Chrome displays "Make page mobile-friendly" on some sites

Nearly every modern web browser supports a reader mode feature in one way or the other. The feature turns regular web pages into optimized pages that are stripped of elements that are not required to access the main content on the page.
This means usually the removal of menus, sidebars, advertisement and other page elements displayed next to the main content.
Most companies and organizations who developer browsers have yet to integrate Reader Mode natively in stable builds of the browser.
Mozilla for instance announced back in 2012 that Reader Mode would come to the desktop but failed to implement it in stable versions of Firefox up until today.
Google has been working on Reader Mode since 2013 in Chrome, and implemented and removed it several times since then. The company offered it as an experimental flag for instance in the past but also as a startup parameter.
If you run a non-stable version of Chrome on Android you may have noticed yet another version of reading mode by Google.
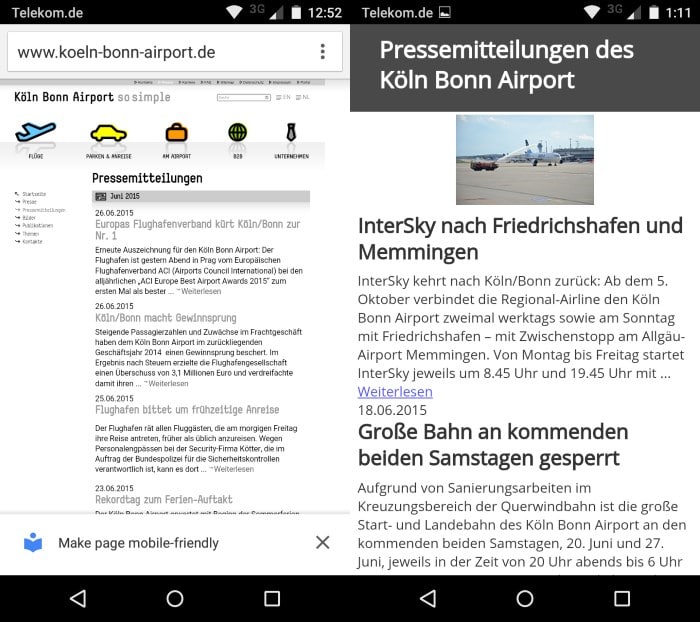
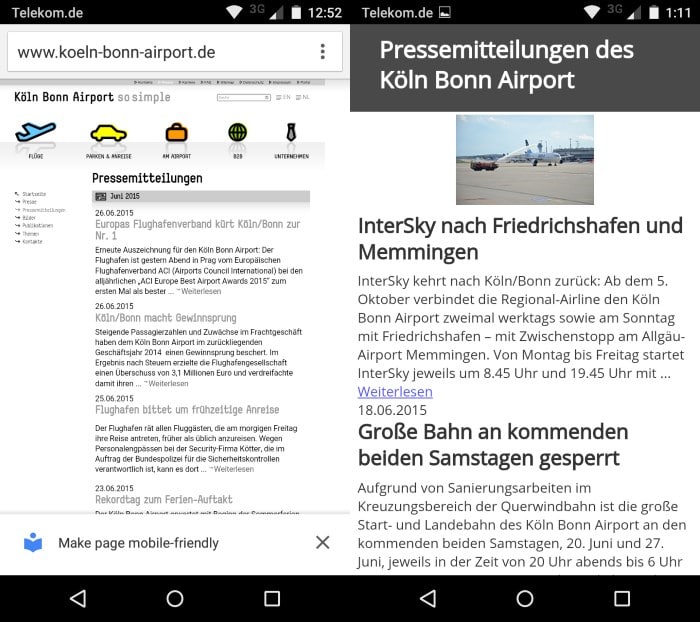
The mobile browser displays "make page mobile-friendly" on some pages that you open in it. It is unclear when the prompt is triggered but the most likely explanation is that it is triggered solely on sites that are not optimized for mobile access in Google's eyes.
You may tap on "make page mobile-friendly" to load an optimized version of it, or tap on the x-icon instead to close it.
The page is processed when you select the "make" option and displays again in optimized form. Google displays a survey at the bottom of the page that simply asks you whether the contents were extracted correctly or not.
The only other option displayed on the page is one to exit the mode again. If you don't dig deeper you will miss the customization options that Google migrated from the old Reader Mode of Chrome.
