Google Chrome And Firefox Extensions Differences

Update: Extensions are now an integral part of the Google Chrome web browser. We have updated the article to reflect that at the end of it.
We all know that the Google Chrome development team is planning to add extensions to the web browser. Extensibility seems to be one of the key features that many users, especially Firefox users, expect from a web browser.
A developer's build of the Google browser was released with basic extension support a while ago but it is not clear yet when the public will be able to download a version of the Google browser supporting extensions.
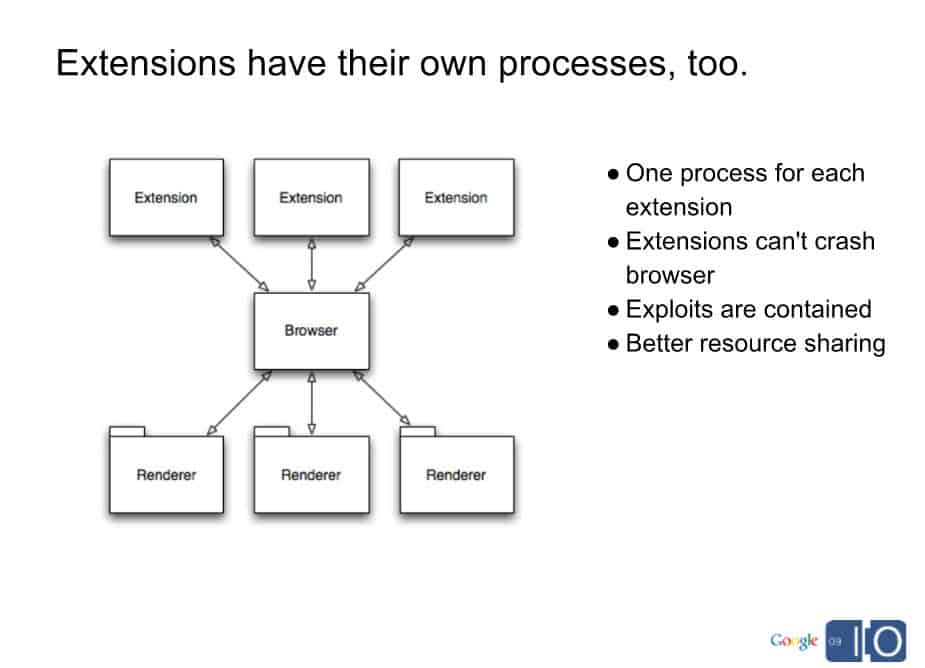
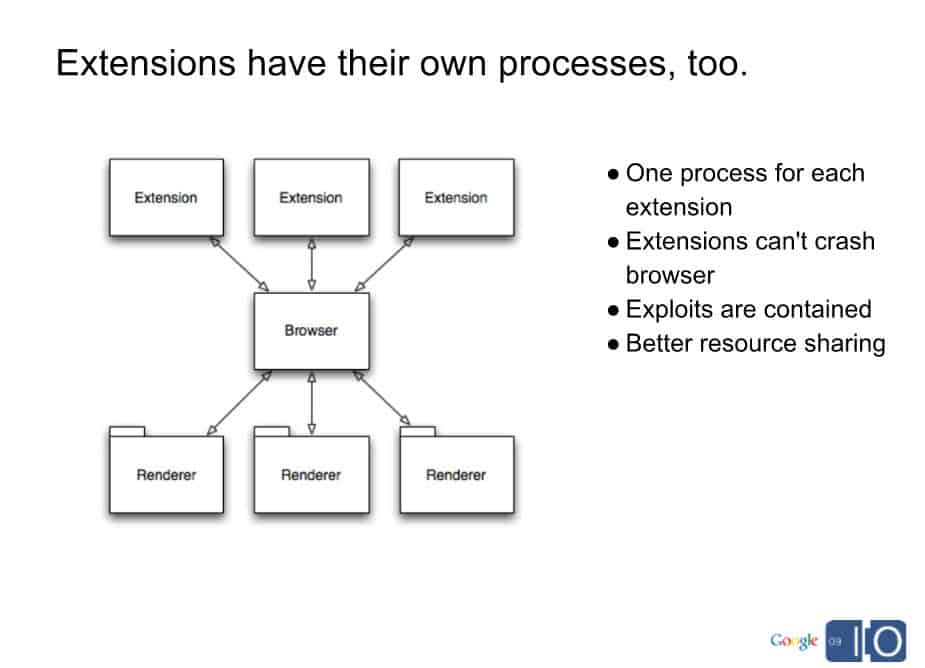
It might be interesting however to evaluate how Chrome's extension API differs from Firefox's. The Google System blog published a short post and Google Docs presentation that details how Google Chrome will be handling browser extensions.
