How to override website color schemes in Firefox

Whenever you visit a web page on the Internet one of two things can happen in regards to the color scheme used by it: the site may use its own color scheme to paint foreground and background colors as well as link and visited link colors, or Firefox's default color scheme may be used.
While that is usually not a problem, you may sometimes encounter websites that use color schemes that don't work for you.
Maybe it is not highlighting links at all or only barely so that it is difficult to find links in the text. Or, it uses too dark or bright colors, or does not highlight visited links appropriately.
What you can do then is to enforce the use of Firefox's color scheme on the website in question.
Firefox itself comes with override options for all styled websites only which you find on the content tab of the about:preferences page.
The primary tab displays options to change the default font type and color. A click on advanced next to it opens an overlay that you use to specify proportional, serif, sans-serif and monospace fonts and sizes that you want used on sites.

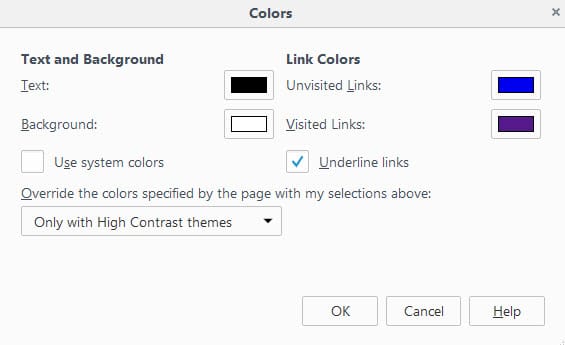
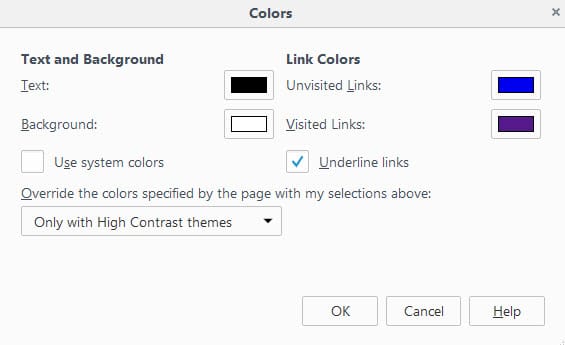
A click on colors on the other hand lets you select text, background unvisited and visited link colors for all pages you visit provided that you switch from "only with high contrast themes" to always in the overlay window.

The all or nothing option does not work overly well though as you will run into sites that won't display properly if you select to apply a custom color scheme to all sites you visit.
That's where extensions come into play which provide you with those options.
Color customizing extensions
Color That Site! - The add-on for Firefox allows you to change the foreground and background color of web pages that you visit in Firefox permanently. It can be configured to set custom colors for individual pages, a folder, site or domain. Useful if you don't want to change link colors at all. link to full review
Color Toggle - This extension lets you set up two different color profiles for foreground, background, link and visited link colors in Firefox that you can switch between using a hotkey. This is a temporary solution that switches to the color scheme on all websites in the browser just like Firefox's default scheme would do.
Colorific - Apply one of 28 custom themes to select websites that you visit in Firefox. The themes may change all colors including link colors.
NoSquint - It allows you to set link colors and whether links should always be underlined among other text-related customizations. link to full review here.
Stylish - Download user styles from the official website or create your own custom styles for websites to override color schemes. Basic understanding of CSS is required for the latter. The extension gives you full control over website styles on the other hand and goes far beyond selecting different colors for links or the website's main colors.
Tips
There are not that many add-ons available that let you change link colors permanently on websites you visit. One away around this is to set a permanent color for links in Firefox and prevent sites from overriding that.
You may run into issues on some sites, for instance if selected link color and background color of the site match but that is easy enough to overcome by using one of the coloring extensions for Firefox as you can use them to set a permanent color scheme that matches the link color.
Other than that, Stylish may be the best option as it gives you full control over a website's styling.
Now You: Are you using custom styles for websites? If so why?





















In addition to the features of “Color That Site!” ( addons.mozilla.org/en-US/firefox/addon/color-that-site ) mentioned here in the article, it also enables you to target individual images or, optionally, all “big images”… and set a rule so they are automatically rescaled smaller. Setting such a rule can be REAL helpful in avoiding continual excessive scrolling when reading pages on sites which display self-serving (IB Sooooo Special) branded page toppers / mastheads.
The two browser extensions that I use the most to customize the styles of websites, are somewhat similar, for Firefox and Chrome (links below). I use them to switch between 1) the default “bright” color scheme, and 2) a “night time”, dark-background color scheme.. I also use the f.lux utility (http://justgetflux.com) to “unbrighten” the screen at night, but switching to a dark, nighttime background is an additional big improvement.
