How To Display Valid Markup Code In Websites

There are two issues or problems that Internet users encounter when they want to paste code into forms to display these on the Internet. The first problem that can be encountered is that the website will interpret part or all of the code instead of displaying it.
A basic example would be to display the html code needed to make text linkable on a website. These codes are interpreted by most forms automatically if the user just pastes the code into the form.
The second problem that can arise is that the website will not validate because of the way it has been pasted into the form. Displaying the & char will for example return an error when validating the code. This can lead to all kinds of troubles including broken RSS feeds (read: The XML Feed Cannot Be Displayed).
How to display code on websites
Displaying valid markup code on websites, forums, blogs and any other page is not difficult. The only thing that needs to be done to achieve this is to convert all entities before pasting the code. This can be done manually or by using a script like the one offered on Spacefem.
You may eventually know the replacement strings for brackets and other elements that make up valid code bits on websites. Using a converter is usually the better choice as it can convert an entire construct in one go whereas you'd have to replace each entity individually if you do it manually.
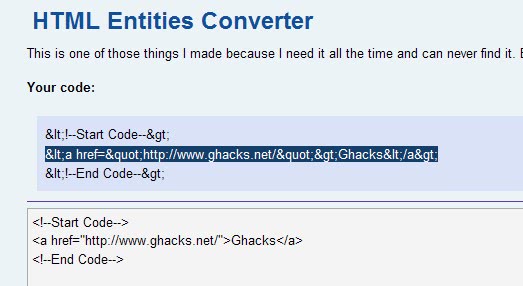
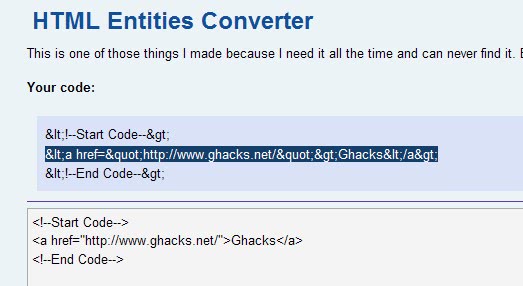
All that needs to be done is to paste the code into the form and click on the Make Code button at the bottom. To display the following code on a website
<a href="https://www.ghacks.net/">Ghacks</a>
one would have to paste the following code into the form on the website where the code should be displayed
<a href="https://www.ghacks.net/">Ghacks</a>
This is actually the easiest way to ensure that the website will not interpret the code and that the code will be valid markup code that users can copy and paste elsewhere.
Obviously, if you want to display the code output, you'd have to paste the actual code and not convert HTML entities in that case.