Two Firefox Sidebar Tweaks

While I'm not using the sidebar in Firefox at all I know some users who really love it and use it all the time.
The feature is not really advertised anymore on newer versions of Firefox which means that most users of the browser probably do not know that it exists or what it does exactly.
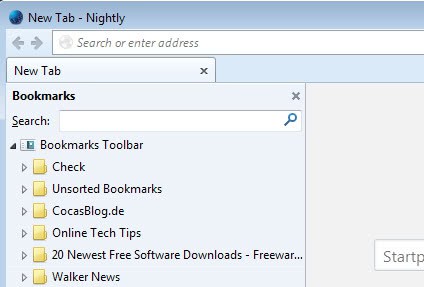
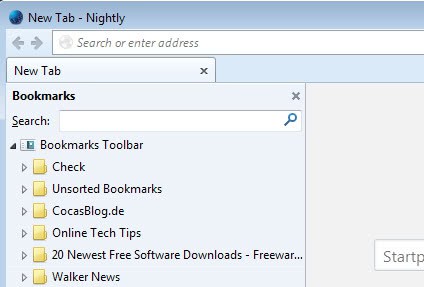
It allows you to display the bookmarks or the browsing history in the sidebar.And if you install extensions, other information including the browser's tabs.
The easiest way to display the sidebar is to use the shortcut keys Ctrl-B to display the bookmarks sidebar or Ctrl-H to do the same for the browsing history.
The main advantage comes into play on widescreen monitors as you can display tabs, bookmarks or the history in the sidebar to make up room horizontally in the browser without sacrificing space used to display the website on the monitor.
The sidebar however has some limitations and the following tweaks are supposed to get rid of two of those limitations. The first tweak is going to remove the width limitation of the sidebar while the other one moves the sidebar from the left to the right side making it easier to read the websites that you are on.
Both tweaks need to be applied to the file userChrome.css which is located in the Firefox profile folder. Just search for userChrome.css and you should find it right away.
You can load about:support in the browser's address bar instead and click on the show folder button there to get straight to your user profile.
Here you need to open the chrome folder first. If the userChrome.css file does not exist, create it in the folder by creating a new plain text file and renaming it.
Double-click that file and add one or both of the following two tweaks to the end of the file.
To move the sidebar from the left to the right you do add this line:
#browser {-moz-box-direction: reverse;}
To increase the width of the sidebar you would add this one:
#sidebar {max-width: none !important; }
A restart of Firefox applies the new settings.




















Monty,
Does your Target= trick also work in reverse? For instance, I am trying to have the results of a search open in the main window. AKA I never want the sidebar to change, only use it as a launcher of sorts…
In any case, check out: http://developer.mozilla.org/en/docs/Code_snippets:Sidebar
Per their site you should be able to open/close/toggle it via:
/**
* Opens or closes the sidebar identified by commandID.
*
* @param commandID a string identifying the sidebar to toggle; see the
* note below. (Optional if a sidebar is already open.)
* @param forceOpen boolean indicating whether the sidebar should be
* opened regardless of it’s current state (optional).
* @note
* We expect to find a xul:broadcaster element with the specified ID.
* The following attributes on that element may be used and/or modified:
* – id (required) the string to match commandID. The convention
* is to use this naming scheme: ‘viewSidebar’.
* – sidebarurl (required) specifies the URL to load in this sidebar.
* – sidebartitle or label (in that order) specify the title to
* display on the sidebar.
* – checked indicates whether the sidebar is currently displayed.
* Note that toggleSidebar updates this attribute when
* it changes the sidebar’s visibility.
* – group this attribute must be set to “sidebar”.
*/
function toggleSidebar(commandID, forceOpen) {
Target=”_search” in a link in Firefox’s main window will load any content into the Firefox sidebar.
In the upper-right corner of the Firefox sidebar is an X to close it. Is there a JavaSript that will close it in a link?
for example
javascript:closesidebar()
Wow Ace_NoOne, thanks so much =) xoxoxox
@Ashley: You could the Bookmarks Manager, either as a new window via Bookmarks > Organize Bookmarks, or in the sidebar via CTRL+B.
Hi. When I open bookmark toolbar to delete a website, the toolbar closes so i have to reopen it each time to delete 1 website instead of it staying open and say I want to delete 10 websites before i decide i’m done using the sidebar thingy. Does anyone know a tweak to keep the boomark toolbar open to be able to delete multiple websites without having to have to reopen it for each site? Thanks so much.
martin, your site just keeps getting better. special props to the new look. clean, elegant, classy.
you are right, fixed it. Thanks rubzn
Please, fix
#browser { -moz-box-direction: reverse;}
@archer: Agreed, on all counts. (Though I have yet to try NetVibes.)
bloglines is very good. it was the first i used, then i switched to netvibes. both are excellent for someone with your needs, ace. tried google reader and found it awful.
sage is simple, flawless, unobtrusive, instantly accessible, intuitive, easily configurable and i highly recommend it for anyone whose computing circumstances permit.
I’ve tried All-in-One Sidebar – wasn’t too impressed.
As for Sage, I’ve switched to Bloglines ages ago because I need to access my feeds from several PCs.
install sage, allinone sidebar, and mr tech’s local install, and you’ll be a sidebar convert. i almost guarantee it.
I’m not a huge fan of the sidebar either, but I like these kinda tweaks – keep ’em coming!