Reduce Page Loading Time With WP-Smush.it For WordPress Blogs

A core website metric is page loading time. It determines the time it takes to fully load a web page.
With each passing second, visitors are more likely to close the tab or hit the back button and studies have shown that faster page loading times increase revenues on a website.
With Google's inclusion of page loading times as a ranking signal, it can also have influence on a page's search engine rankings. The importance of optimizing a website's loading time have therefore become more important in past years.
Webmasters can do several things to reduce page loading times of pages on their website. Services, such as Page Speed, GTMetrix or various browser add-ons aid in finding page elements that take the longest to load.
Images that have not been optimized are usually listed as a recommendation. Optimized in this regard means a reduction of an image's size without a (visible) reduction in image quality or at least only an acceptable reduction.
WordPress blog owners can install the free WordPress plugin WP-Smush.it that uses Yahoo's Smush.it service to reduce the size of images. The plugin works automatically in the background: It sends all uploaded images to Yahoo's image compression service and uploads the optimized version to the server so that it is being used from then on out.
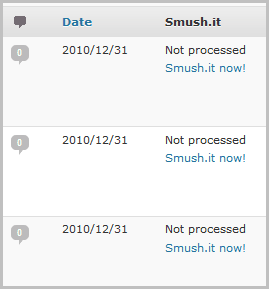
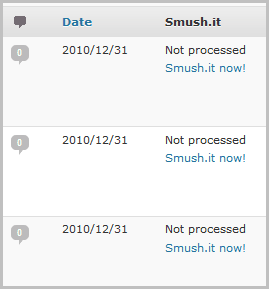
It furthermore allows to optimize already uploaded images. WordPress administrators need to go to Media > Library where they see a Smush.it column next to each uploaded imaged and a link to Smush.it now!.
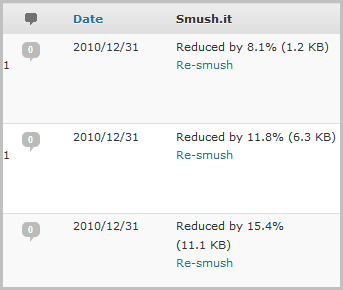
A click on the link sends the individual image to the Smush.it service where it will be processed and then re-uploaded to the web server.
The size reduction depends largely on the original state of the image. It usually ranges between 0% to 30%.
A big usability issue is that there is no option to mass optimize existing images. We host more than 10,000 images here on Ghacks and optimizing them all individually would be to time consuming.
While it is possible to download and optimize the images locally, or run an external optimization script, it is also possible to utilize the Firefox add-on Multi Links, or one of its alternatives, to speed up the image processing.
Multi Links users can select all links on a media library page at once. For this they need to install the Firefox add-on first. They can then hold down the right mouse button to draw a rectangle around all Smush.it links on the WordPress library page to execute all of them at once. This works very well. All links are opened in new tabs that can be closed after they have loaded.
You may want to test the compression before you commit to it. The best way to do so is to visit the Smush It website and upload some test images to it to compare the original to the optimized version.



















SmushIt has been actually acquired by another service (wpmudev.org) and it is quite pricey.
I would instead recommend the the free ShortPixel plugin
https://wordpress.org/plugins/shortpixel-image-optimiser/stats/
Great Post, Thanks! :D
I’ve gone thru’ your post and convinced that WP Smush.it is a must have WP plug-in. One of the usability issue that you have mentioned above (lack of mass optimization of existing images) has already been solved. I could see Bulk Smush.it option under Media.
Thanks for sharing.
So they have finally added a bulk image optimization option. That’s great. Thanks for letting us know.
Great post! I have been trying to reduce the page loading time for quite some time. WP Super Cashe has helped a lot but still need to reduce the time a bit more. I even thought of moving to a new web hosting company to speed the site loading time. I will definitly give Smush it a try before I do that. Thanks :D
thanks for a great share Martin
i am definitely going to try this and see if my search engine ranking goes up or not
Remember that page loading time is but one of the hundreds of factors. According to Google, it has an impact on every tenth result in the search engine (IIRC)
Very true for now. As mobile web access increases, and variant network protocols for cell access, some high bandwidth, some low depending on coverage, this again is an issue as it was years ago. There are plenty of mobile access optimization scripts that will automate much of this. It’s but one of many issues to deal with as you say for sure. Still important though. Thank you so much for sharing this one!