Display The Size Of All Firefox Add-Ons In Firefox

How big are the add-ons that you use in the Firefox web browser? You do not get an answer to that question in the web browser.
The add-on manager displays all kinds of information but size is not one of them. But size could be important, especially if you suspect that add-ons are the cause for slow downs in the browser.
You could open the Firefox profile folder, locate each add-on and check the disk space individually.
This may take some time, especially if lots of add-ons are installed and used in the browser. Plus, some add-ons are not listed in the profile folder but in the Firefox installation folder or another location.
An alternative was recently posted on the Mozillazine forums site. This can be used to display add-on sizes directly in the Firefox web browser.
The user Bluefang posted code for Firefox 3.6 and Firefox 4. Here is how you display the add-on sizes in the browser:
- Copy the code from the Mozillazine forum. We have taken the liberty to attach the code to this post as well.
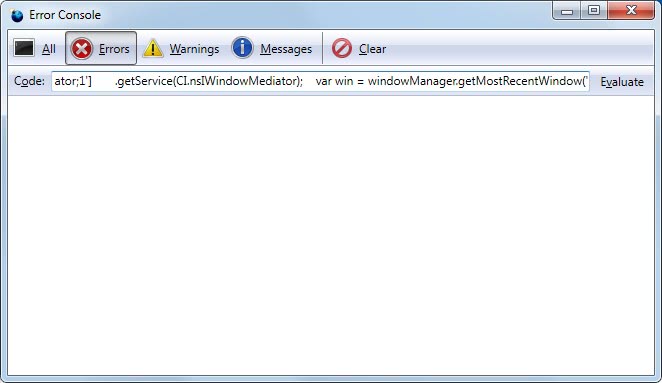
- Open the Error Console in Firefox. You can do that by pressing Ctrl-Shift-J, or clicking on Tools > Error Console in the menubar.
- Paste the code for your browser version into the Code row in the error console and click the Evaluate button afterwards.
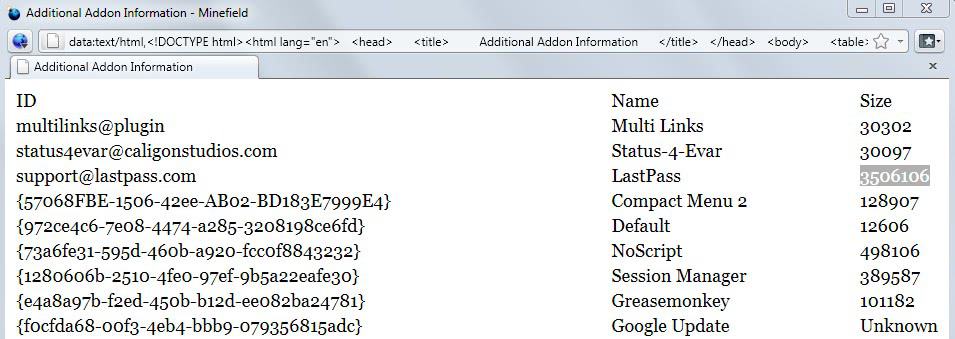
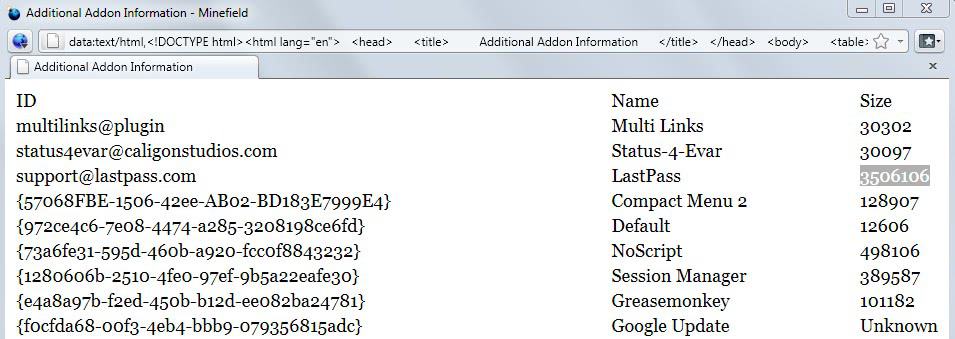
- A new window opens that displays all installed extensions, plugins and userscripts. Sizes are only displayed for extensions. The size is shown in Bytes.


