Image Optimization With Smush It

One important task of being a webmaster is optimizing the elements of a website to provide visitors with a fast loading page. Unoptimized images can increase the page loading time tremendously. It was not uncommon ten years ago to see site headers with 100 Kilobytes and more. This has thankfully changed and it is only occasionally that someone visits a website that makes use of big images like that.
Image Optimization has become a tad easier with Smush It. Smush It is a web service that can optimize all images on a specific website in one go. It comes as a Firefox extension that adds a button to the Firefox status bar. The other option is to enter an url directly or upload images from a local computer so that Smush It can optimize them.
The system works nicely for webmasters who want to optimize all images on their pages. All that needs to be done is to either click the Smush It button in Firefox or load the website directly on the Smush It page.
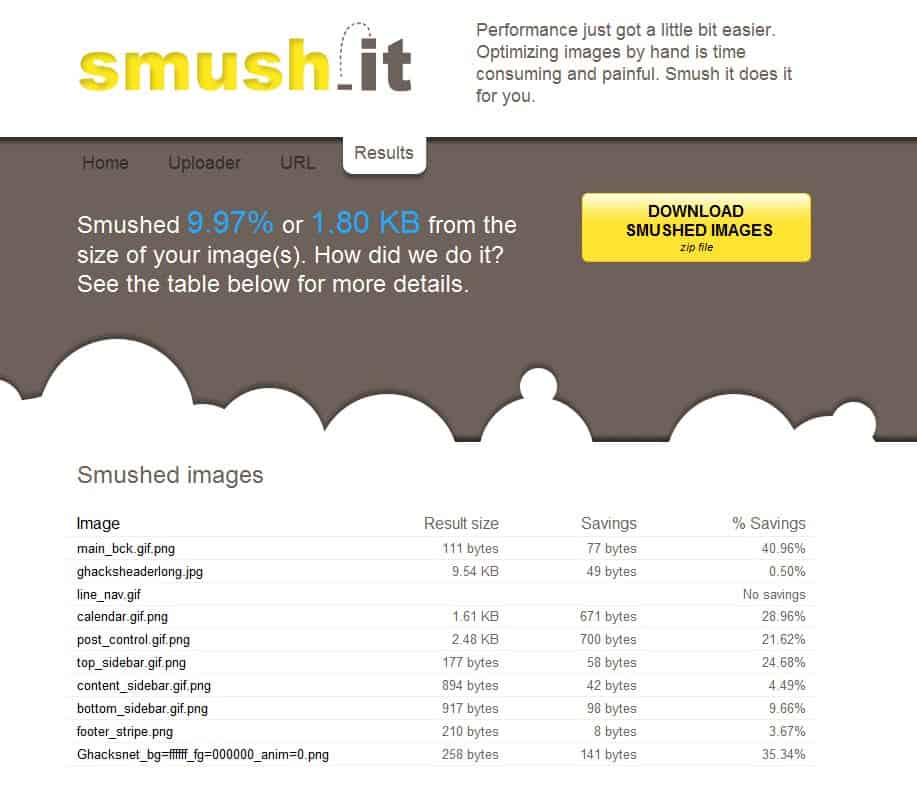
Smush It (via Genbeta) will process all images from the selected page and optimize them. The optimized images are then listed on the page with the the size savings shown in percent and bytes.
Each image can be previewed by hovering over it and downloaded the usual way. Ghacks is not using that many images and they had been optimized in the past but Slush It managed to reduce the size by about 2 Kilobytes.
That might not sound much but a size reduction of 2 Kilobytes equals saving 60 Megabytes of bandwidth per day on a site with 30000 visitors and 1.8 Gigabyte per month. It also means that the website will load just a tad faster especially for slow connections.
Advertisement

















http://github.com/grosser/smusher/
commandline tool to automatically optimize whole folders of images
Doesn’t work for me – I can’t download results. Get blank page with error.
Did this actually work for anyone else? I tried it out, but none of the images I had created in CS3 were able to be compressed at all.
Looked like snake oil to me!
Is actually saves a lot less if most of your visitors are made of your loyal readerships: full images are only downloaded on the first visit, then stored in browser’s cache. Still it’s nice to save some bandwidth.
Total waste of time – IMHO better is: http://psydk.org/PngOptimizer.php
JPG images can be optimized through IrfanView – Options > JPG Lossless operations.