Firefox 41: Mozilla modifies how icon fonts are handled by the browser

Version 41 of the Firefox web browser ships with a change that affects how icon fonts are handled by the browser if fonts are blocked in the preferences by the user.
Firefox users can block websites from selecting their own fonts. If they enable that option, no extra fonts get downloaded to the local system.
One consequence of blocking fonts downloads in Firefox is that so-called icon fonts are not displayed as well.
Many websites use icon fonts, Font Awesome or Octicons, to display icons. The WordPress theme used here on Ghacks uses Font Awesome for some icons, the comment bubble for instance.
If the font is not downloaded when the site is accessed in the browser, a broken icon is displayed instead in its place. The website remains usable usually but display issues may impact usability as icons and thus functionality may not always be identifiable anymore.
The font setting
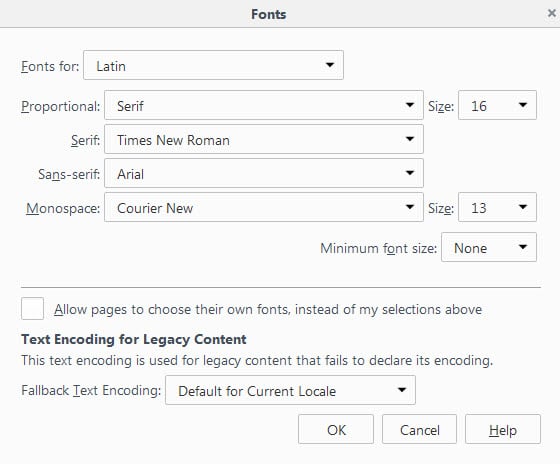
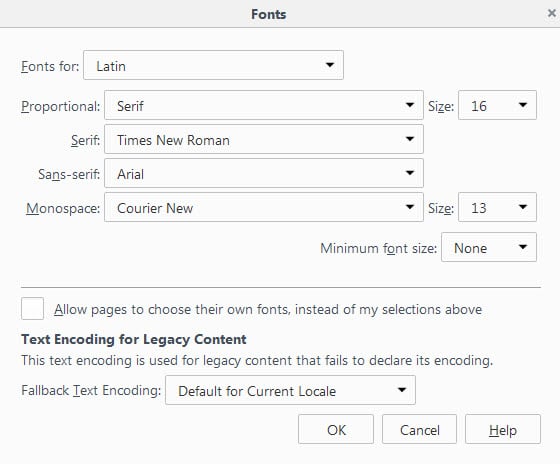
The main setting that determines whether fonts get downloaded or not is listed as a preference in Firefox. You can manage it in the following way:
- Type about:preferences in the browser's address bar and hit enter.
- Switch to Content once the preferences open.
- Click on Advanced next to Fonts & Colors.
- There you find the preference "Allow pages to choose their own fonts, instead of my selections above".
- If you uncheck it, Firefox will block the downloading of fonts.
The change
The change does not affect the downloading of web fonts in Firefox. If you have disabled the preference above, web fonts won't be downloaded just like before.
Starting with Firefox 41, icon fonts will be downloaded however if they are used by websites even if the downloading of fonts is disabled in the Firefox options.
You may override the default behavior however if you don't want icon fonts to be downloaded by the browser.
- Type about:config in the browser's address bar and hit enter.
- Confirm you will be careful if a warning message appears.
- Search for gfx.downloadable_fonts.enabled
- Double-click the preference to set it to false.
- The preference browser.display.use_document_fonts determines whether Firefox will download fonts or not.
- If you set it to 0, the browser will block the downloading of regular fonts.
Scenarios
If you want all fonts to be downloaded (default in Firefox after installation):
- Set browser.display.use_document_fonts to 1 and gfx.downloadable_fonts.enabled to true
If you want regular fonts to be blocked and icon fonts to be downloaded (default from Firefox 41 on for users who have disabled the fonts preference in the Firefox options):
- Set browser.display.use_document_fonts to 0 and gfx.downloadable_fonts.enabled to true
If you want regular fonts and icon fonts to be blocked:
- Set browser.display.use_document_fonts to 0 and gfx.downloadable_fonts.enabled to false
Closing Words
The change affects users who have disabled the downloading of fonts in Firefox as they need to make a change in about:config if they want to keep on blocking icon fonts in Firefox.
Those who have disabled the download of fonts but disliked the fact that icon fonts would not be displayed on sites benefit from the change. (via Sören Hentzschel)





















This is a fantastic, long awaited feature, now I can get rid of my blacklisted @font-face stylish file. I am sick of “creative” designers who are using unreadable fonts which looks good only on their computers (or rather in their minds).
