Moving Browser Tabs To The Sidebar

I just stumbled upon Rarst's post over at his blog about moving browser tabs to the right, and felt intrigued. I have tried to move the tabs to the sidebar before but quickly reverted the changes, mainly because it takes some time to get adjusted to it especially after working for years with tabs on top.
I gave up before I'd feel comfortable using the new tab layout but I'm so used to the default one that I have a hard time adjusting to a new layout.
The benefit of running tabs in the sidebar, either left or right, is the same as running the Windows Taskbar on the left or right side of the computer screen: more space.
A vertical placement can display more information and more tabs visibly than a horizontal tab bar can.

This is especially obvious if the computer is connected to a widescreen monitor, as most websites do not make use of the full screen width and especially so on large resolutions such as 1920x1200.
This resolution for instance often means more that you get more than 400pixels of white space on the left and right side of the website displayed in full screen mode.
The display width is usually sufficient to display all website contents on the screen, the height however is not. More vertical space means that you see more of the website without having to scroll.
Rarst has already mentioned how to switch to a vertical tab bar in Opera ( Right-click tab bar > Tab Bar Placement). I have decided to take a look at the Firefox browser instead.
Firefox does not offer vertical tab placements out of the box. Add-ons have been created that can move the tabs to a sidebar. One of the add-ons is Tab Kit.
Update: Tab Kit is not compatible with recent versions of Firefox. I suggest you check out the Tree Style Tab add-on instead for the browser which offers similar functionality.
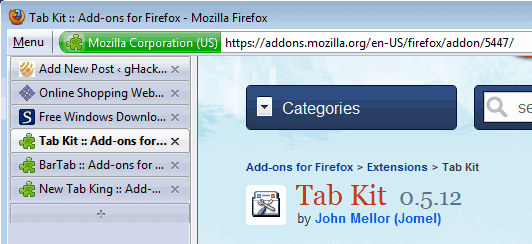
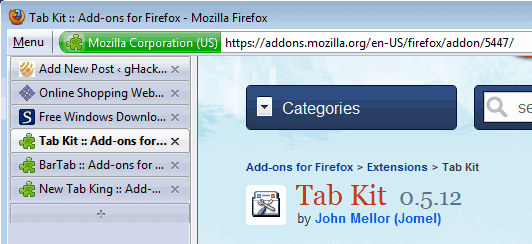
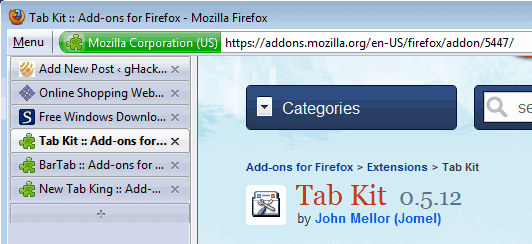
The add-on moves the tab bar automatically to the left sidebar upon installation and restart of the web browser.
The colors that are initially displayed can be deactivated, the position of the bar switched to the right side, top or bottom.
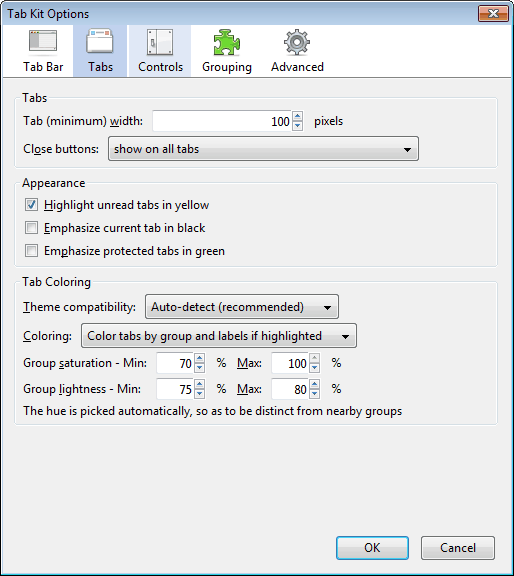
The display can be further customized in the options. It is there for instance possible, and advised, to display a close button next to each tab. By default, the close button is only displayed at the bottom of the screen, which is not very functional to say the least.

Tab Kit supports mouse gestured to quickly switch between tabs, and it is of course still possible to display the first ten tabs by pressing CTRl-[1-9] on the keyboard.
The benefits of running tabs in the sidebar
Below are the benefits of running tabs in the sidebar, the disadvantages or situations where you should not do that are listed in the next paragraph instead.
- If lots of tabs are often open at the same time, especially if that means that not all tabs are displayed all the time in the horizontal bar.
- If width is not a issue, e.g. on widescreen monitors.
- If every pixel of height is of importance.
- If you prefer to have page titles visible all the time (more horizontal space for tabs means more page title displayed)
When you should not run tabs in sidebar
There are situations where it is not advised to run tabs in a sidebar.
- If the computer monitor is only handling small resolutions, e.g. 1024x768.
- If only a handful of tabs are opened all the time
- If the sidebars are already occupied
- If you like to align windows on the screen so that the web browser is only displayed in part of it.
There is one last thing to address. Should you place the tab bar in the left or right sidebar? This again depends on a few factors. If the left sidebar is already occupied you may want to move it to the right. The right side has the additional advantage that the scrollbar is there as well, which usually means that the mouse is often located in that area to navigate the page.
The left sidebar placement on the other hand is closer to the browser menus and the address bar. It is however more distracting on the left, especially in the beginning after making the switch.
Where is your tabbar located? Are you using a vertical or horizontal placement, and why?


























I agree with the TreeStyleTab comment. It lets the user _organize_ his tabs. It is the only thing keeping me on Firefox when I’d love to jump ship to Opera.
I agree with this agreement. I want to prefer Opera except for the fact that there are enough plugins available in Firefox to make tabs-on-the-left in Firefox an unbeatable browsing experience when I have lots of tabs open:
TreeStyleTab : expandable, collapsible hierarchies of tabs. It’s awesome because when you open a series of new tabs in the background from the current tab, they nest as children. Also, you can close all tabs in a tree very easily.
TabScope: Gives you a custom-sized preview of a tab’s page with just a mouse over, which can be enlarged with just a click of the preview.
Multiple Tab Handler: Offers shift-click and control-click selection metaphors for tabs. Awesome for selecting, dragging, and dropping a set of tabs into a tree.
Informational Tab: Amongst other things, this gives you a thumbnail preview icon of each page in the tab itself and provides a nice status bar for showing loading progress.
Load tabs progressively: Defers the loading of tabs so that you don’t end up loading 20 pages simultaneously. Useful if you restore a browsing sessions filled with 200 tabs, which brings us to…
Tab Mix Plus: Everybody knows this, and it does everything.
Without these for Firefox or with these for Opera, I’d use Opera more than I do.
Sorry Martin but if you talk about moving tabs to the sidebar without even mentioning awesome TreeStyleTab addon (https://addons.mozilla.org/en-US/firefox/addon/5890/) then i really have to say that you missed the main point here and don’t know what’s the real case… This addon is my number one in firefox and if somebody asks me why do I choose firefox and not opera/chrome then I would surely mention TreeStyleTab.
The mentioned add-on displays the tabs in a tree-style as well. But I get your point.
It’s does not really benefit for quantity of tabs. Since in vertical bar they can’t shrink it is easier to run out of space.
But it is great for having clear view of open tabs. When you need multiple pages from single site open and ready (for example documentation of some kind) vertical bar really shines.