Optimize WordPress loading times

I'm using WordPress as the blogging software of choice for Ghacks and all of my other blogs. After reading Paul Stamatious article on optimizing CSS for WordPress I decided to give it a try and see if page loading times would benefit at all from it. I also had to check if the optimization would change the way my blog would be displayed or would throw up errors.
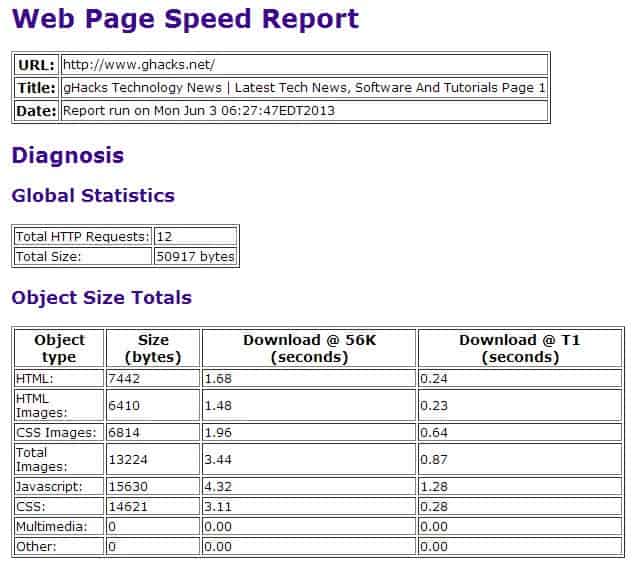
I began by analyzing the page loading times of my blog without any optimization. The result for the front page was that my blog had a total size of 166K that visitors had to transfer to their computer. This was made up of HTML, CSS, JavaScript, Images and other files that were loaded during connection.
This meant that users on ISDN (128 Kbit) would have to wait 18.55 seconds before my site was fully loaded. Users on T1 connections, meaning 1.44 Mbps, would have to wait 9.28 seconds.
The figures are of course only valid if they do not use part of their download speed for other transfers at the same time. The first thing that I decided to do was to enable gzip compression in WordPress. Before I enabled it I did a quick check to make sure that the web server the site was running on supported the gzip command. You can run a simple phpinfo() command for example to find out about that.
I tested the result and the page size went down almost 35%! It went down 58K to 108K total. The time users with ISDN had to wait before the full page is loaded was reduced by almost 4 seconds from 18.55 seconds to 14.80 seconds. The loading time for T1 users was reduced by 0.51 seconds to 8.77 seconds in total.
I still did not apply the optimization that Paul suggested and that is what I intended to do next. His suggestion was to gzip compress the css file as well to reduce loading time even further.
I found reference to a nice WordPress plugin in the comments of his post. The plugin is called css-compress. It just has to be activated in the plugin tab in WordPress. The advantage of using css-compress over Paul's method is that css compress compresses all css files even those of third parties such as those from advertisers or other plugins.
Another check reported that the total size of my blogs frontpage was again reduced by almost 10k from 108K to 98K. Loading time was again reduced by 1.17 seconds for ISDN users and 0.65 seconds for users with a T1 connection.
I was not able to witness any negative effects on my blogs design, the functions or server load. Sure it uses a little bit processing power but this should only be a problem for weak shared hosts.
You can check the loading speed of websites using the nice script available at website optimization.
Other WordPress optimization tips
- When you are running the web page speed report script linked above, look at the files that are loaded. If you find many small CSS files here check out where they are coming from. Some WordPress plugins load their own CSS and with it images that get automatically loaded on every connection, even if the images are not displayed at all on the screen. Many small files increase the time it takes to load a website fully so make sure you only keep those included if they are needed.
- You can usually remove them by editing the CSS files that the plugins ship with manually. Look for gif, png or jpg references here and remove the complete line to block the files from being loaded.
- If you are loading multiple smaller images try to combine them using CSS Image Sprites.
- I'm not using CSS Compress anymore. Instead, I'm using WP Minify on all websites as it can minify CSS and JavaScript files.
- You need to enable gzip on the web server. If you do not have access to that, install a caching plugin like WP Super Cache to enable it here.
- Check your images to make sure they are optimized before you upload them. You can use programs like PNG Gauntlet, RIOT or Caesium for that.


















