Social Media Image Maker: create images for social networks

If you hang out on several social networking sites you have probably noticed that they all make use of images in a variety of ways. There is the profile photo that is usually shown to everyone who is opening your profile on the site and that others see when you make posts, message them or comment. The so called cover image has become popular in recent time, it is a large image that is displayed on top of the profile on sites such as Facebook or Google Plus.
Add to that other image formats for backgrounds, posts or logos, and you'll probably realize that it is not as easy as it sounds to create optimized images for the social networking sites that you are using. Even if you know the exact resolution for each image, you'd still have to have at least rudimentary image editing skills to create the images.
Social Media Image Maker is a free online service that helps you create those images for social networking sites. It supports more than a dozen different sites, from Facebook, Google Plus and Twitter over YouTube and Pinterest to Tumblr, Linkedin and Foursquare.
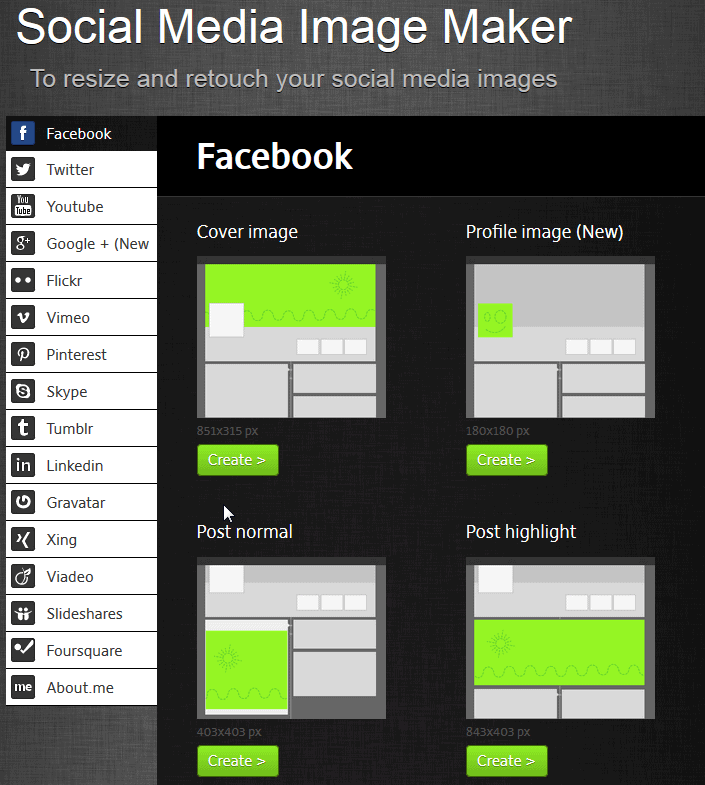
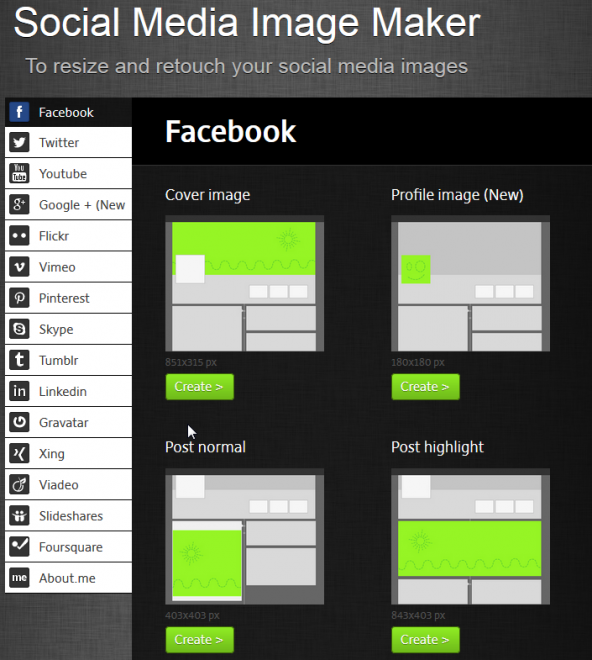
For each site it supports, one or multiple image creation options are displayed. Facebook for instance has five options:
- Cover image
- Profile image
- Post normal
- Post highlight
- Application image
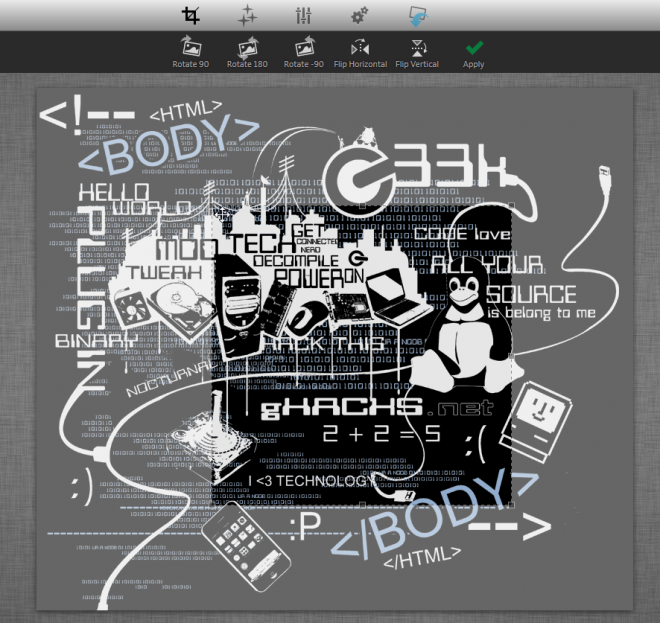
To use the service click on the create button that is displayed underneath each option on the page. The next page lists the supported image formats and gives you instructions to drag and drop images into the window or use the add your file button to add a picture to the page. The minimum resolution the image needs to be in is also displayed here initially.
A set of image manipulation options are now displayed on top. Here you can rotate or flip the image, apply a filter effect and set the output file format and name of the picture. You can also select only part of the image by dragging and dropping - and resizing - a rectangle that is displayed as a layer on it.
Verdict
Social Media Image Maker is a useful online tool for users who want to create images for social networking sites they use. The core benefits here are that these images will meet the requirements of the sites they are created for, and that it is really easy to create pictures this way.
A couple of things could be better though. Images that you add to the site are not retained. You can't reuse images if you want to use the same image for multiple sites or elements on a single site, which means that you need to upload it multiple times in this case. It is also not possible to flip through all image editing options in the beginning as those are blocked until you hit the apply button. (via Caschy)























For your information…
This tool uses: “Pi Magic”, the free online photo editor to cut your images.
Try it her http://www.pikock.com/en/pimagic.html
Stan
Pikock Team
Thank you.
It is organized everything and this is helpful for me.
Well this just made my life easier I was working on a guide for Picture Collage Maker and I wanted to add the social media sizes to be able to generate images for each one using just one template… just the coverpage of Social Media Image Maker has given me all the data… LOVE IT.
Saved me a day’s research..
via Caschy? ;)
Right, forgot to add that. It is now there.