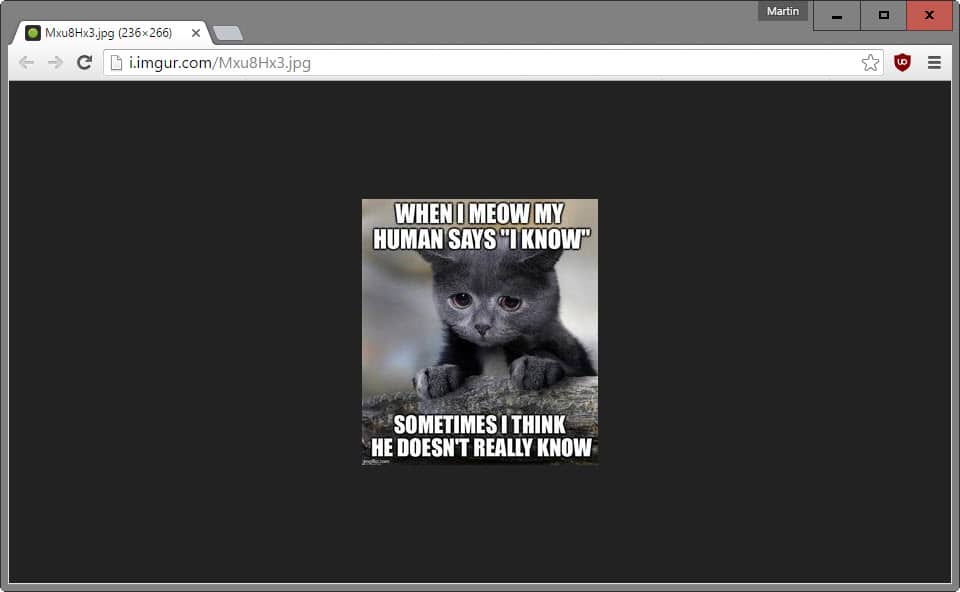
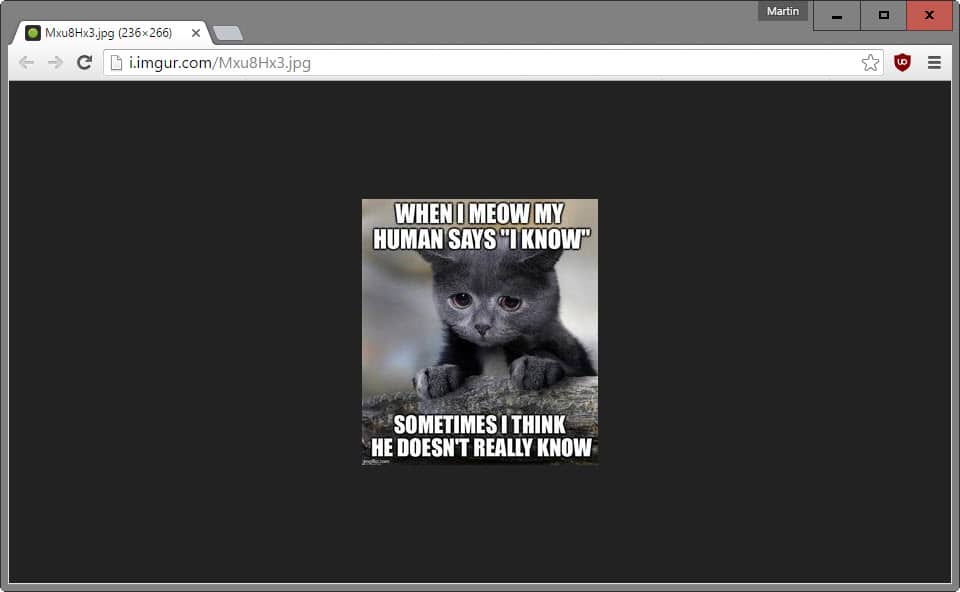
Center Image changes the default image viewer of the Chrome browser to that of the Firefox web browser. The two screenshots below highlight the difference in layout and design.
Default Chrome Viewer

After installation of the Center Image browser extension

As you can see on the second screenshot, the image is centered and the background is changed from white to black.
It is a basic change, and all the extension does actually is modify some CSS styles for the effect.
Caveat: Due to Chrome's broken permissions' model, the extension requires access to any site that gets opened in the browser. A quick check of the manifest file reveals that the author has limited this to image-like urls, but the installation dialog does not reflect that choice.
The author noted on Reddit that there is nothing that he can do about it until Google adds an option to Chrome that restricts the loading of extensions to specific mime-types which would resolve the issue.
Chrome users who don't want to install the extension because of the permission that it requires may want to check out a userstyle created for the browser instead which centers images and changes the background of the page as well when they are viewed directly in the browser.
The style requires the Stylish extension for Chrome however which needs to be installed in the browser.
Closing Words
The usefulness of the extension depends largely on whether you are viewing images in Chrome regularly, and whether those images are displayed in the browser's default viewer or a site-specific viewer.
Some sites display images in their own custom build viewer which makes it difficult to display them in the browser's image viewer instead. There is usually a way, but it often makes little sense to go through the procedure unless the site's viewer is particularly bad or lacking.
An alternative for Chrome is Image Autosizer which gives you more control over the image viewing interface. You can use it to set a custom color for the background, and define exactly how images should be displayed on the screen among other things.























I’m not sure what benefit this is to me ? Any ideas ?
Well it depends. You may prefer a centered view or a dark background when viewing images as it may feel more natural to you than having to view the image in the upper left corner (if it is small).
Viewing a 16×16 icon image in the upper-left corner, haha!
I’m always stunned to notice the gap between poorly processed basic functions like image viewing and top-notch innovations, when 90% of users call for good basics …
Here on Firefox, the browser’s default handling of images + Viewhance add-on and images are nicely viewed, then handled.
Here is the link to the Viewhance review: https://www.ghacks.net/2015/05/08/viewhance-improves-firefoxs-image-and-video-viewer/
Center Image is buggy as hell. It worked fine yesterday but not today.
Hi, author of the extension here, can you tell me an example of where it doesn’t works ? With the latest update it should be very solid.
PS: thanks to Martin for the article
Discovered the bug, it’s gonna be fixed very soon. Here’s the ticket: https://github.com/mdamien/chrome-extension-image-center/issues/5
Couldn’t you do this in Stylish? Doesn’t Chrome have Stylish?
Author of the extension here, I extracted the style and published it on userstyles.org:
https://userstyles.org/styles/124710/view-images-centered-like-in-firefox
I made an extension to make it easy for people to install it.
Thanks, this should be useful ;)
Yes, you could in theory go through the code, extract the CSS, install Stylish and create a new style using the code.