Web Development: HTML Playground

The first language that you need to learn if you want to start with web development is HTML. HTML stands for HyperText Markup Language, a set of tags and attributes that can be used to create websites.
HTML comes with a limited number of tags and a basic syntax that is always the same. It basically comes down to learning the general layout of HTML documents and the tags that can be used to create the website.
HTML Playground provides you with options to play around with all HTML tags (and a bit of CSS). It does not require any prior knowledge although that could be of an advantage.
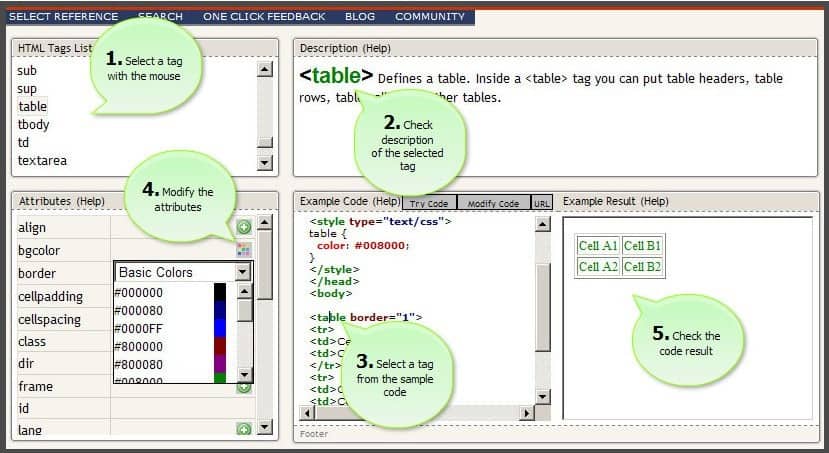
The website uses an interface that is divided into four columns. One holding all HTML tags, another that displays "live" examples of a selected tag, and a third that displays valid HTML code used to create the example. Valid HTML code meaning a full HTML source code. Each HTML and CSS tag is clickable in the example code leading directly to an example page that describes the tag in detail.
It would not really be a HTML Playground if the website would not offer the means to edit the example code. This is excellent to test changes to the code to see how tags work.
Beginners might find it a lit difficult to start, and it is recommended to have read at least one article about the basics of HTML before playing around with the various elements. It is best for users who know the basic of HTML and want to start playing around with code.
Update: The HTML Playground is no longer available. There does not seem to be a comparable web service available.
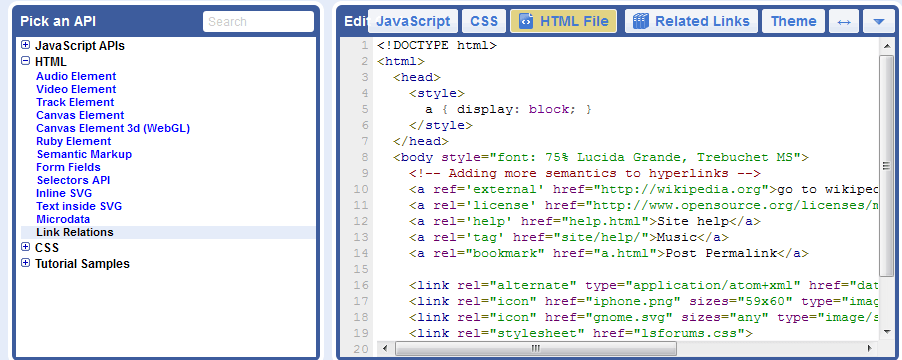
Update 2: The HTML5 Playground offers a similar feature set and even improves what is available by making available HTML, HTML5, JavaScript and CSS APIs that you can dive in.
Then there is JSFiddle, which provides you with the means to test your JavaScript, HTML and CSS code online.
Update 3: HTML5 Playground is no longer available either. You may use something like Solo Learn instead which supports HTML, CSS and JavaScript.




















Don’t worry. Cool comment!
Not able to open because of IE8?
I find this very useful as a tutorial. I hate and stay away from anything remotely related to codes or numbers, as I find them intimidating, but this is intuitive and even fun. I could mess around with it for ages.
looks to be a really useful site, both for the novice & advanced user.
This is very cool Martin!
Thanks!
I studied basic HTML this vacation for timepass this will be helpful no doubt.
Cool link Martin i also like the w3schools.