Better Reader improves Firefox's Reader Mode

Reader Mode, initially launched for Firefox on Android in 2012, landed in the beginning of this year on Firefox for the desktop.
First only available in Firefox Nightly and locked behind a preference, it is now enabled by default in all versions of the web browser.
Reader Mode turns articles on the web into versions that are optimized for reading. It does so by removing most elements on a web page that are not relevant for the article in question, and by modifying the format of the text presented to the reader.
It works similar to other Readability extensions but with the difference that it is built-in to the browser which means that users don't have to install extensions, use bookmarklets, or external services to make use of it.
The only controls Firefox users get when in Reader Mode are to change the font size, switch between three different color schemes, and to switch between sans-serif and serif.
The Firefox add-on Better Reader improves the mode by adding new features to it. First time users should not be confused by the new look of the configuration menu after installing Better Reader even though everything is changed there.
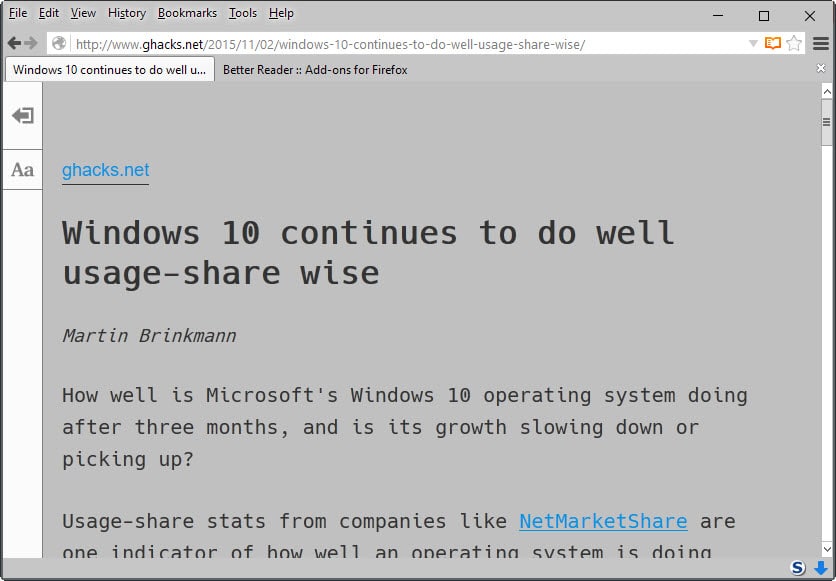
You still get all default options to modify the article, and on top of that an option to pick a custom font instead of the default font used by the browser's Reader Mode.
The text is displayed automatically in the new font once you select it, and Firefox will remember your selection and use it from that moment on whenever you launch Reader Mode.
The second option that Better Reader adds to Firefox's Reader Mode lets you change the width of the text. You may increase its width or make it narrower.
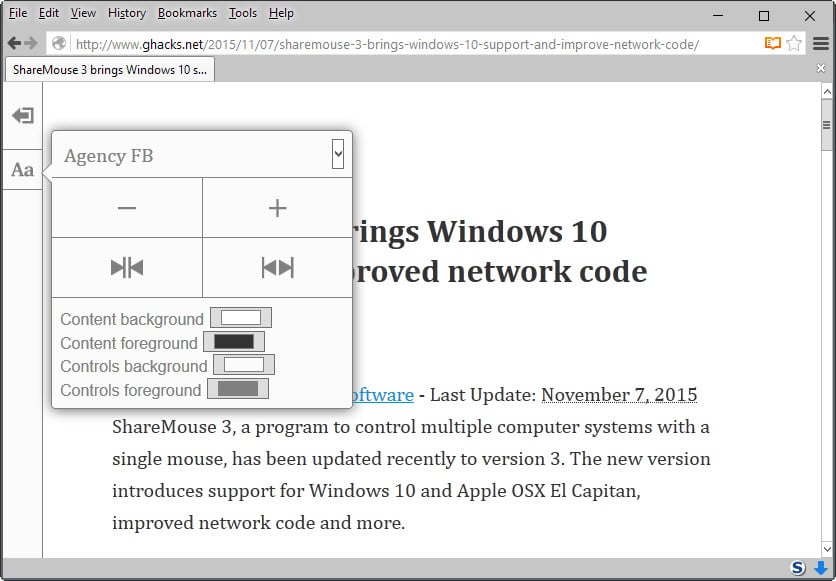
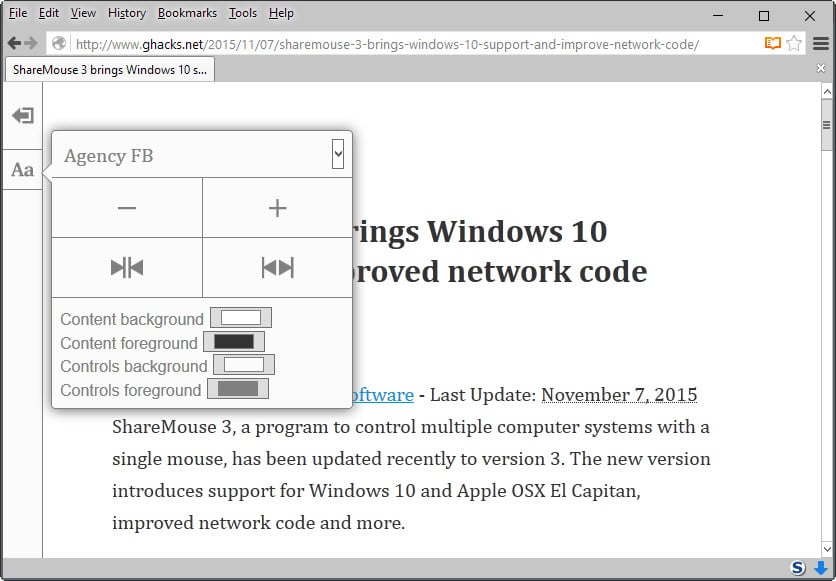
The third and final option provides you with preferences to set custom colors for content and controls. This gives you more control over background and foreground content and control colors in Reader Mode.
