Using Google Chrome’s override feature to change the user agent

Google Chrome ships with a set of built-in developer tools that users of the browser can make use. While they aim at web developers to help them plan and create websites, and edit existing sites, they can be quite useful for regular users, that is non-developers, as well.
Today I’d like to guide you through the browser’s override feature. What this allows you to do basically is to override default data of the browser. Let me give you an example so that this becomes understandable. One of the things you can do with overrides is pick another user agent for the browser. You do not really need to download and install an extension for that anymore, as you can use the browser’s override mechanism instead for that. While it is only a temporary change, it may prove useful enough for the majority of users who need to change user agents from time to time.
The following overrides are available:
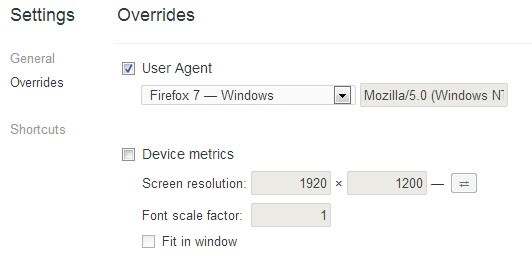
- User Agent – Change the default Chrome user agent to a different one. You can pick from desktop and mobile user agents added as presets or use the “other†option to set a custom user agent.
- Device Metrics – Modify the screen resolution and font scale factor
- Override Geolocation – Set a new geolocation position.
- Override Device orientation
- Emulate touch events
- Emulate CSS media
To use the overrides, press Ctrl-Shift-i on the keyboard to open Chrome’s Developer bar at the bottom of the screen. You can alternatively click on the settings button at the top right, and select Tools > Developer Tools.
When the console opens, click on the settings button at the lower right corner of that interface, and switch to Overrides when the settings open up.
Note that the changes that you make here are only temporary. You need to select them for the page you want to use them. They won’t be active in other tabs in the browser.
The user agent switcher is probably the most interesting feature here. It can come in handy if you need to use a different user agent on a website to access different contents it makes available for that user agent. Note that selecting mobile user agents here will automatically change the device metrics as well. You can disable that though again by unchecking the appropriate box.
All settings are reset when you close the overrides window again.
Advertisement
















yes, it is a good tool from part of google developers.
Right, except it’s labeled as: “User-Agent Switcher, Offered by: http://www.toolshack.com” and the webpage listed won’t load for me, “Server Not Found”. :/
Registered On:
2000-01-12
Expires On:
2020-01-12
Updated On:
2014-11-12
You can use “User-Agent Switcher” Chrome Extension as an alternative of this Feature :
https://chrome.google.com/webstore/detail/user-agent-switcher/lkmofgnohbedopheiphabfhfjgkhfcgf