Change website colors permanently in Firefox

Dark green text colors on black backgrounds? A bright white background color that hurts the eyes at night? Link colors that do not highlight links at all? Visual issues can reduce the usability of a website significantly. The Firefox add-on Color That Site lets you take care of websites that use color schemes that you dislike or can't work with at all.
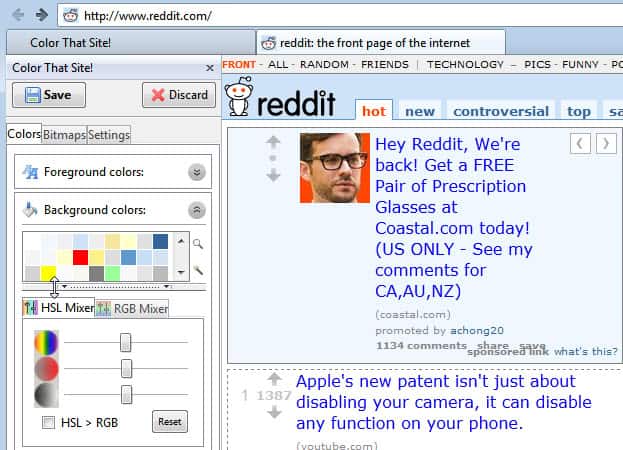
Once you have installed the extension in the web browser you will notice a new icon in the browser's status bar. A click opens a sidebar on the left that displays the site's current color modifications. A go button is displayed in this spot for new sites that enables you to modify all colors used on the site.
The extension scans the website you are on and divides the colors used on it in foreground and background colors.
Holding down the left mouse button while hovering over a color highlights the locations on the page where the colors are being used. The foreground and background color menus enable you to change all colors used at once. For that, you can either use the invert colors or invert brightness checkboxes, or use mixers to change the color scheme.
A click on the preview button afterwards changes the web pages' color scheme to the selected colors. Inverting colors makes usually only sense when you invert both background and foreground colors, as you will otherwise end up with a black on black or white on white color scheme that is barely readable.
While that functionality may do the trick for you, it is not providing you with options to customize individual colors. This is supported by the extension as well, and can be done in the following way.
First thing that you may want to do is check where a color is located on the page to make sure you are modifying the correct color. To do that hold down the left mouse button over colors in the sidebar. This highlights the locations where that color is being used on the page.
To change only that color, drag and drop it to the white area of the sidebar. Here you get the same menus as before, but changes are only applied to that color and no other color on the page.
Remember to click on the preview button to test the new color on the page. Once you are satisfied with the selection, click on save to save the new color scheme for the website. You will use it with your custom color scheme whenever you open it or navigate on it.
You can modify the scope of definition under settings. Options include enabling it on a single page, a folder, the website (which is a subdomain like www.exmaple.com), or the domain. Additional preferences are available for handling background images. You can for instance switch to gradients instead or select to scale down background images.
Color That Site is an excellent add-on for the Firefox web browser to improve sites with color schemes that you do not like.
Advertisement




















*I remember checking
I wonder if there’s a spell check bug somewhere?
I remember checking this out when it was first released and I don’t recall the exact reason why I didn’t care for it and not want to write about it, but it may have been the complexity of using it for average end users. I’ll revisit it again.
There should be a way for average users to simply change foreground, background, and link colors per page/site.
Accessibar offered that, but it’s been dead for a long time.
perhaps NoSquint could be forked.
NoSquint is an excellent add-on, but it may offer more features than some users want like simply being able to customize colors.
Does this addon allow you to easily revert back to the original web page setup?
Yes you can do that. Just delete the profile for the site and you are good to go.
Michael, the Readability addon is pretty amazing. It makes most webpages look very bad! Thanks for sharing!
I think the FireFox addon NoSquint 2.1.6 is superior Martin
https://urandom.ca/nosquint/
QUOTE:-
“Having a hard time reading on the web? Is that website with the ridiculously small font and hot-pink-on-slightly-darker-hot-pink text raising your blood pressure? NoSquint can:
** Override the default text-only and full-page (both text and images) zoom levels for all websites
** Enforce your own foreground and background colours
** Remember your zoom levels and color settings per site, automatically applying them when you return.
** Disagree with what NoSquint calls a site? A powerful exceptions mechanism lets you split up or group together sites with URL patterns
I also use “Readability” in conjunction with the above. Superb.
http://www.readability.com/