Load Google+ Button Asynchronously For Faster Loading Times

Webmasters have little choice but to add the Google+ button and other social networking buttons to their websites. Why? Because social signals will grow in importance in the coming years. These buttons can also be convenient for site visitors who would like to share a specific article or the whole website that they just discovered with friends, family or colleagues.
Every new button on the other hand increases the page loading time of a website. Most buttons make use of JavaScript. The three buttons here on Ghacks, that link to Facebook, Twitter and Google, all have their own JavaScript file that needs to be loaded during page loading time.
One of the things that webmasters can do to speed up the loading time is to combine JavaScripts, another to load scripts asynchronously.
Google recently announced that they have made their +1 button load faster on websites. The search giant enabled asynchronous loading for +1 buttons. This means that the JavaScript of the button gets loaded without interrupting the loading and rendering of the website it is embedded on.
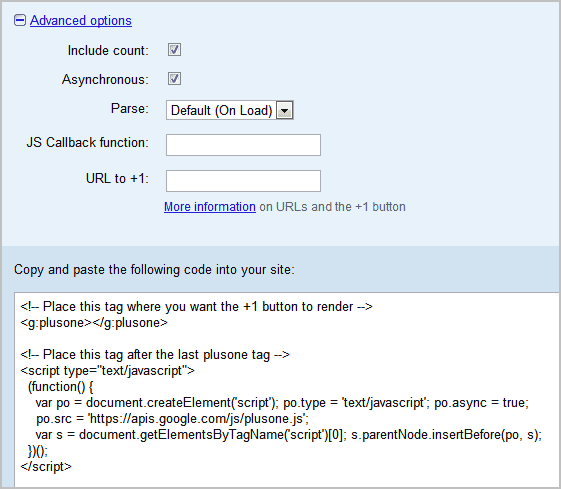
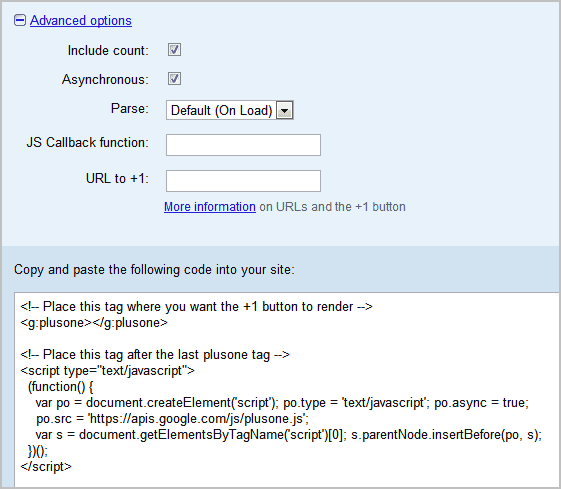
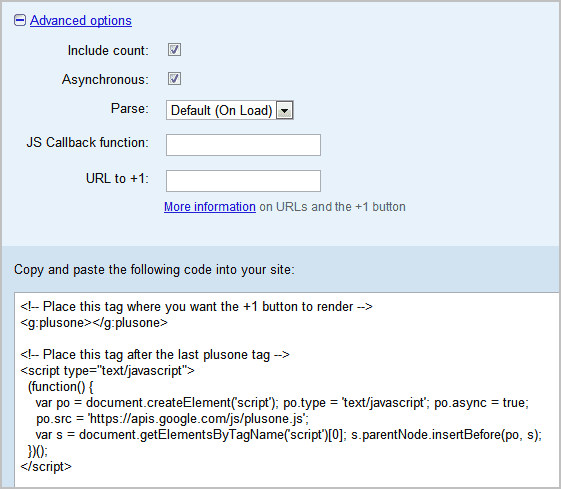
Webmasters who would like to integrate the new button need to visit the Google +1 button generator at Google to generate the code for the new button.
Update: it appears that the generator is no longer available. You still find the code to integrate it on your website there.
The code for the old +1 button was placed in two locations. First at the location on the page where the button should show up and second in the site's footer just before the closing body tag.
The new Google +1 button changes this slightly. You still add the tags to the location where you want the +1 button to appear on your site. The JavaScript code on the other hand needs to be placed after the last +1 tag on the page.

Just copy and paste the generated code into your site. You need to remove the old JavaScript from the footer of your website before you place the new JavaScript code into the site.
Webmasters who do not want or cannot integrate the new code into their website will benefit from rendering optimizations which can speed up the rendering of the button on a website by a factor of 3. This is automatic and independent of the button code that is implemented on the site. Additional information about the speed improvements are available on the Google Webmaster Central blog.


















Does adding the shares annotation slow down load times? I’m struggling to accommodate the time that this takes to download – and wonder if that would help speed things up?
Is there a way to load FB and twiiter buttons faster too? It is ridiculous how slow they load. for good rankings or not, I don’t need 14.4 page load times. Just trying to do what is best for the user and even myself. I don;t want to wai 20 secs for a page to load.
I won’t be using it. The image cannot be customized (nothing in the api). I’d use a Google+ one, but my own that is symmetrical like the other social buttons I have.