On Debian Linux, it’s in the repos and gets used by Iceweasel / FF right away after
apt-get install fonts-font-awesome
I just installed it and did F5 thereafter at https://fortawesome.github.io/Font-Awesome/cheatsheet/ – works! (Just seems to be not the very latest version of the font in wheezy backports, some glyphs not shown.) But it spares 411 kB (!)* at every site using the font AND we can block fonts in Iceweasel / FF while avoiding lengthy timeouts :-)
I wonder why this can’t be done equally simple with all the JS stuff … perhaps by some rewriting rules through privoxy or NoScript? … anyone?
* well, that’s the .deb size at least; anyway, what an enormous waste of bandwidth, energy -> carbon footprint …
I cannot get the yahoo email web page to display icons in firefox version 42.0. Firefox version 39.0 works OK. Is yahoo working to make their email work with firefox version 42.0? Where can I get detailed instructions on how to make firefox 42.0 work with yahoo email. Outlook.com appears to have a similar icon problem with firefox 42.0?
Thanks.
And of course the sites using icon fonts could always post a little notice somewhere mentioning that fact, with a link to where the user can download his own copy for local use (after *scanning* it), thus never needing to use the webfont version thereafter and avoiding the whole security issue. What a concept!
Oddly enough, this notice-and-link is what every Wikipedia article using foreign-language fonts already does (rather than use webfonts at all).
I think users don’t even know what icon fonts are. I think this is a feature that should not be given to users, and something that should come with an addon. I actually gurnatee you that users dont know what font icons are. I dont know of the benefits in blocking them.
The idea is not to block icon fonts specifically but fonts download. This is IMO a valid approach given the scenarios above mentioned. It is even better (yes & no) than what uBlock Origin add-on proposes at this time : a block fonts download per-site (which Mozilla does not offer) but without the choice between regular and icon fonts. The best of the two worlds would be per-site AND regular/icon fonts selection.
The point is : icon fonts are always welcomed (theoretically), regular fonts need not always to be downloaded for two reasons :
1- Why use bandwidth and time when system fonts do the job?
2- Downloaded fonts may have a security issue, like images (that includes icon fonts).
Now, as always, for a user who just wants a clean page and no fuss, Mozilla’s move as it considers security will also propose yet another setting which may be confusing for average users. And, again, no problem if default settings keep current processes unchanged and if this upcoming setting is consequently an opt-in feature.
What I believe, with others, is that the trend on the Web is a drastic increase of security issues that will impose — that are already do — more and more options which at the end sum up to security verses easiness. Default values will be opt-out when high security issues are concerned (and maybe not always : see Windows 10 mandatory updates) and opt-in with security issues of lesser impact. A computer is becoming a cockpit and pilots make their way while the increasing mood will be to ask passengers to fly their plane… or to risk a crash. All this mainly because life is what it is with its amount of so-called bad guys. That’s for security. Add to that privacy (when the good guys appear to be honest with security but not with privacy), sit down, relax, and sing with Louis Armstrong “What a beautiful world”…
Have a nice day, folks.
It is called “LAZY” or often it’s “I don’t know how to use properly use or configure wordpress ” if sites don’t host web/icon fonts directly.
Using a third-party service to do this is just not acceptable.
If you don’t trust the about:config settings to stop everything (as I don’t), you can also block just a few sites via a firewall or even addon so that they can’t be accessed and thus FF uses the browser defaults.
haha yeah, funny how this is indeed related to the previous article about ms emergency patch ;P
Thanks for the info. I’ll have to make sure it’s disabled in Tor. Fonts are dangerous attack vectors.
Are these fonts normally downloaded to be permanently left in firefox? or are they just temp data for the site that can be cleared out like cookies?
Are websites able to determine if theirs or anyone elses custom fonts were previously downloaded?
EXCELLENT questions! Sadly the status quo answers aren’t favorable.
No, firefox does not have a special permacache dedicated to oft-requested webfonts.
I believe it should contain such a permacache.
Imagine the bandwidth and privacy savings ~~ download a fontfile (or javascript file) ONCE, ever.
Across the years, someone attempted to create an addon to accomplish this… with less-than-ideal results.
(localLoad? localCDN?) Close, but no cigar. As I recall, the loads (from locally-stored files pathed in extension subdirectory) conflicted with enforcement of CORS policy… and the prospect of loading ’em as “resource:” (vs “file:”) URIs was, and still is, inadvisable. This functionality, handling/proxying/injecting the locally cached assets really belongs in (needs to reside in) the browser’s core components.
