Mozilla improves CSS Grid Inspector in Firefox Nightly

Mozilla announced just a moment ago that it has improved the CSS Grid Inspector of Firefox's integrated Developer Tools significantly.
The new functionality has been added to Firefox Nightly, the cutting edge development version of the Firefox web browser that gets new features first before they migrate to Beta and then to Stable versions of the web browser.
CSS Grid Layout is a method of dividing a web page into regions, and defining relationships of elements on the page. The name grid comes from the layout's characteristic of aligning elements into columns and rows.
While similar to tables, CSS Grid offers advantages such as the ability to overlay elements or use layers.
Mozilla improves CSS Grid Inspector in Firefox Nightly

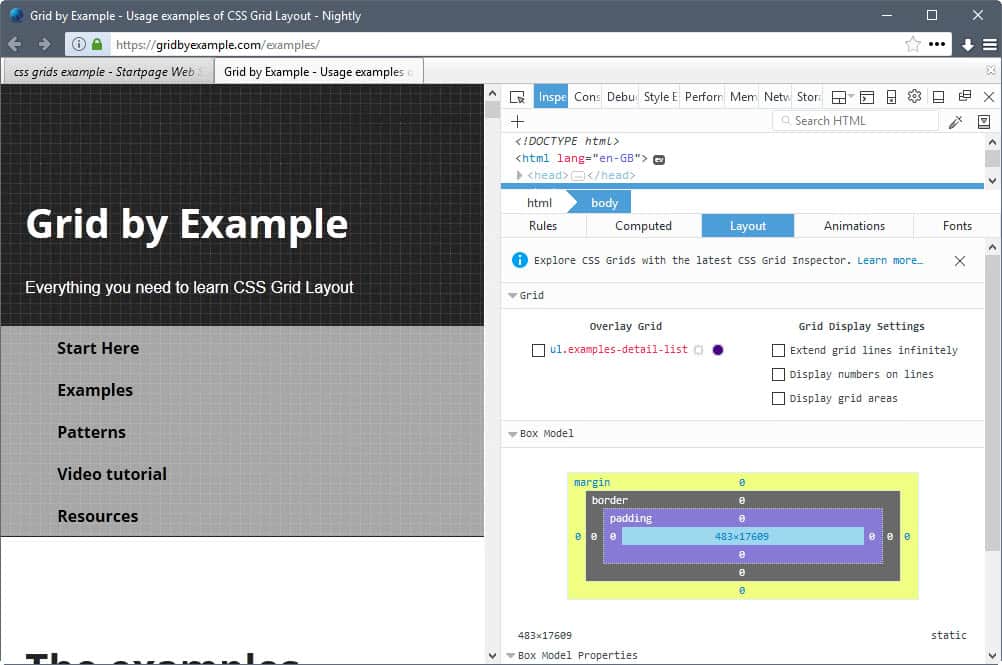
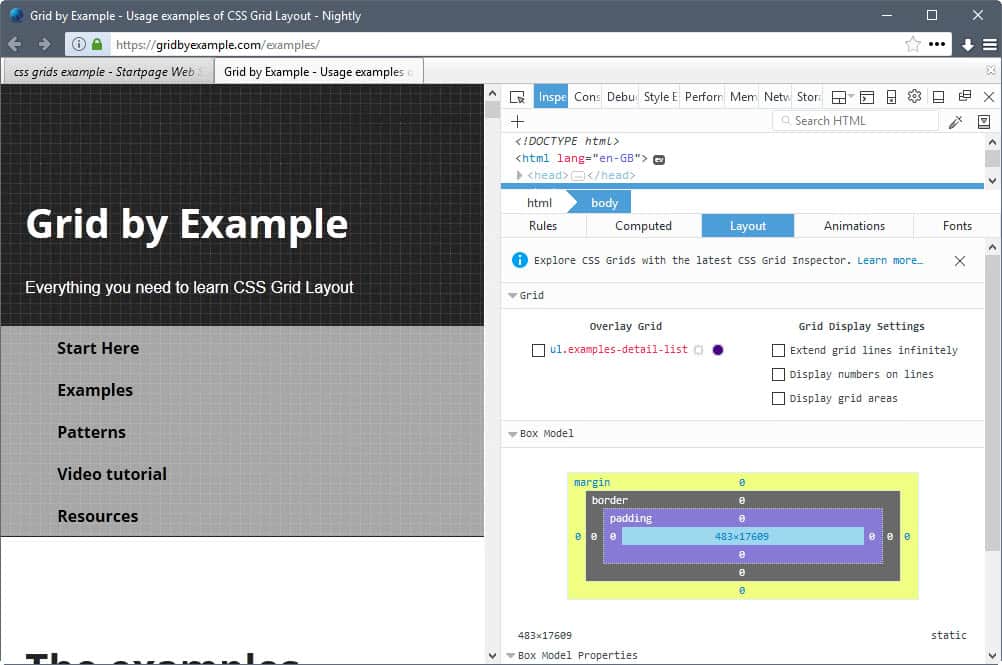
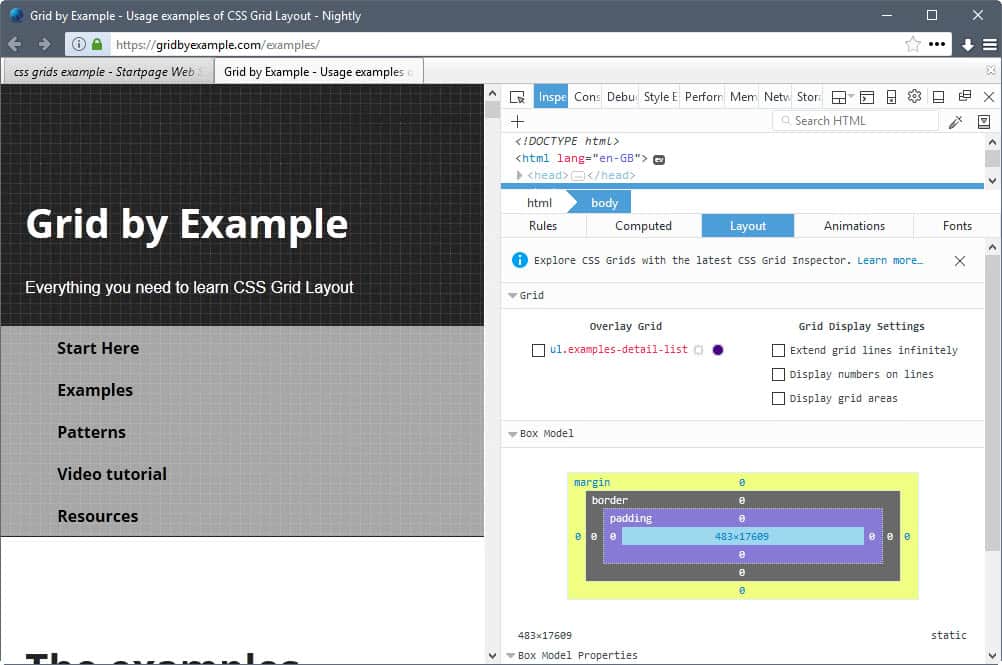
Firefox Nightly users can open the Developer Tools of the browser using the F12 shortcut. To make use of the new CSS Grid functionality, they need to open the Inspector Tool on a page that uses CSS Grid.
The Layout Panel lists all CSS Grid containers on the active page. It includes an overlay on top of that that visualizes the layout, position and layer of each container.
Firefox developers may customize the display using the following three settings that are available right now:
- Extend grid lines infinitely.
- Display numbers on lines.
- Display grid areas. This lists the bounding areas and the associated area name of every grid cell right on the page.