Update: Please note that the code is not working anymore in recent versions of Firefox as some elements have been deprecated. An alternative is unknown at this point in time.
Firefox 4 code
const CI = Components.interfaces;
const CC = Components.classes;
function computeSizeRecursive(file)
{
file.QueryInterface(CI.nsIFile);
if(file.isSymlink())
{
return 0;
}
var size = file.fileSize;
if(file.isDirectory())
{
var files = file.directoryEntries;
while(files.hasMoreElements())
{
size += computeSizeRecursive(files.getNext());
}
}
return size;
}
Components.utils.import("resource://gre/modules/AddonManager.jsm");
AddonManager.getAllAddons(function(addons)
{
var addonData = "data:text/html,"
+ "<!DOCTYPE html>"
+ "<html lang=\"en\">"
+ " <head>"
+ " <title>"
+ " Additional Addon Information"
+ " </title>"
+ " </head>"
+ " <body>"
+ " <table>"
+ " <tr>"
+ " <td>"
+ " ID"
+ " </td>"
+ " <td>"
+ " Name"
+ " </td>"
+ " <td>"
+ " Size"
+ " </td>"
+ " </tr>";
addons.forEach(function(addon)
{
addonData += ""
+ "<tr>"
+ " <td>"
+ " " + addon.id
+ " </td>"
+ " <td>"
+ " " + addon.name
+ " </td>"
+ " <td>"
+ " " + ((addon.getResourceURI)
? computeSizeRecursive(addon.getResourceURI()
.QueryInterface(CI.nsIFileURL).file)
: "Unknown")
+ " </td>"
+ "</tr>";
});
addonData += ""
+ " </table>"
+ " </body>"
+ "</html>";
var windowManager = CC['@mozilla.org/appshell/window-mediator;1']
.getService(CI.nsIWindowMediator);
var win = windowManager.getMostRecentWindow("navigator:browser");
win.open(addonData, "", "");
});
Firefox 3.6 Code
const CI = Components.interfaces;
const CC = Components.classes;
function computeSizeRecursive(file)
{
file.QueryInterface(CI.nsIFile);
if(file.isSymlink())
{
return 0;
}
var size = file.fileSize;
if(file.isDirectory())
{
var files = file.directoryEntries;
while(files.hasMoreElements())
{
size += computeSizeRecursive(files.getNext());
}
}
return size;
}
var Application = CC["@mozilla.org/fuel/application;1"].getService(CI.fuelIApplication);
var addons = Application.extensions.all;
var extDir = Components.classes["@mozilla.org/file/directory_service;1"]
.getService(Components.interfaces.nsIProperties)
.get("ProfD", Components.interfaces.nsIFile);
extDir.append("extensions");
var ios = Components.classes["@mozilla.org/network/io-service;1"]
.getService(Components.interfaces.nsIIOService);
var addonData = "data:text/html,"
+ "<!DOCTYPE html>"
+ "<html lang=\"en\">"
+ " <head>"
+ " <title>"
+ " Additional Addon Information"
+ " </title>"
+ " </head>"
+ " <body>"
+ " <table>"
+ " <tr>"
+ " <td>"
+ " ID"
+ " </td>"
+ " <td>"
+ " Name"
+ " </td>"
+ " <td>"
+ " Size"
+ " </td>"
+ " </tr>";
addons.forEach(function(addon)
{
var ext = extDir.clone();
ext.append(addon.id);
addonData += ""
+ "<tr>"
+ " <td>"
+ " " + addon.id
+ " </td>"
+ " <td>"
+ " " + addon.name
+ " </td>"
+ " <td>"
+ " " + ((ext.exists())
? computeSizeRecursive(ext)
: "Unknown")
+ " </td>"
+ "</tr>";
});
addonData += ""
+ " </table>"
+ " </body>"
+ "</html>";
var windowManager = CC['@mozilla.org/appshell/window-mediator;1']
.getService(CI.nsIWindowMediator);
var win = windowManager.getMostRecentWindow("navigator:browser");
win.open(addonData, "", "");
It would be great if someone could create an add-on out of this, to display the add-on sizes in Firefox more comfortably. (thanks Jojo for the tip)
Advertisement



















bf: I dont know why you find that simpler, first it involves installing an addon, second, is doing it manually for each faster or simpler than getting all the info at once ?
Anyway, does anyone know if disabled addons also get loaded into memory, and if FF checks for updates for disabled addons too ?
In Firefox 3.6 there is much simpler way to find size of your extensions.
Install Extension Manager Extended. Now in Firefox extension manager right-click on any add-on and click on “Open Containing Folder”. It will open location where extension files are stored. Get size of the folder and you will know size of extension. It takes 10-20 seconds.
It is sad that you need a new add-on to see the size of the add-ons.
Ops, my fault, did not read it properly.