Test Website Screen Resolutions and Mobile Compatibility

One of the things that you need to make sure as a webmaster is support for various screen resolutions.
The rise of mobile browsing, especially on smartphones but also on low resolution devices like tablet and netbook PCs, has made this step even more important. A website that is not offering optimized content for popular devices and resolutions could lose a lot of visitors because of this.
If you run a CSM or platform like WordPress, you can utilize plugins to create automatic and custom mobile versions of your website. You still need to test those under different resolutions and device types to make sure that the sites display correctly on the devices.
Most webmasters do not own all of the devices that they need to support. The only available option to test screen resolutions and mobile compatibility is to use emulation.
Screenfly

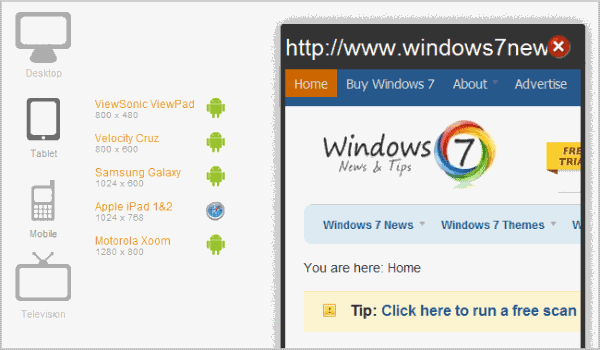
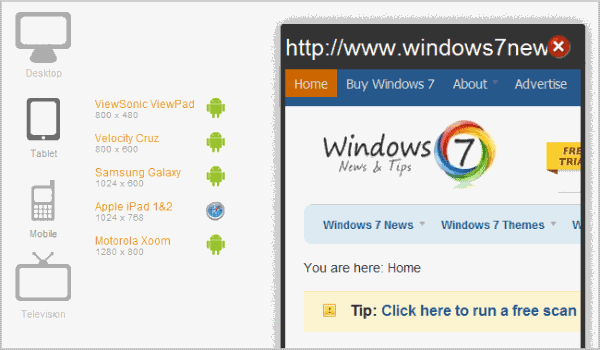
Screenfly is an online service that can display a given website in predefined resolutions. Webmasters are asked to enter a web address into the form on the homepage.
The website is then displayed in one of the available resolutions. Buttons at the top of the interface represent the different device types that you may simulate. A click on any of those displays available resolutions and once you select a resolution, the entered URL is loaded using those dimensions and the device type.
The desktop group ranges from 10" netbook resolutions of 1024x600 all the way up to 1920x1200, the native resolution of a 24" monitor.
Tablet support is available for Apple's iPad Pro, Microsoft's Surface Pro, Samsung's Galaxy Tab, the Kindle Fire, and other devices.
The mobile device category includes two Android smartphones, the Apple iPhone 3 and 4, the Asus Galaxy 7 Windows 7 phone, the Blackberry 8300 and two Motorola RAZR phones.
Television finally displays the website in a 480p, 720p and 1080p screen resolution on screen.
Switching to another device or resolution is a fluent process that happens without a reload of the page.
One interesting feature of Screenfly is the ability to detect mobile versions of a website. The service will automatically use the mobile version of a site if available and supported by the emulated device. This detection can be used to test a site's mobile version thoroughly.
The one thing that is missing is an option to test a custom screen resolution. Webmasters who want that feature can try Simures, which supports custom screen resolutions.
Screenfly is a handy online service for webmasters to test their website's display on different screen resolutions and mobile devices.
Advertisement

















None of these screen resolution tests work, and I have gone through the lot.
I see that Quirktools have a new Design and it’s looking pretty nice. They still don’t allow custom resolutions, but it’s not a big problem, at least for me.
In alternative there is the good old http://www.viewlike.us
great tips here!
thanks a lot, works very well!