Check out GTMetrix. It will run a test on your site and return recommendations for speeding it up. Retrieves data from YSlow and Page Speed.
There is also a bookmarklet available so you can test multiple sites.
I used online css compressor, which removed white spaces from my style.css
Wow.. Just realized that my site load is significantly longer than yours. I guess I have to do something about it, after the above.
very useful information thanks =)
What is a good SEO load time? I am around 6 sec give or take and see many of my competitors at longer times. On the other hand the bigger, name brand sites usually can come down in 3 seconds.
i will have a try
3 more important tips from here
http://www.earth-org.com/blogs/2009/08/want-to-speed-up-wordpress/
SEO is very good to get best rank in search engine but need to spend long time to best result. Patient also is important thing and must do more study about the SEO optimizing. If you are really master on SEO its like you can easy success on what ever blog platform you create beside the wordpress
I would also recommend to use this online free tool – http://Site-Perf.com/
It measure loading speed of page and it’s requisites (images/js/css) like browsers do and shows nice detailed chart – so you can easily spot bottlenecks.
It’s very detailed and accurate, supports a lot of features like Keep-Alive and HTTP-compression.
Also useful feature is that this tool can measure quality of internet link of your server.
thanks you a lot
What app or script can I use to check time loading of my site?
hi..
tnx for the info the man.. let me try it….
regards,
Mokka Mohan
Htto://www.dandanakka.com
Another thanks from me – very interesting post on how to speed up a WordPress driven site.
Very useful and descriptive article, thanks.
Ah… ignore me… it seems the changes means you can leave gzip disabled.
@Ajay: thanks :)
I made the changes for wp-cache/gzip, but on the wp-cache options, it says its disabled until gzip is disabled.
Cool article. Thanks! I’m gonna give this technique a shot tonight.
I got them handcoded on my blog.
i’m using the myavatars plugin, simply changed the default location for it.
There is some kind of bug, I should have taken a screenshot!
The avatars were all pushed down one comment, basically my name was showing the avatar of the person above and so now. Now it is fine… are you using some custom plugin?
Ajay messed up in what way ?
@Mosey, you could use the same method as the CSS.
@Martin, the avatars out here seem to be messed about.
Is there a compression plugin for javascripts as well? :) Thanks!
Unfortunately, each and every file needs to be compressed individually. You can do that with Paul’s method.
I believe that the plugin can be modified to accept other parameters and work on the compression. Interesting… let me see what I can do, but I’m no expert :(
Ajay you are right. I checked again and they are not compressed at all.
Are you sure about css-compress compressing all CSS files?
I’ve been seeing the code and the only option I saw was for the the style.css file
One thing – I don’t think wp-cache works with the gzip compression option. :(
If you are using wp-cache you won’t be able to use css compress either.
APC?
Thanks martin I’ll have a go at this tonight. You should also install APC – that had the biggest impact on my site
My site loa is significantly higher – where the first indicated that 28.8k viewers would have to wait more than 3 minutes (208 seconds to be precise) . After gZipping (thanks for the article linking wp-cache and gZip) … load time is down to 179 seconds for 28.8; ISDN: 22.94.
CSScompress-> 28.8k = 160.59 seconds and ISDN is 20.19.
I have noticed that the load time seems to have increased with the upgrade of the UTW (Ultimate Tag Warriors) plugin on my site… hmm…
p/s: Thanks to Martin for posting this article – its very useful! :D For some reason the plugins I use insert quite a bit of their own javascript, so it would be great if someone could recommend a gzip equivalent for javascript files? :D Thanks!
Wow.. Just realized that my site load is significantly longer than yours. I guess I have to do something about it, after the above.
On the server side, you can also use a PHP Cache like Zend Accelerator or TurckMMCache.
Those modules keeps the frequent php calculations in a compiled state, providing an impressive performance boost on all dynamic content.
This will not help for pages already cached in html state trough wp cache system, but can be helpful on leaving comments, calculating categories total number of articles and so on…
On the highly dynamic dating site I work for, we had a 70% drop on the servers load :-)
Take a look at the following article if you use the WordPress plugin wp-cache
http://www.techiecorner.com/25/wordpress-wp-cache-with-gzip-compression-enable/