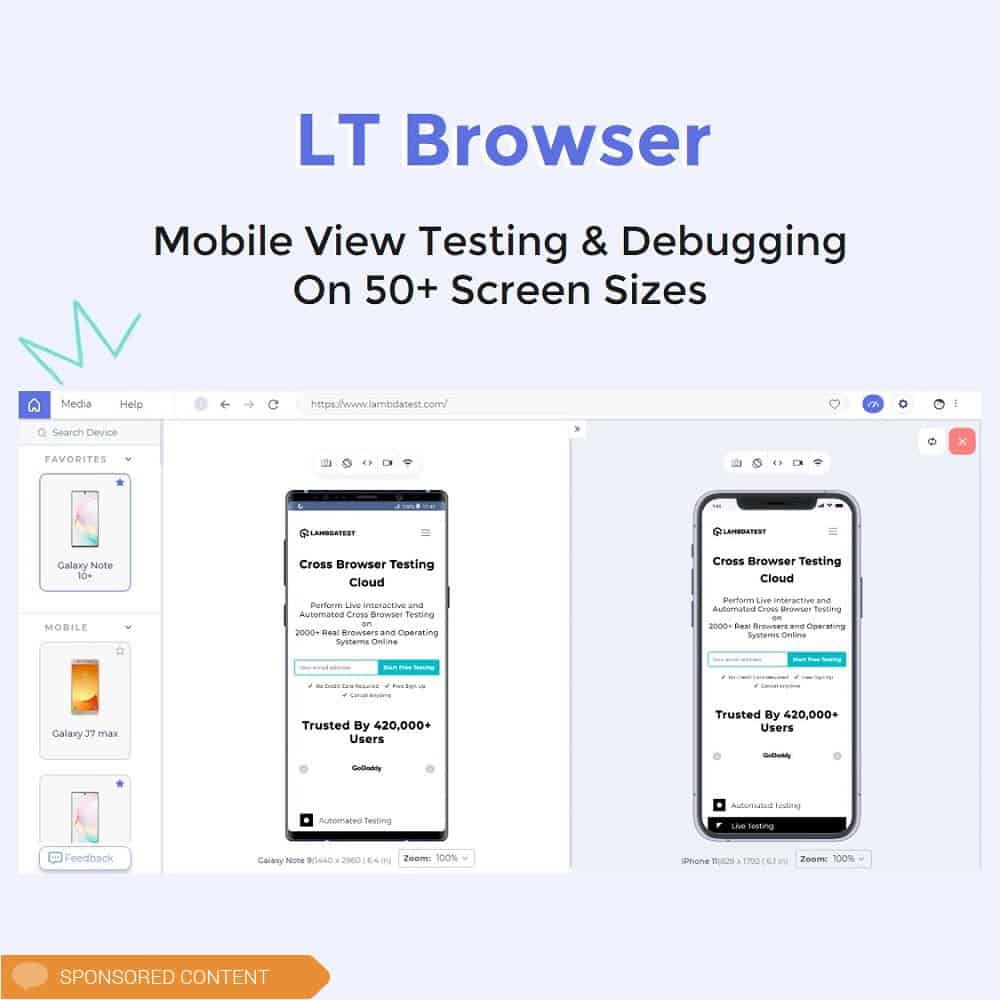
LambdaTest LT Browser Review (with an exclusive 15% off!)

Our team is always looking for things we think our readers will value. We have received compensation for publishing this article.

LT Browser is a powerful web browser for developers to build, test and debug mobile websites. The browser is developed by LambdaTest, a web-based cross-browser testing service to run live and automated testing of websites.
LT Browser is a desktop application designed for testing the responsiveness of websites. It features a side-by-side comparison view, options to debug and interact with the site in real-time, integration with bug management tracking tools, and options to capture screenshots and videos for testing.
A core advantage of LT Browser is that it can emulate hundreds of devices that display website content just like the physical devices. If a user reports an issue with a site using a device or browser that you don't have physical access to, you can use LT Browser to emulate the device and fix the issue at hand.
SPECIAL OFFER FOR GHACKS USERS
Use the coupon code GHACKS15 to get a 15% discount on all LambdaTest annual plans!
Sign-up to the service is free and no credit card information needs to be entered to get started. A trial period is available, and there is a free account, called Lite, that provides access to the service after the trial period ends.
The account is used to sign in to the LT Browser, which free users may use for 30 minutes a day. All other plans offer unlimited access to the browser.
Once you have downloaded the browser and installed it on the device, you may start using it right away. Sign in to your account or use the link to create a new one.

The browser is optimized for development work. While you can type web addresses at the top to load the pages, one of its main purposes is to display websites using preset devices or custom devices that you may add to the account.
The list of preset devices is extensive, up to date and regularly updated. You may pick between desktop, mobile and tablet devices, create your own custom devices, and add devices to the favorites for quick access. To name a few devices. On mobile, you can pick Apple iPhone 12 and 11 devices, Google Pixel or Samsung devices among many others. On the desktop, you may pick different devices but also different screen resolutions, and for tablets, you may pick the Apple iPad or Samsung tablets.
Select one of the devices to display the site as it if were rendered on that device. You may add a second device to the screen to get side-by-side comparisons between different devices. Lambda Test Browser scrolls both devices simultaneously when you use the function and actions are carried out in both views simultaneously. You may interact with the site as if you'd access it on the emulated device. Clicking links works and LT Browser performs the operation on both devices that it emulates.

The top icon row displays options to capture screenshots or videos. The screenshot function comes with an editor to mark content and to file new bugs. Screenshots can be saved to the account, downloaded to the local system, or shared with others. Videos are saved automatically after they have recorded activity on the screen.
The remaining icons support rotating the device, simulating network throttling, and debugging the site directly in the browser. Debugging opens built-in development tools to modify the code of the site directly in the browser.

The debug option provides developers with an excellent way of improving the code, for instance to ensure that the site displays identically in the tested browsers. Bug and project management tools, or communication services, such as Jira, ASANA or Slack, can be integrated to speed up the debugging process even further.
LT Browser integrates Google Lighthouse to display website performance reports instantly in the browser. The feature displays the performance score on desktop and mobile, highlights page load time and browser processing time, and offers valuable information on performance and accessibility.
Verdict
LT Browser is an excellent tool for developers to test the responsiveness of websites using major mobile, tablet and desktop devices. The ability to interact with sites in real-time, and to debug sites directly in the browser are core features of the application.
Developers who use bug or project management tools may integrate these for even better management of bugs and issues.
SPECIAL OFFER FOR GHACKS USERS
Use the coupon code GHACKS15 to get a 15% discount on all LambdaTest annual plans!

















I remember when there was sponsored content before, then there wasn’t.
I like your webpage better without it!
Aren’t most of these features just part of the normal Chromium developer tools?