Another visual element that is new in the Developer Tools is the ability to hover the mouse over any container to have it highlighted for you on the page. You need to select the overlay grid first for the options to work.
Another new feature of the Grid Inspector allows developers to see where grid lines are for grids that are translated, skewed, rotated or scaled.
Mozilla added a new Box Model Properties to the Grid Inspector as well. It lists all properties that affect the position, size and geometry of the selected element.
Developers may edit some properties, the position and height/width properties directly there.
Here is a video that walks you through the new functionality.
Now You: if you are a web developer, what is your take on CSS Gird and the functionality of the Firefox Developer Tools in regards to that?






















Indeed David, I cannot get the grid overlay to show at all. Anyone know a fix?
It’s a handy addition, but still has bugs. For example, there are a number of cases where it won’t show the grid preview, and I can’t figure out why. However the addition of the grid line numbers, and the listing of all grids in the current layout, helps a fair bit in general design. Doesn’t help much with figuring out layout peculiarities, though.
Martin,
First of all nicely written informative article who is extra strong threw the included video by you.
I am really starting to enjoy your decision to include video. :-)
And last but not least: Great tool that Mozilla CSS Grid Inspector. Even better now that it use to be!
Mozilla’s Firefox inspector tools are amazingly powerful. Unfortunately, they are so slow and laggy as compared to the classic DOM Inspector extension.