How to add a sticky post in WordPress

If you hang out on web forums regularly, you know that most of them have capabilities to make posts sticky.
What is meant by that is that these posts are always displayed at the top of the forum, and not in chronological order with the rest of the posts.
This is often used in forums to put emphasize on important posts, say a post explaining the rules of the forum, or one that has been created by an administrator or moderator that answers basic questions or provides visitors with other information.
Blogs on the other hand do not make use of sticky posts that often. Most display either the articles that have been published in chronological order, or a static frontpage instead.
If you are a WordPress administrator, you may be surprised to hear that the blogging platform supports sticky posts out of the box.
The feature is somewhat hidden though which may explain why most WordPress admins and authors have never heard about it before or discovered it by accident.
Sticky Posts in WordPress
It is rather easy to make a particular post sticky. All you have to do is the following:
- Open an existing post or create a new post in the WordPress admin dashboard.
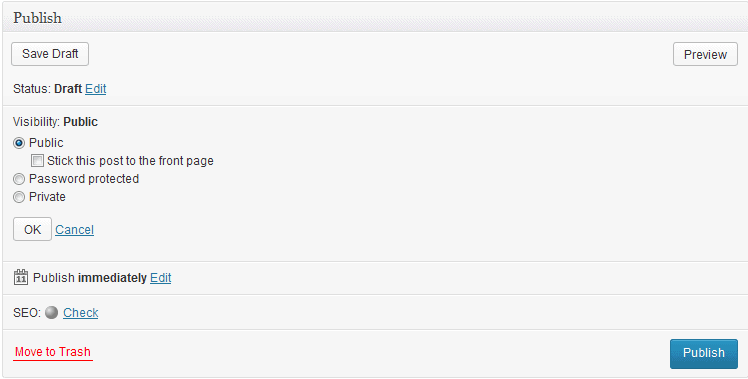
- Locate the Publish widget here. This is the widget that you can use to save posts as drafts and to publish them.
- Locate Visibility there and click on Edit.
- Check the "Stick this post to the front page" box and click ok.
- This sets the post as the sticky post on WordPress' frontpage.
What this means is that it will be displayed on top of all other posts on the WordPress front page.
There are some restrictions though. First, the theme that you are using needs to support sticky posts. Most do, but if your theme is heavily customized, it may not.
Second, you can make multiple posts sticky, so that they all are displayed on the front page of the blog.
Third, new regular posts that you publish are added beneath the sticky posts on the frontpage.
Note: WordPress displays Sticky next to each post in the posts listing in the admin dashboard. This helps you identify those posts directly and without having to look at the visibility setting of each post individually.
You can remove the sticky flag at any time again, which will remove the post from the exposed position on the frontpage and move it back to its original position in the chronological post order.
Pro Tip: Use the WordPress plugin Category Sticky Posts to make sticky posts for category pages on the blog, while Tag Sticky Posts the same for tag pages.
Advertisement

















Thanks for the tip – I’ve been wondering about this for a while now.
Have you done an article about how to customise the homepage of a WordPress blog even more? I’d like to know a bit more about it but I haven’t had much experience with WordPress. I’d like to customise my homepage (which *doesn’t* contain the blog – that’s on a separate page) without the use of plug-ins where possible.
Haven’t tried sticky post yet on wordpress but planning to add it on my next post.. Thanks for the tips.
You are welcome. I have just started to use it here to display the giveaway posts for the time they are running on the frontpage.