Recent (v31? onward) firefox versions do contain a “version2” caching mechanism, which is supposed to be more saavy, more aggressivley retaining oft-requested assets. Looks good on paper (in code) but it still, after several YEARS of cacheV2 development, doesn’t work so well in practice. The fact that its development hinges on a sole motivated “volunteer” (IIRC a paid mozilla staffer, but coding it as an afterhours unpaid project) speaks volumes about Mozilla Foundation’s true (lack of) values. “Great or Dead”, is their latest mantra, eh? From where I sit, seems more like “WalkingDead”.
“Starting with Firefox 41, icon fonts will be downloaded however if they are used by websites even if the downloading of fonts is disabled in the Firefox options.”
This quoted statement is “sensational”, to me at least.
So sensational that in my takeaway I’m unsure the explanation (third scenario) indicates that if exceptional preferences wrangling measures are taken, a FF41 user can still “unconditionally prevent download of webfont files, period. full stop.”
===========
You posed 3 questions.
Short answers are: No. Yes. Arguably, yes.
The answer to the third question hinges on the feasibility of conducting timing attacks.
Personally, I believe that anyone purporting to have successfully performed such an attack is either lying, or exaggerating (describing a POC which hasn’t been successfully applied in-the-wild). Geez, what’s the margin of error? Millisecond by millisecond, on device runniing browser in a multitasking O/S… many of us connecting through wildly fluctating (flaky!) ISPs, some of our connections battling everchanging, intermittent, radio interference… naw, “I’m in yer browser, conducting timing attacks” doesn’t hold water, IMO.
I’d be really unhappy if this became prevalent. I use the heck out of icon fonts on my web sites and users would just be shooting themselves in the foot by blocking them. The icons are clues for where to click, why dumb yourself down by doing something like this?
“dumb youself down” ?!?
Such a dickweed attitude!
You, and your ilk, are the dumbtards. You’ve bent, abused, perverted, the intended purpose of fonts. You would have each of our user-agents retrieve a 100kb+ fontfile in order to display a single glyph that you thought “is cute, so let’s embed it in the page”… instead of utilizing a 1kb png file. Further, you’re too lazy (too cheap) to spend your own server bandwidth, self-hosting your webfontfile tripe ~~ instead forcing us (er, trying to) to connect to GOOGLE or other corporate CDN site you’ve involved in the mix.
“Hi google. It’s me again. Yeah, I’m visiting yet another page on yet another dumbtard site and need to ask whether ‘an updated version’ is available for the copy of this webfont file I’ve cached.”
I believe the reason to use a font instead of PNG or SVG is that a font can be *hinted* to display nicely at various pixel dimensions, rather than coming out lopsided, lumpy, and/or blurry like PNG/SVG would be variously prone to do.
Of course, that’s not a good reason to use a 100kb font for just one icon, especially if it’s not actually serving any useful purpose. That’s just silly.
@Maelish
the firm I work at forces all users to disable “web fonts” or “remote fonts.” And websites like yours are a major pain. The primary reason my firm requires this is for security reasons (we were hit with a zero-day font exploit). Here’s a brand new zero-day that just came up with Hacking Team: http://www.computerworld.com/article/2949589/malware-vulnerabilities/microsoft-patches-windows-zero-day-found-in-hacking-teams-leaked-docs.html
We also found using local fonts allowed us to control presentation better and helped accessibility for those who have visual problems or dylexia.
The method in which icon-fonts are being implemented (as I came to understand from reading the Firefox bug report/comments that led to this change in Fx41) is poor web design practice. So Mozilla is adapting to the “bad practice” that has become prevalent on the web. Mozilla’s “fix” will allow local fonts to display while still allowing “icons” to be downloaded. Users can manage the “icons” via uBlock or NoScript for security control.
Can you point to specific pages that have good usage for these icon fonts? I’ll admit that I’m skeptical, but would love to see your side.
Allowing glyphs/icon-fonts is enabled by default ( gfx.downloadable_fonts.enabled ). The patch allows for those who block websites downloading their own fonts ( browser.display.use_document_fonts, default is to let them download, and is a preference in Options>Contents>Fonts&Colors>Advanced ), to still let thru glyphs. RTFM.
The excellent uBlock Origin add-on (here with Cyberfox/Firefox) already handles this per-site font download blocking. Sometimes really worth it, but indeed icon fonts remain problematic when they are included in the blocking.
I’ve just tested on this very gHacks page and little icon fonts such as the Search icon (top-right) appears as inconsistent. So, with the exceptions provided as it seems on upcoming Firefox 41, I guess it’ll be a good thing. Already so many external calls on some sites (not here) are so numerous that every call for downloading of what is not necessary is welcomed (be it fonts , trackers, ads etc…) and accelerates the page’s display of course. I happen to discover pages (with uBlock) which perform 20, 30 external calls!