- Extensions in Google Chrome use HTML, JavaScript and CSS.
- The web browser does not need to be restarted after installing an extension.
- Google Chrome extensions are updated automatically to make sure that the user is always running the latest version.
- They are also automatically compatible will future browser versions which means that developers do not need to update their extensions if the web browser version is updated. (like in Firefox).
- Each extension will run in a separate process which is interesting from both a security and performance standpoint. Future versions of the Firefox web browser will get rid of the forced restart after extension installation as well.
Google Chrome adds some interesting features which make life more comfortable and easier. The main difference now is that Firefox users can download and install thousands of Firefox add-ons while Google Chrome users will have to wait until they can start using user-generated extensions. The future however looks interesting.
Chrome extensions are less powerful in what they can do, but they are more secure at the same time because of that limitation and the separation in processes.
Update continued:
Things have changed quite a bit in recent time. Mozilla plans to move Firefox's extension system to the very same that Chrome uses, but extend it further to make it more powerful.
Here is the new list of features and issues of extension support in Google Chrome and Firefox:
Chrome:
- Extensions can only be installed directly from Chrome's Web Store. Google plans to prevent third party installations in Chrome Stable and Beta in 2014.
- Google disallows certain extension types from being uploaded and made available in the store.
- Extensions are automatically compatible with new browser versions.
- Extensions run in separate processes for increased security.
Firefox:
- Modern extensions for Firefox do not require a restart of the browser anymore.
- Extensions are automatically compatible with new versions of Firefox.
- Extensions pre-Firefox 57 can modify anything.
- Extensions post-Firefox 57 are still more powerful than Chrome Extensions, but less powerful than classic Firefox add-ons.
- Mozilla does not restrict extension types from being made available on the AMO (Mozilla Add-ons) website.



















hi, mozilla is working on the same idea as google , they made a new extension called jetpack ( https://jetpack.mozillalabs.com/ ) i think that it’s intended to be the next engine for extension with jetpack you can make extension with html/js/css ( and they integrated jquery ) no need to restart for install/uninstall , ther’s a memory manager …etc
i just hope that some how google and mozilla will agree on a standart for the extensions.
@MKR
And even an extremely useful invention like tabs isn’t simple enough to be used by the mass. I was very surprised to see both of my parents open new windows and not tabs in IE7 while Microsoft has made tabs bigger and more clear and visible then the other browsers have. When I open a tab in front of them it just doesn’t get in their mind what I am doing and how much better it is then opening a totally new window every time. When I click on another tab it’s like opening something invisable and closing it again when I click or ctrl-tab to the other tab. Of course they are not retarded ;) my father even works with a pc every day, but they are so used to the old way of doing things that they just reject doing it on a new but more efficient way.
What I am trying to say is that all these inventions will only be used by a small amount of people. The big majority will not understand/use most of them or it will take a couple of years before the most simple features become discovered and regularly used by non-techies. This is also why I don’t think that Google will give extentions a very high priority in their development and if they do, they know they do it for us, the techies and younger people. Not for the majority.
And because Google is making Chrome for the mass their main objective seems to make chrome as fast as possible while extensions like done in Firefox makes the browser start up slower. That must be the simple reason to use plain html, css and javascript for the extensions. It must be faster to load then is done in competing browsers.
“Why don’t just be themselves? some unique that like we can see differ on Opera, Firefox, Safari, IE interface”
Why didn’t Microsoft stick to command prompts? Because windowed UIs were better for most tasks that were done on the command line at the time.
What you’re asking them to do is invent, not innovate. Invention is good once you have a stable product that reflects all reasonable user expectations, but you can’t expect them to start from scratch. Tabs were an invention. Now everyone has tabs.
Tabs are good. Would we have had a better method of managing open pages if Mozilla hadn’t copied tabs? Probably, but how long would we have waited?
Extensions in Google Chrome use HTML, JavaScript and CSS.
I don’t think this will overcome Firefox extensions in usefulness and power. So be it – I don’t Chrome fan anyway, I’m happy with Firefox..
“Extensions in Google Chrome use HTML, JavaScript and CSS. The web browser does not need to be restarted after installing an extension. Google Chrome extensions are updated automatically to make sure that the user is always running the latest version. They are also automatically compatible will future browser versions which means that developers do not need to update their extensions if the web browser version makes a jump (like in Firefox).”
looks like it will be same or less like Opera widgets, made by html, css, js, no restart after add, further browser support
why google chrome pretend to be a next Opera?
– Address bar inside tab
– Frontpage that like speed dial
– Extension which like widget in Opera
– Minimalistic browser toolbar
– etc…
Why don’t just be themselves? some unique that like we can see differ on Opera, Firefox, Safari, IE interfaces…