Save Site Specific Font Sizes

I occasionally come upon a website that uses a font size that is either too large or to small and I usually adjust it with the mouse wheel while holding down the CTRL-key in Firefox, or by using the keyboard shortcut Ctrl+ or Ctrl- instead.
If the fonts are too large only a small part of the information are visible on my screen while a too small font may prove to be quite challenging for the eyes
The update to WordPress 2.5 increased the font size quite a bit here on the site and on others that use the blogging platform. I really can't find another word for it, everything looks so big and a complete waste of space that I decided to find a way to decrease the font size in the browser.
I could have gone through lengths and analyze the PHP code but that would have taken a while. A far better solution was to use the Firefox add-on No Squint which remembers the font size of websites that you visit if you do change it on those sites.
It basically enables you to set a custom font zoom level for websites that you visit, and remembers the setting so that it is used whenever you load it in Firefox.
NoSquint
I had to enable the option "Enable text zoom with CTRL mousewheel" in the settings of the add-on before I could use it effectively. Once that was done I could simply use my method of changing font sizes (CTRL + mousewheel) and the extension would remember the font size on my next visit to the website where I changed it.
The font settings are by default remembered for the domain which had the effect that changes made to my WordPress admin interface would also be visible on my main homepage. Since I did not want this to happen I had to add an exception in the add-on's options.
Exceptions make it possible to have multiple font settings for a single domain. This is for instance useful if you want to increase or decrease the font size of a user profile on Facebook but keep the font settings for all other user profiles and the main page of Facebook.
The exception would be therefor the url of the user page that you want to set a different font size for. Or to use the example of WordPress: I created an exception for the admin interface of WordPress (domain/wp-admin) and changed the font size of that interface to 80%.
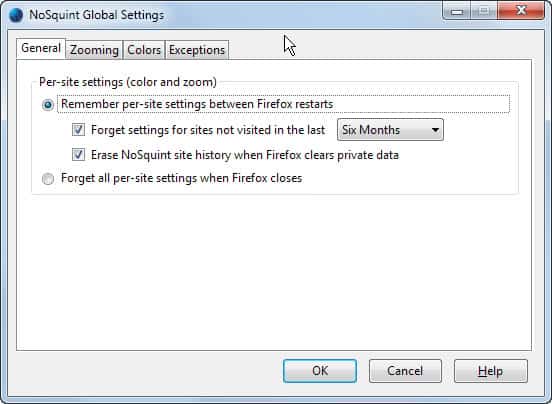
You find many options in the settings that you can play around with. NoSquint forgets settings for sites that you have not visited in the past six months for instance. If you want, you can modify that so that settings are only kept for the session, or modify the default time period instead.
Other options that you have are to change the default zoom preferences for all websites, override color settings for websites, or manage the list of exceptions.
Verdict
NoSquint provides you with all the options that you could possible want in regards to modifying font settings, sizes, styles and colors, in the Firefox browser that you could possible want.
Advertisement




















I had a much easier way of dealing with webmasters that love tiny prints and fixed tables that overlap the prints: I don’t bother with their sites. Hopefully, they’ll suffer a quick Internet death as more people like me just doesn’t bother logging in.