How to hide the bookmarks toolbar and display it on mouse hover

My Bookmarks Toolbar in Firefox is filled with lots of bookmarks, many of them stored in folders to add an almost unlimited number of bookmarks to the toolbar. While it means additional clicking, it makes hundreds of bookmarks available on the toolbar.
While the Bookmarks Toolbar is useful for accessing websites fast it has one limitation that made me do some research to see if there would be a way to fix it.
I'm talking about the fact that the Bookmarks Toolbar in Firefox is always displayed. It is possible to uncheck the toolbar which means that it is not shown which is not what I wanted to do of course. I was looking for a way to increase the space on the screen that the visited website would use while still keeping the Bookmarks Toolbar ready to be accessed whenever I needed to access it without having to enable it first.
I found a way to hide the Bookmarks Toolbar in Firefox and activate it only if the mouse is hovered over the area where it would normally appear. This way it is possible to have more space available for websites while access to the bookmarks toolbar is still possible by simply moving the mouse over its area.
If you want to apply this Firefox tweak you do need to access the file userChrome.css which is located in the 'chrome' directory of the Firefox profile folder. Add the following two lines at the end of this file and restart Firefox afterwards:
#PersonalToolbar {display: none;}
#navigator-toolbox:hover > #PersonalToolbar {display: -moz-box;}
Update: You may need to create the userChrome.css file in the folder if it does not exist already in there. Just create a new text document and rename it accordingly, and you should be good to go. The method is still working in all recent versions of the browser (at the time of writing that is Firefox 29).
The easiest way to find the profile folder of your Firefox installation is to type about:support into the browser's address bar and click on show folders there to open it.
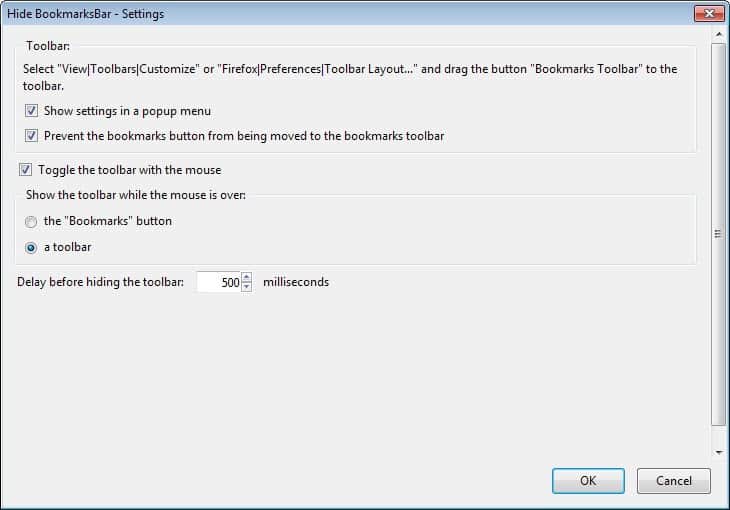
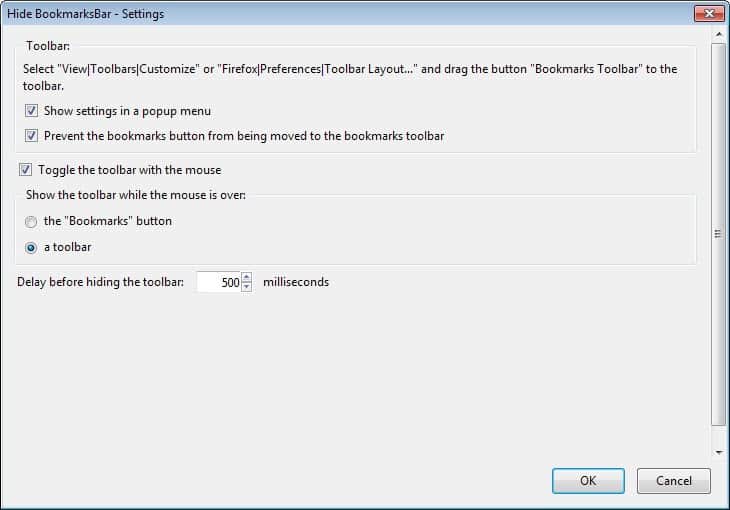
Instead of modifying a file in your Firefox profile folder, you can install the Hide BookmarksBar extension for Firefox instead which adds the same functionality to the browser. Besides options to display the bar on hover, it can also be configured to display it on keypress or when you click on a button in the interface.






















Hi,
You can do that much easier. Install the extension called “Stylishâ€, then restart Firefox. Right-click its statusbar icon, then click “Write new style†-> “Blank style…â€. Give the style a name, and paste the code inside the larger textarea. It’s even possible to preview it before saving. However, you can’t currently undo and redo preview without doing [Ctrl]+[A], [Ctrl]+[X], “Previewâ€, [Ctrl]+[V], “Previewâ€. From the manage interface added into add-on manager, you can also easily disable and uninstall it, like extensions.
In most times, you don’t need restart to apply/undo changes. One exception is when you hide scrollbars, you’ll need to restart, otherwise you’ll get a small 4-way scollbar inside sites and textareas.
cant get it to work. it wont save
Great Hack! i use it whenever a new version of firefox comes out.And also when i install it on new PC,
I used this tweak to auto-hide the toolbar, but now clicking on any bookmarks in subfolders of the Bookmarks Toolbar doesn’t work?
Any ideas?
Fantastic! Even better than what I was thinking.
Thanks man!
I want to increase the toolbar space. I dont care about the viewing area, and I also dont want to stuff multiple buttons under one folder/button. How do I do that.
To hide the Bookmarks Toolbar, I followed the directions (added the two lines to the end of my userChrome.css file and restarted Firefox).
But the Bookmarks Toolbar is still there!
Please advise. Thanks.
I’m new at this kind of thing and having trouble getting this to work. Right now the only text in my userChrome.css file is: #PersonalToolbar {display: none;}
#navigator-toolbox:hover > #PersonalToolbar {display: -moz-box;}
…and it is saved in: C:\Program Files\Mozilla Firefox\defaults\profile\chrome
Thoughts? Also, does anyone know how to expand the bookmarks toolbar to be two lines?
Thanks.
WONDERFUL HACK. Thanks.
Al sorry for that.The code was messed up, I corrected the issue.
@Al: “>” is the child selector; it only selects the direct children of an element without selecting its descendants further down the tree.
Is the > after hover correct? I thought it should be a semicolon?
Great hack — always enjoy your blog!
Nice idea – I’ll be sure to give this a try.
(You should submit this idea to Lifehacker.com.)
Great hack! Thanks.