Here is an example screenshot of a modified Reader Mode interface.
Closing Words
If you are using Firefox's Reader Mode regularly and want more control over how articles are displayed in it, then you may find the additional options that Better Reader offers helpful for that.



























I find the built-in Firefox Reader feature to be slow compared to Reader (the extension with the orange square logo).
I’ve tried most of them, and the native reader is fastest to me, although lacking some features that the others have. I do hope they develop it further.
You know what would make me deliriously happy? An extension which would allow me to use the Reader even on unsupported websites, or a way to make some sites work properly for that matter. The reader is a great tool for comfortable content consumption in the face of many distractions, but it is not perfect or universally usable. I’ve come across a considerable number of pages that just don’t work right, either the page content by the reader is missing part or all of the desired data or a website is not supported at all.
Bookmarklets
javascript:(%28function%28%29%7Bwindow.baseUrl%3D%27http%3A//www.readability.com%27%3Bwindow.readabilityToken%3D%27%27%3Bvar%20s%3Ddocument.createElement%28%27script%27%29%3Bs.setAttribute%28%27type%27%2C%27text/javascript%27%29%3Bs.setAttribute%28%27charset%27%2C%27UTF-8%27%29%3Bs.setAttribute%28%27src%27%2CbaseUrl%2B%27/bookmarklet/read.js%27%29%3Bdocument.documentElement.appendChild%28s%29%3B%7D%29%28%29)
This is awesome! Thanks for sharing!
Hi, Martin. What font did you used in the last screenshot?
It is the hack font ;)
https://www.ghacks.net/2015/08/31/open-source-typeface-hack-designed-specifically-for-code/
It is a great extension, I just wish it were possible to go over the default max. font size, which is 9 and still a bit too small for my liking on a big screen. Tried changing it in about:config but it won’t get saved :(
Mick, it is entirely possible to change the max font size of the Firefox Reader by using nothing more than simple CSS. The easiest method is by using the Stylish extension, where you can create either global styles or site-specific ones. I don’t know if it the code can be posted here in the commentary section or not, but install the Stylish Firefox extension, create a new style, give it a proper name and then copy the following CSS code. After saving the Stylish style, it will set the Reader width to 90% of the visible screen, while the font size will be set to 2.5em. You can of course use other measurements like pt or px, mine are just an example to get a really really big font on a widescreen monitor.
@namespace url(http://www.w3.org/1999/xhtml);
div[class^=”container font-size”] {
max-width: 90% !important;
font-size: 2.5em !Important;
}
This will then create a global style, which will automatically be applied to all Reader pages. It’s not as comfortable to set up as the extension Martin presented here, but with some knowledge of CSS it can be a very powerful tool.
You can completely control the appearance with CSS code in userContent.css or with Stylish — e.g.
/* expand width of reader container and change appearance */
@-moz-document url-prefix(“about:reader?url=”) {
#reader-toolbar { display: none !important }
#container { max-width: 60em !important }
body.sans-serif {
font-family: Tahoma, “Lucidia Sans Unicode”, Arial, sans-serif !important;
}
}
Thanks, will give it a try. Btw, regarding your other comment on availability of pages, there is an add-on called Open in Reader View https://addons.mozilla.org/en-US/firefox/addon/reader-view/?src=external-Add-ons_Manager_Context_Menu-extension It will add context menu entries for links as well as pages, which you can try using on sites not officially supported (no icon in nav bar), often with good results.