“Color Toggle” – add-on for Firefox
https://addons.mozilla.org/en-US/firefox/addon/color-toggle/
“Change Colors” – extension for Chrome
https://chrome.google.com/webstore/detail/change-colors/jbmkekhehjedonbhoikhhkmlapalklgn
With “Change Colors” for Chrome, I generally use the dark-background scheme both day and night. Unlike “Color Toggle” for Firefox, it provides a convenient, optional “override” to restore the default, “bright” color scheme for individual webpages or domains, when needed, without affecting the darkened display-mode of unrelated webpages. Alternately, it can simultaneously switch (brighten or darken) the color schemes for *all* of its loaded webpages — which is the only change-mode that the “Color Toggle” for Firefox offers.
I have been tested and I’m apparently not “officially” color-blind. But I am getting older and I’ve read that that old people’s eyes take in significantly less light than youngsters’ do, so maybe that’s a factor.
Unfortunately, none of the items in TuxGuitar’s Styles menu change the color of the finger-position markers on the fretboard, and none of the prepackaged skins seem to do that, either. (I did see that you can change the family, style, size, color, etc., of the fonts used for printing — Tools > Settings > Styles … Printer Styles — which may make you want to consider revisiting the program.) I’m not a coder and I don’t have the skills to hack the source code or write a skin, so I contacted the program’s authors and suggested adding a Styles menu item for changing the finger-position-marker color. I’m not optimistic, though — the project seems to have been dormant for several years. I suppose I could also poke around on Github and elsewhere in search of a mod that does what I’m interested in, but initial Google results aren’t promising.
I really appreciate your getting back to me, and I hope that being able to change the size of the fonts used in printing makes TuxGuitar useful to you. All the best…
Martin, FYI, the site silently rejected the above comment until I filled in the email field and removed the “h tee tee pee colon slash slash” from the intended link.
Links are automatically added to the moderation queue, all the time.
My point was that it didn’t get added to the moderation cue. As I reported in a comment to “testing the new comments addon”, it’s a crapshoot (inconsistent). I don’t know whether filling email field is now (still) required. I’m reporting that today, until I both filled the email field AND removed the h tee tee pee, when I clicked “Submit Comment” button the result is a page reload without an “awaiting moderation” indicator or a “min/sec remaining to edit”. Such attempted comment posts are, apparently, simply being rejected/dropped.
You don’t have to fill out any of the fields, all are optional.
AFAIK, the program is compiled JAVA.
http://sourceforge.net/projects/tuxguitar-fork/
If (and idunno) its “skins” employ css and / or javascript, those skins only govern toobar icons and buttons. Changing the colors used elsewhere would require “hacking the program’s source code” and recompiling.
I rely heavily on NoSquint for sites that I visit regularly, but when I happen upon a site that assaults my eyes and that I am probably never going to visit again, I just click on a bookmarklet called “zap” that I found who-knows-where YEARS ago. Basically, it reloads the page with black text on white background and strips out anything potentially annoying. Hey, this page looks familiar:
https://www.squarefree.com/bookmarklets/zap.html
(Thanks, Google.) I have no idea how the various annoyance-zapping bookmarklets on the above page compare with the bookmarklets thoughtfully shared above, but the plain old “zap” bookmarklet works well enough for the mercifully infrequent times I need it.
By the way, my pet peeve is medium-colored text on dark background, especially toxic green on black, which seems to be popular in some circles. This is going a little off-topic because it involves an app rather than a website, but has anyone here ever used TuxGuitar? You know how it represents finger positions with small, medium-blue dots on a dark-brown fretboard? What were they thinking? You’d have to have the vision of an owl to see what’s going on! /rant
TuxGuitar: I think maybe there’s a styles menu that may include changing that blue colour, because I’ve seen red dots on the fretboard & yellow circles, but I don’t know if that’s in the software or something done to the images to make it readable for publication. I also think Github hosts mods which probably change font sizes & colours etc. I’ve also seen a picture at Softonic of the program with a green fretboard, but it was a crap picture – maybe poor colour balance & not true to life
The above is all from memory – I didn’t download in the end because too complex & also I read the printout fonts are very small – the printout quality being the most important feature for my purposes.
Incidentally, have you had a test for colour blindness? Maybe that’s why you’re having the fretboard blues :)
My go-to has been NoSquint for quite a long time (though I also use Stylish for other things).
NoSquint is now an essential part of my browsing toolbox, e.g. black background, white text. The other very useful features I like is the FULL Zoom, which stretches the page to fill up the browser window for ‘narrow’ websites; and of course the Text Zoom. The ease of use and reliability is the biggest draw for me; it’s never failed or affected browsing speed and it only takes a few seconds to permanently set–or readjust–settings on each site visited.