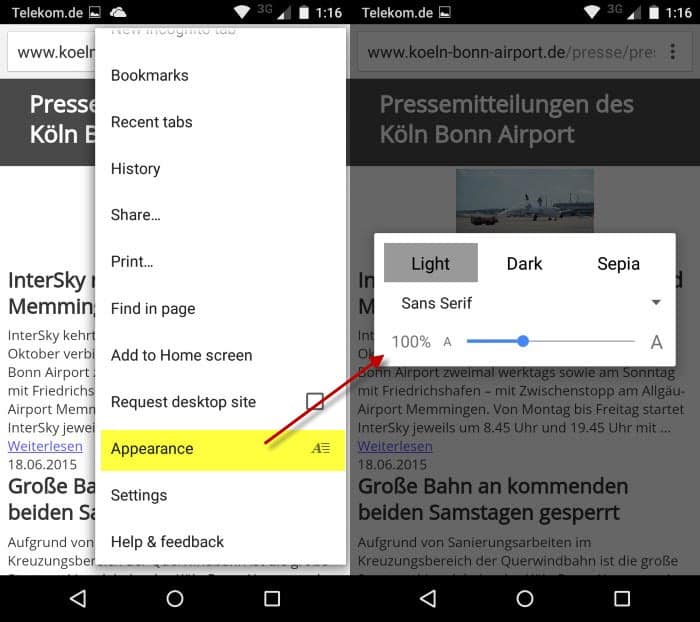
To access them, tap on the three dots in the address bar and select the new Appearance menu option that is displayed in it.
When you select it, you get a selection prompt on top of the optimized article that you can use to change the size and type of the font, as well as the overall theme of the page (currently light, dark and sepia).
It is not possible currently to enable Reader Mode manually on websites. Google has implemented the feature in a way that it gets triggered automatically only.
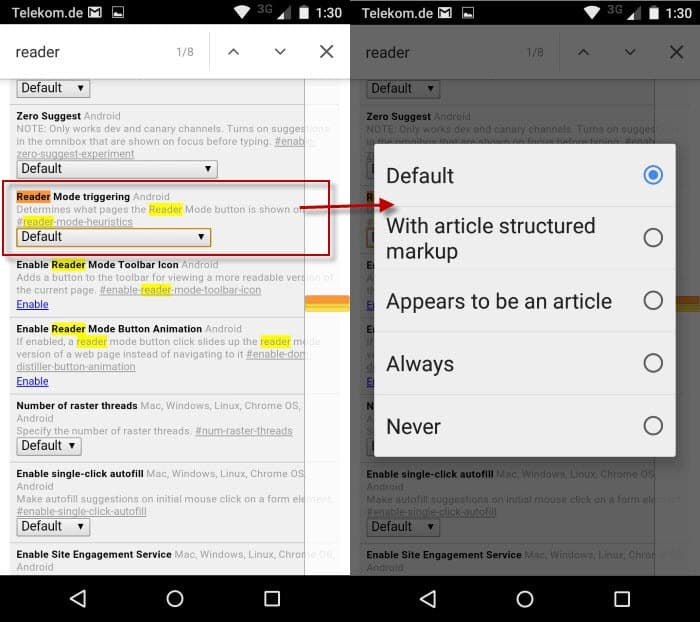
What you can modify however is the trigger itself. For that, you need to load chrome://flags and locate the reader mode triggering flag on the page.
The following modes are provided when you tap on the menu:
- Default - This is the default mode that is enabled by default.
- With article structured markup - Only is triggered if article markup is present.
- Appears to be an article - If Chrome "believes" the page contains an article, it is triggered.
- Always - Display the option on all pages.
- Never - Disable the feature so that it is never triggered.
The "new" Reader Mode lacks a save option that would remember the selected setting for individual websites and apply it automatically whenever these sites are visited in Chrome.
The flag is only available in mobile versions of Chrome (not stable but definitely in dev). You may stumble upon "enable reader mode toolbar icon on the flags page as well which is shown in all versions of the browser. While you can enable it, it appears to be never shown currently on pages you visit in mobile versions of Chrome on Android but appears to trigger the prompt on pages you visit.




















Not exactly correct, but ok.
Thanks for an informative article. Did answer my questions.
This is a really busted feature. The “Make page mobile friendly” popup appears on already mobile-optimized sites all the time. Annoying.
@Nicole – Navigating to chrome://flags and setting “Reader Mode Triggering” to Never also works on your phone. I just did this myself and it worked.
What about on phones? Is there a way to disable it on there? It’s really annoying.
Good article. Answered some questions that I had about the subject
Note that reader mode is available in Firefox today.
I found it very slow to load sites.