SiteFlow Bookmarklet Simplifies Website Navigation

Many websites on the Internet use pagination. This includes all major search engines like Google Search or Bing, blogs like Ghacks or websites that provide access to media like Youtube. Pagination is used to limit the time it takes to load a website and to well arrange it for the visitor.
The main problem with pagination is that it limits the amount of content on each page forcing the user to click on one of the buttons to be taken to the next or previous page of the website to access new content. Some extensions and scripts are available that automatically load the new content once the user reaches the end of the page.
Update: Endless scrolling pages have become popular on some sites recently. They basically load new contents whenever you near the end of the page, so that you do not have to click anymore. While convenient, they have issues, such as the inability to bookmark a certain page of the results, orientation issues, or that everything is restored to the default page when you leave and come back.
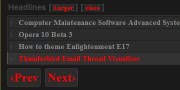
Another alternative is provided by the SiteFlow bookmarklet. The bookmarklet recognizes the headlines of the active page (which would be the titles here on Ghacks for example) and displays them in an overlay on top. It offers previous and next buttons which will load previous or next pages of the website both in its interface but also on the screen.
A click on a headline will take the user right to the beginning of the article.
Keyboard shortcuts are available to perform the following operations:
- Go to next page [right arrow key]
- Go to previous page [left arrow key]
- Return to first page [Shift Home]
- Skip to last page [Shift End]
- Jump to next headline [CTRL down arrow]
- Jump to previous headline [CTRL up arrow]
The keyboard shortcuts to flip pages come in handy in many occasions as it only takes one key to perform the action. SiteFlow is compatible with many modern web browsers including Mozilla Firefox, Google Chrome, Opera and Safari.
You can access a demonstration on the developer website. The script works fine in all modern web browsers, and while it may not work on all sites, depending on how contents are displayed, it should work on most blogs and websites.
Advertisement