While I love aspects of Stylish (and Firefox settings), it became irritating and time-consuming to go in and change settings on a site that did not render well, as you alluded to, Martin.
I’ve never tried any of the other extensions mentioned here but will give them a trial run at some point; I always enjoy exploring other options if only out of curiosity to see what is out there.
Another informative article; thanks Martin.
I have several bookmarklets I made that take care of crappy looking or hard to read websites. The one I use the most I call “Web Designers’ Nightmare”. :)
javascript:(function(){var newSS, styles=’* {font-family:arial !important; border-color:#111 !important; background-image:none !important; background-color:#111 !important; color:white !important;} :link {color:yellow !important;} :visited {color:lime !important;} hr {display:none !important;} input {background-color:#ccc !important; color:black !important;}’; if(document.createStyleSheet) { document.createStyleSheet(“javascript:'”+styles+”‘”); } else { newSS=document.createElement(‘link’); newSS.rel=’stylesheet’; newSS.href=’data:text/css,’+escape(styles); document.getElementsByTagName(“head”)[0].appendChild(newSS); } })();
This is the same thing with line-height:30px;
javascript:(function(){var newSS, styles=’* {font-family:arial !important; line-height:30px !important; border-color:#111 !important; background-image:none !important; background-color:#111 !important; color:white !important;} :link {color:yellow !important;} :visited {color:lime !important;} hr {display:none !important;} input {background-color:#ccc !important; color:black !important;}’; if(document.createStyleSheet) { document.createStyleSheet(“javascript:'”+styles+”‘”); } else { newSS=document.createElement(‘link’); newSS.rel=’stylesheet’; newSS.href=’data:text/css,’+escape(styles); document.getElementsByTagName(“head”)[0].appendChild(newSS); } })();
This one is better black text on white background (from our website)
javascript:(function(){var%20newSS,%20styles=’html,body%20{font-family:arial%20!important;%20font-weight:900%20!important;%20font-size:13pt%20!important;%20color:black%20!important;%20background-color:white%20!important;%20font-weight:900%20!important;}%20*%20{background-image:none%20!important;%20background-color:white%20!important;%20border-color:white%20!important;}%20:link%20{color:blue%20!important;%20text-decoration:underline%20!important;}%20:visited%20{color:purple%20!important;%20text-decoration:underline%20!important;}%20p,div,table,tr,td,th,li,address%20{color:black%20!important;}’;%20if(document.createStyleSheet)%20{%20document.createStyleSheet(%22javascript:’%22+styles+%22’%22);%20}%20else%20{%20newSS=document.createElement(‘link’);%20newSS.rel=’stylesheet’;%20newSS.href=’data:text/css,’+escape(styles);%20document.getElementsByTagName(%22head%22)[0].appendChild(newSS);%20}%20})();
I use our Web Designer Nightmare ( http://www.dwightstegall.com/bookmarklets.shtml ) that has Black text on white background. This one ( in our post) has yellow text on black background.
This one is better
javascript:(function(){var%20newSS,%20styles=’html,body%20{font-family:arial%20!important;%20font-weight:900%20!important;%20font-size:13pt%20!important;%20color:black%20!important;%20background-color:white%20!important;%20font-weight:900%20!important;}%20*%20{background-image:none%20!important;%20background-color:white%20!important;%20border-color:white%20!important;}%20:link%20{color:blue%20!important;%20text-decoration:underline%20!important;}%20:visited%20{color:purple%20!important;%20text-decoration:underline%20!important;}%20p,div,table,tr,td,th,li,address%20{color:black%20!important;}’;%20if(document.createStyleSheet)%20{%20document.createStyleSheet(%22javascript:’%22+styles+%22’%22);%20}%20else%20{%20newSS=document.createElement(‘link’);%20newSS.rel=’stylesheet’;%20newSS.href=’data:text/css,’+escape(styles);%20document.getElementsByTagName(%22head%22)[0].appendChild(newSS);%20}%20})();
NoSquint 2.1.9 by Jason Tackaberry: https://addons.mozilla.org/en-US/firefox/addon/nosquint/
This will colour links & force an underline on a site-per-site basis
Override the default text-only and full-page (both text and images) zoom levels for all websites
Enforce your own foreground and background colours
Remember your zoom levels and colour settings per site, automatically applying them when you return.
Disagree with what NoSquint calls a site? A powerful exceptions mechanism lets you split up or group together sites with URL patterns.
Michael great find that I overlooked. I have added it to the list of add-ons.